View States
View States store values accessible to all components of the dashboard. Use them to pass values like user selections or preferences between components and into queries.
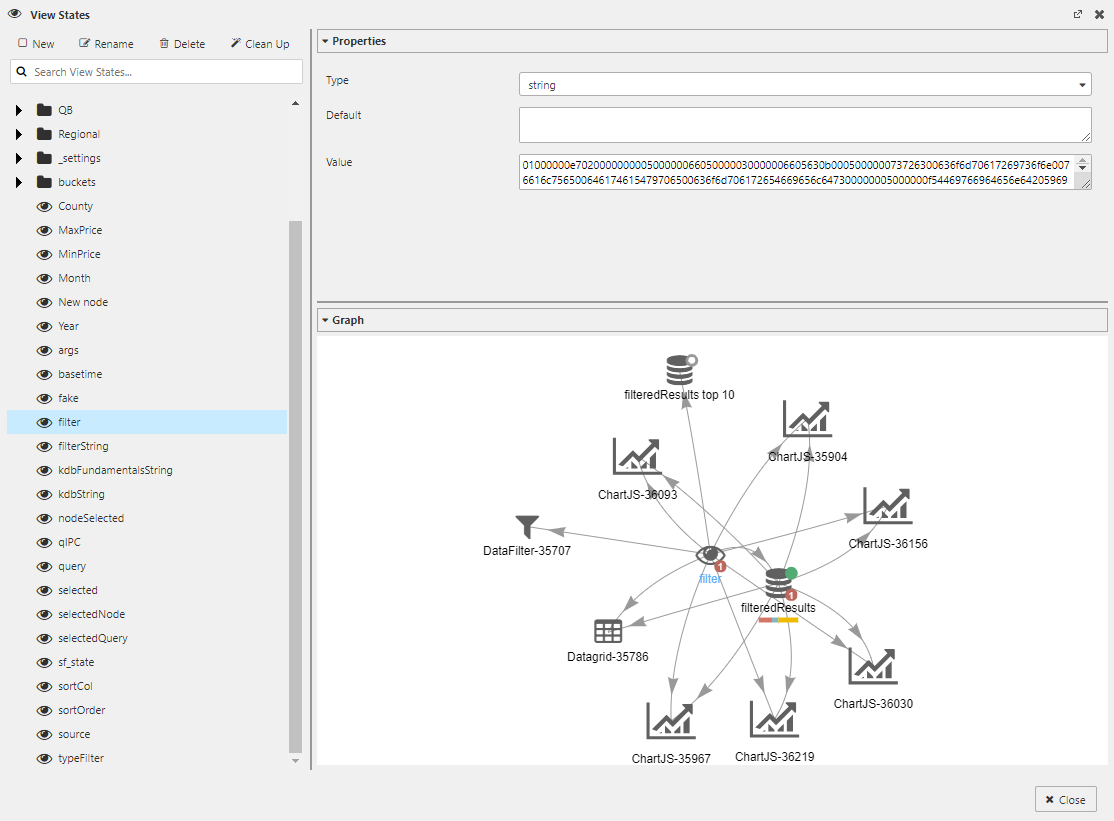
Edits can be applied to view states using the View State dialog.

