Publish and Export
Once a dashboard is saved and published, anyone with the appropriate permission can view or edit it.
Snapshot PDF view
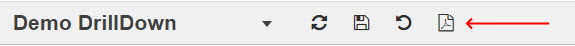
A screenshot of a dashboard can be taken using the PDF button:  . See PDF server for more details.
. See PDF server for more details.
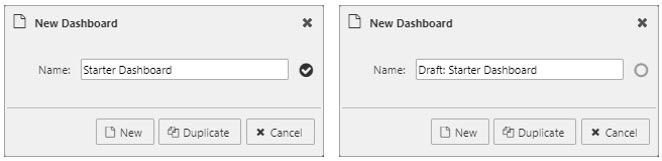
Publish Dashboards
New dashboards are published by checking the box to the right of the Name; to convert a dashboard into draft form, uncheck this selection.

Draft dashboards are prefixed 'Draft' in the Document List. Draft dashboards are not visible in the Viewer.
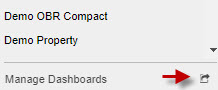
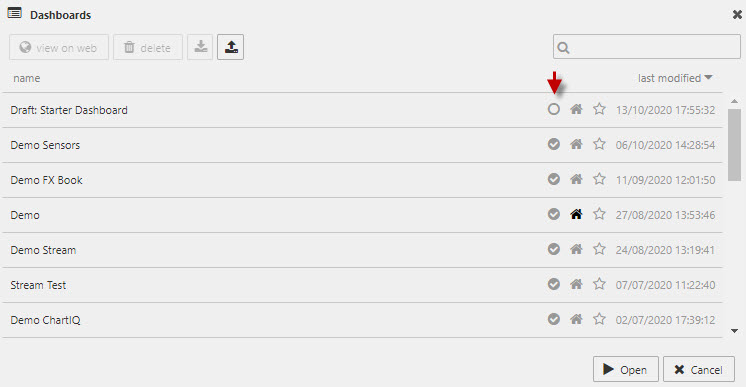
Draft dashboards will show in the Manage dialog with no selection check; click the check to publish the dashboard. The Manage dialog is accessible at the end of the Document List.


To view a dashboard, select a dashboard and click  . This will open the dashboard Viewer in a new tab.
. This will open the dashboard Viewer in a new tab.
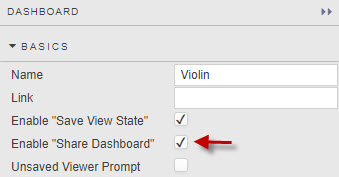
Social Share Link
Enable "Share Dashboard" in the Dashboard menu

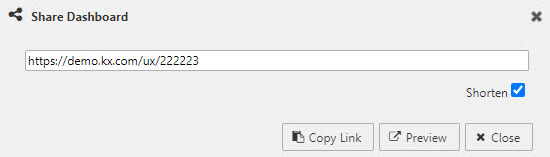
Share dashboard state
Dashboards can be shared to include active states, allowing users to reproduce a view using specific user selections and inputs. This information is stored as part of the shared link.

Shorten link
The share dashboard option also includes a link shortener.

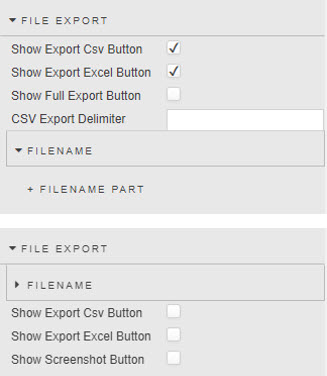
File export
Export data from component as an CSV or XLS file; screenshot option available in charts.

| selection | export |
|---|---|
| Show Export CSV Button | Export display values as CSV file |
| Show Export Excel Button | Export display values as an XLS file |
| Show Screenshot Button | Take an image snapshot (.png) of your chart |
| Show Full Export Button | Export data set, including display and hidden columns, as zipped Excel file. |
Pivot Grid Full Export
Full export will create a zip file of breakdown and aggregate columns (inclusive) with complete drill down details.
- Filename
-
Includes variable as part of file save name


- Filename Part
-
A filename for the exported file, or a View State Parameter which can be linked to a Text Input for user defined file names.
PDF server
Configuration & Installation
Ensure all prerequisites are installed
Windows
- Node.js 14+ (use LTS) 10.23.1+
Mac/Linux
- Linux Dependencies: alsa-lib.x86_64 atk.x86_64 cups-libs.x86_64 gtk3.x86_64 ipa-gothic-fonts libXcomposite.x86_64 libXcursor.x86_64 libXdamage.x86_64 libXext.x86_64 libXi.x86_64 libXrandr.x86_64 libXScrnSaver.x86_64 libXtst.x86_64 pango.x86_64 xorg-x11-fonts-100dpi xorg-x11-fonts-75dpi xorg-x11-fonts-cyrillic xorg-x11-fonts-misc xorg-x11-fonts-Type1 xorg-x11-utils
Install Puppeteer
- Run
npm installin the/pdffolder.
Start the PDF Server
Start the PDF server by running q pdf.q in the /pdf folder
Enable PDF Button
Update the /www/config.json file, add "PdfUrl": "http://localhost:5011/":
{
"NewPdf": true,
"pushStateBase": "",
"PdfUrl": "http://localhost:5011/"
}
Aditional Information
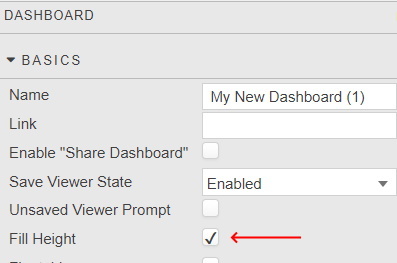
Dashboard Printable Area
The PDF prints the viewable area. If the Dashboard scrolls off-screen, click Fill Height in Dashboard Properties to make the dashboard view a single page.

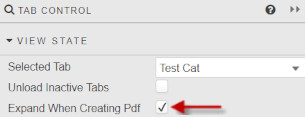
Expand Tab Component Contenet While Publishing
To enable Tab Control component to expand while ceating pdf make sure to click Expand When Creating Pdf in Tab Control Properties.

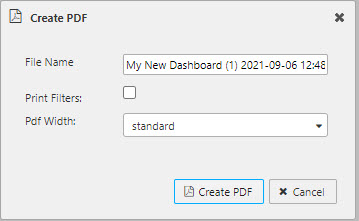
PDF Menu

- File Name
- Exported PDF file
- Print Filters
- When enabled, the PDF will include details of shared view states from the URL.
- PDF Width
- Select between
standardor snapshotcurrent preview (1920px)