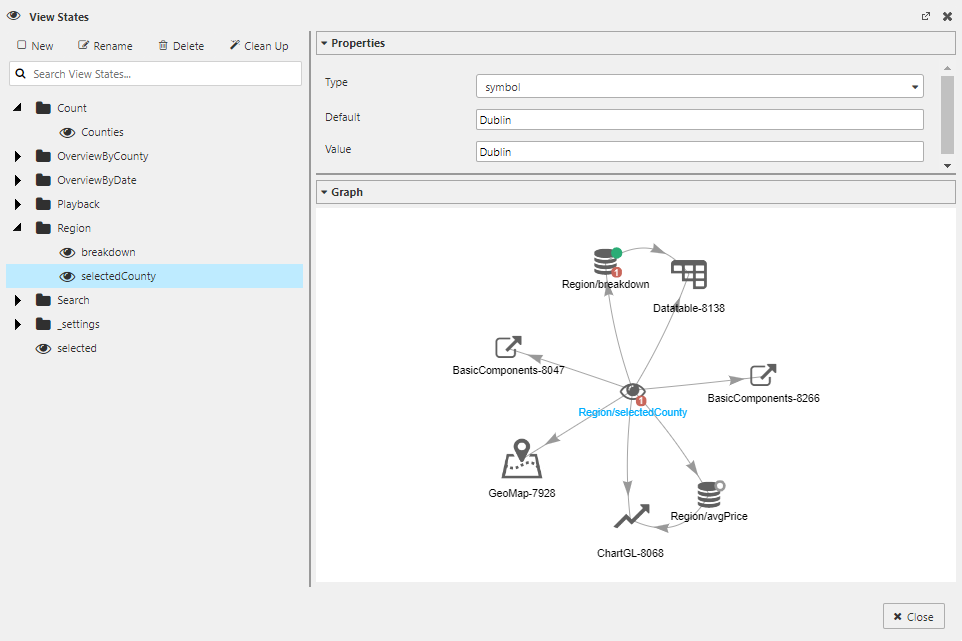
View State dialog showing a selected View State, its properties, and a graphical representation of its relationship to data sources and components
The View State dialog can be opened by clicking on the eye icon ![]() at the top of the Properties Panel.
at the top of the Properties Panel.

This dialog can also be summoned by clicking inside any input box showing the eye icon ![]() .
.
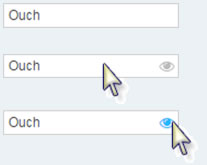
Hidden eyes
Some inputs offer View States, but the icon is hidden. For some it’s to the left of the  Clear button. If a View State is available, a rollover of the input will display the eye icon.
Clear button. If a View State is available, a rollover of the input will display the eye icon.

With a View State paired to a Text Input or Drop Down component, a user’s input can be passed to any dashboard component.
User input
To prevent errors, it may be necessary to include a text prompt to help the user put information in the correct form.
View State Dialog

At the top of the dialog are buttons to create, edit, and delete view states, or clean up view states that are not used.
The dialog consist of 3 main sections - a list of view states and folders on the left, and 2 collapsible panels on the right.
The top right section is the Properties Panel, which is used to specify the type and values for the selected view state.
The bottom right section is the Graph Panel, which shows the selected view state and all referenced data sources or components.
Creating a View State
-
In the Select View State dialog, click New to create a new View State. Name it.

-
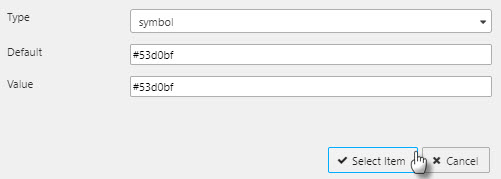
Set the Type:
boolean,byte,char,date,datetime,dict,double,float,guid,int,list,long,minute,month,second,short,string,symbol,time,timespan,timestamp -
Set a Default value if required. (This will immediately map to Value.) When a dashboard is loaded it will automatically run queries using the default value.
-
Click Select Item.

Viewstates in Query Editor
kdb+/q Query Editor
Viewstate parameters can be referenced from with in kdb+/q editor.
1. Function parameters
For a kdb+/q function, viewstates can be defined at the start of the function.
Add the required viewstate parameter enclosed in square brackets. Multiple viewstates can be defined by seperating parameters with semi colons.
Note
The maximum number of parameters permitted is 8; specifying more than eight parameter will cause an error. You can circumvent this restriction by encapsulating multiple parameters in a list or dictionary.
{[x]
select from table where (column1 = x)
}
This causes the supplied viewstate to be substituted for all occurrences of the parameter x, the expression to be evaluated and the result returned as the output value.
2. In-query parameters
Alternative approach to add a viewstate parameter is to define an in-query parameter in a kdb+/q query, viewstates can be added to the query using the following syntax <%param%>.
select from table where column1 = <%x%>
This causes the supplied viewstate to be substituted for all occurrences of the parameter x, the expression to be evaluated and the result returned as the output value.
SQL Query Editor
Viewstate parameters can be referenced from with in SQL editor.
1. In query parameters
In your SQL query editor a viewstate parameter can be added to the query using a set of double curly brackets e.g. {{trader}}.
SELECT * FROM table WHERE column1 = {{x}}
This causes the supplied viewstate to be substituted for all occurrences of the parameter x, the expression to be evaluated and the result returned as the output value.
Map Viewstates in Query Editor
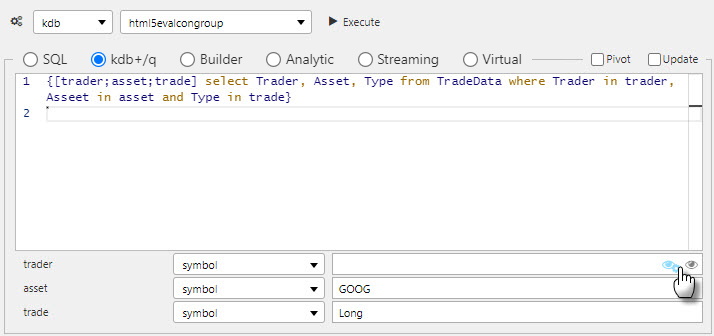
As new data sources are defined in the kdb+/q Query Editor, it is often convenient to map them immediately to View States.
This can be done with a single click on the eye-and-gear button.

Mapping a query’s trade argument to an eponymous View State
This will update Value to reflect the mapped View State. For example, <%Query/value%> as mapped in the image below:

To edit the View State, click on the eye button to summon the Select View State dialog.

Parameter types
Parameter types must match. A parameter’s type is defined in the Select View State dialog. Check to ensure the same type is assigned in the Query Editor for which the View State is assigned.
In Query Editor, if there is an assigned value prior to creating a View State, the created View State will adopt the assigned value as the default value; ensuring the query will run when executed.
Selected values
Selected Values are available in chart components. Values are captured using:
- Selected Value
- A View State – ‘publishing’ the selection for other components
- Selected Value Attribute
- A column from the component’s Data Source
Data types
When mapping Selected Values to Selected Value Attribute, ensure the data type of the View State matches the data type of the Data Source column; e.g. integer for numbered data.
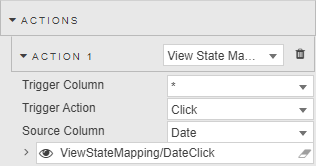
View State Routing
When a user selects a data row in Data Grid, or line point in Charts, represented value(s) can be assigned to viewstate parameters in Actions section.

Sharing View States across dashboards
When sharing View States between different dashboards, matching View States (case sensitive) must be created on the host and destination dashboard. This is relevant when creating Buttons to switch between dashboards.
For more on Actions
Linking components
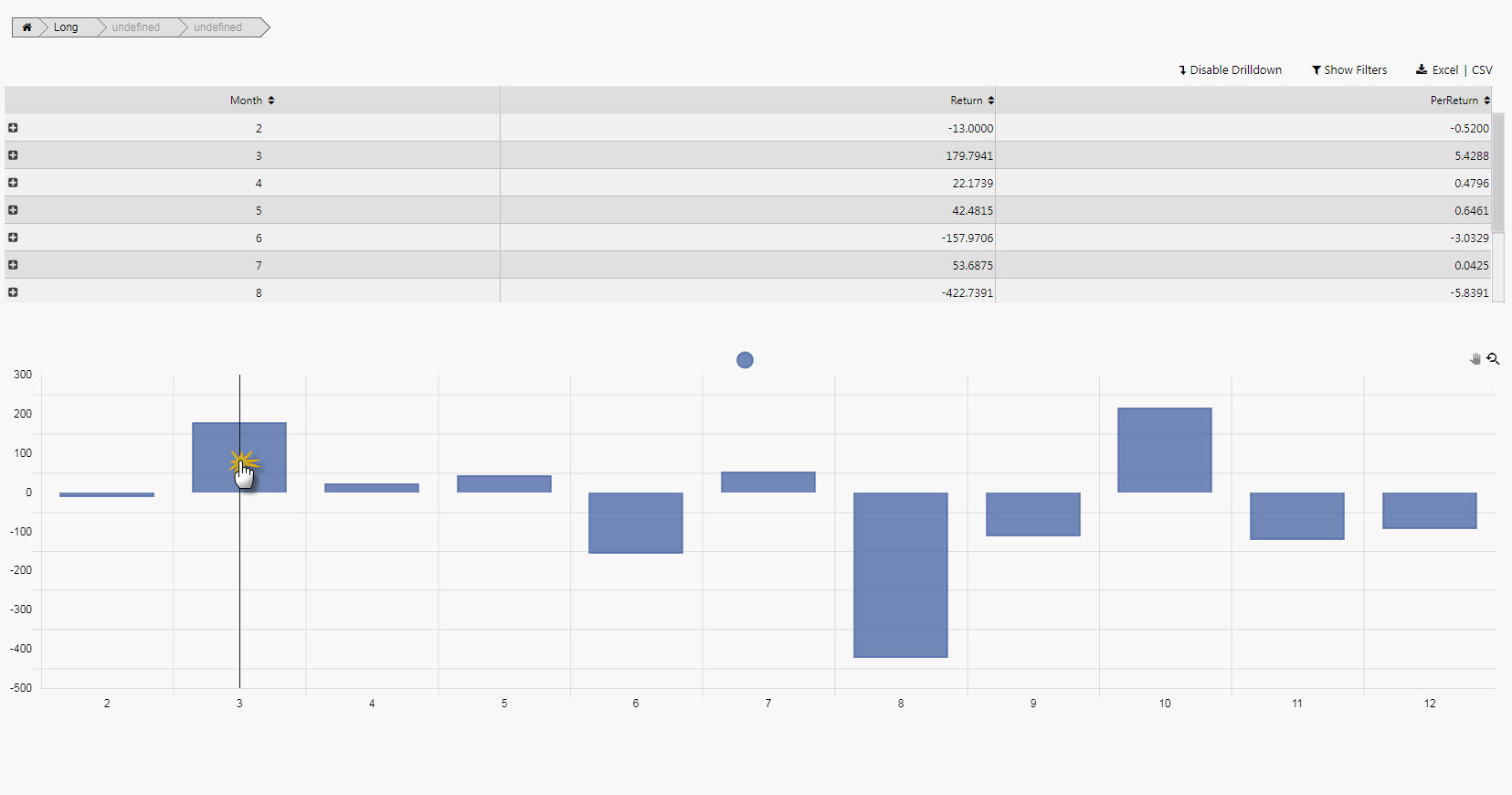
Components can be linked so that changes in one component are reflected in another.
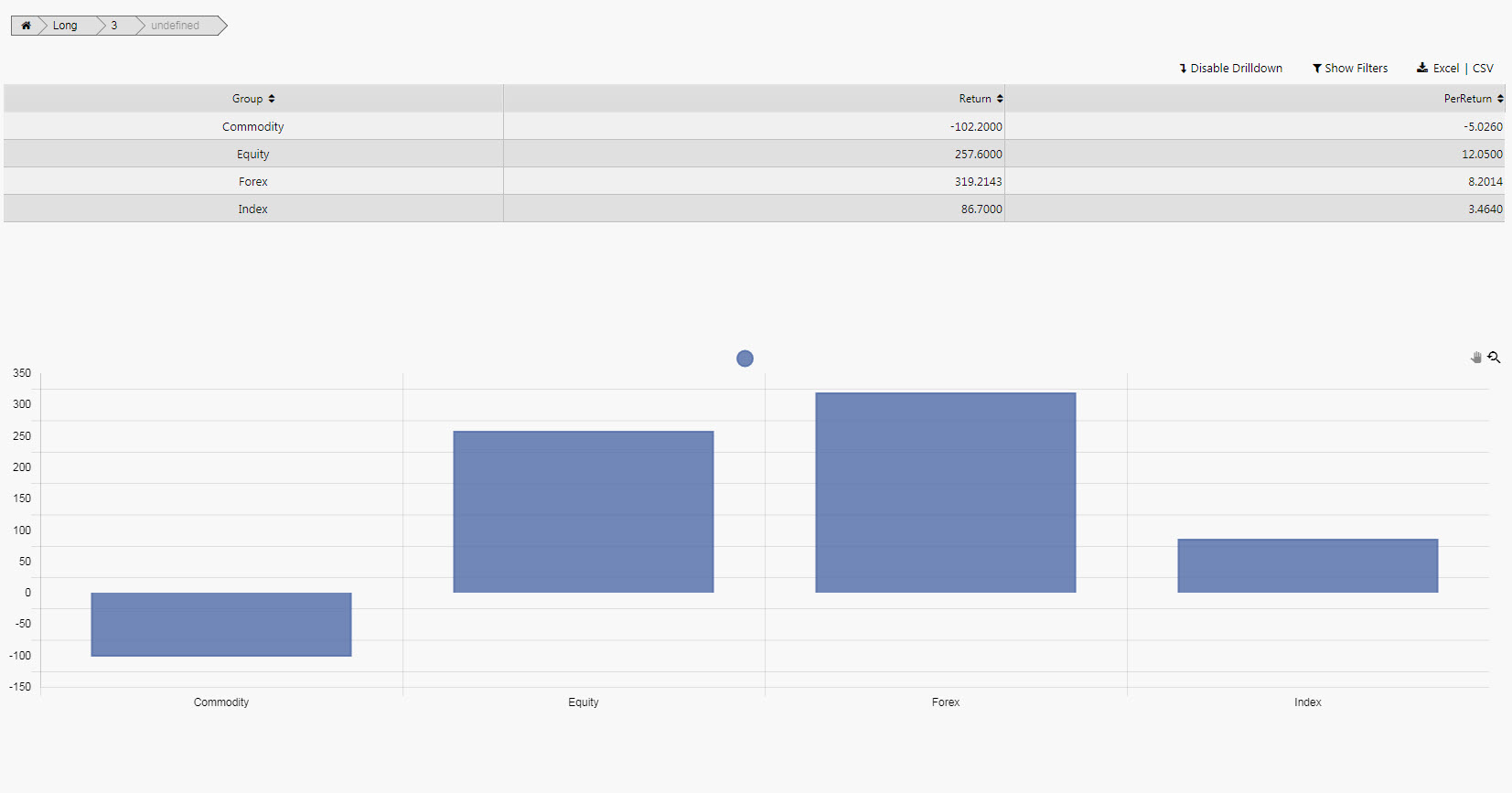
For example, drilling down on the Pivot Grid below results in changes to the linked Breadcrumbs and Canvas Chart.

Linked components
On drilldown, becomes

Drill-down on data grid also updates breadcrumbs and canvas bar chart
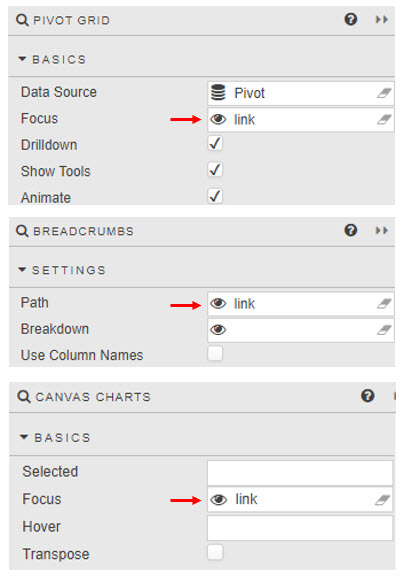
Link components by creating a View State and setting it as the Focus property of the linked components.

System View States
System view states contain information about the current Dashboard session and are accessible to all components of the dashboard. System view states cannot be modified or deleted using the View State dialog.
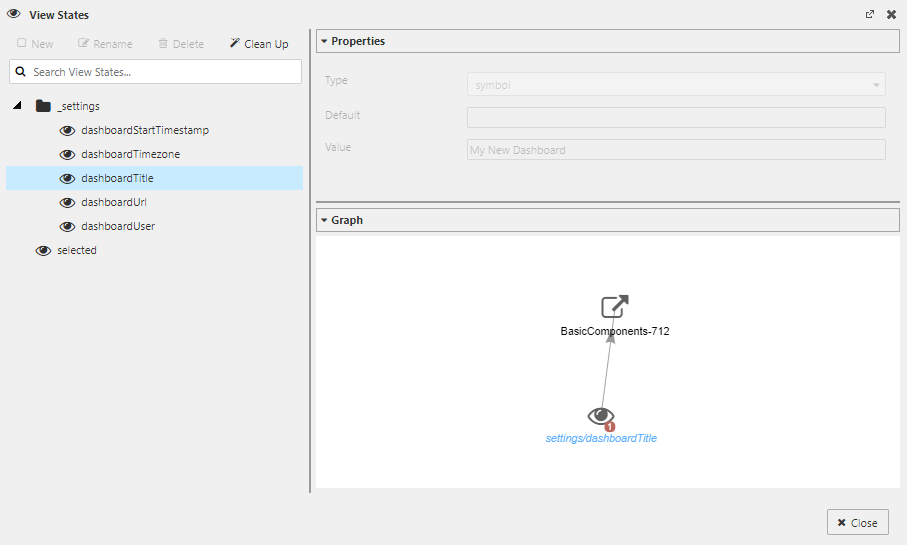
The View State dialog:

View State dialog showing a selected System View State, its properties, and a graphical representation of its relationship to a Dashboard component
System folder:
- _settings
-
Folder containing the system view states. Users cannot edit this folder or edit view states that appear in this folder.
The following is a list of the system view states:
- dashboardStartTimestamp
-
Provides the date and time for when the dashboard was opened (in UTC format)
- dashboardTimezone
-
Provides the timezone associated with the Dashboard session. The Dashboard User Menu provides a dialog to access this timezone setting.
- dashboardTitle
-
Provides the title of current dashboard. The Name property in the Dashboard Basics section can be used to maintain this value.
- dashboardUrl
-
Provides the url of the current dashboard
- dashboardUser
-
Identifies the user currently logged in to the Dashboards session
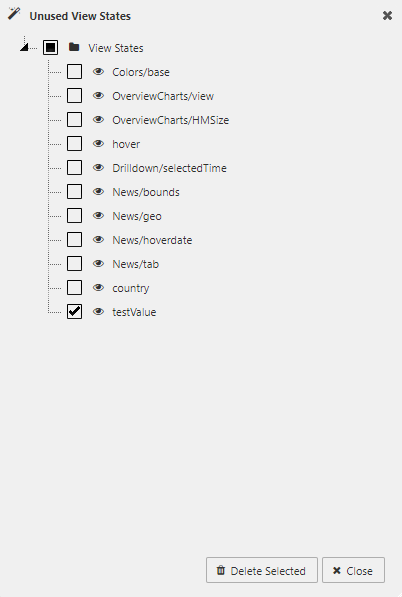
Clean Up
Clicking on the Clean Up button opens the Unused View States dialog.

The Unused View States dialog displays a list of view states that are not being used by the Dashboard. To remove one or more view states, check the checkbox next to its name, and then click on the Delete Selected button. To select the entire list, check the topmost checkbox labeled 'View States'.