Form Builder

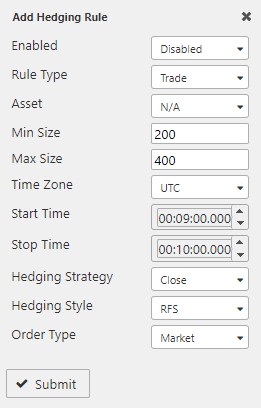
A form built with FormBuilder
The FormBuilder component provides a way to create a flexible form in Dashboards. With FormBuilder, it is easy to manage the rules governing field visibility, dropdown options, and form validation. This can be done by either:
- Configuring the FormBuilder component properties from the front-end.
- Adding an external kdb function from the back-end.
In either case, it is possible to monitor the form state and react to a user's current input, e.g., by showing/hiding certain fields, changing dropdown options or updating validation rules.
Set Up
Before set-up, choose whether you want to build and manage the form using the component properties panel or with an external kdb function.
Set Up Using the Properties Panel
- Click "+Element" under Elements to add an element to the form schema.
-
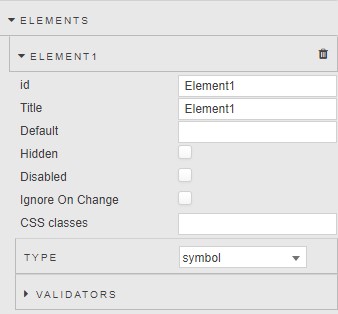
Set its id, title, and type.

Form field properties -
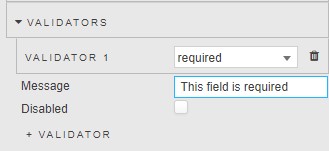
Add any desired validators.

An example of a "required" validator -
Repeat as necessary for each additional form field.
-
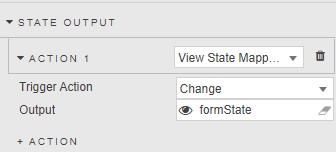
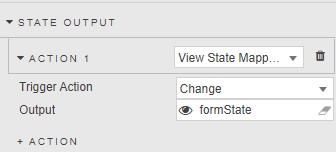
Create an empty dictionary view state to keep track of the form state as a user interacts with the form, and add it under either Basics > Form Values or as the output of a State Output "Change" action. See Form State Management for more details.

Form State Output
Set Up Using an External Kdb Function
-
Set the Basics > Kdb Schema property to a new empty view state parameter of type "dictionary". Repeat for the Form Values property (or use a State Output action instead).

-
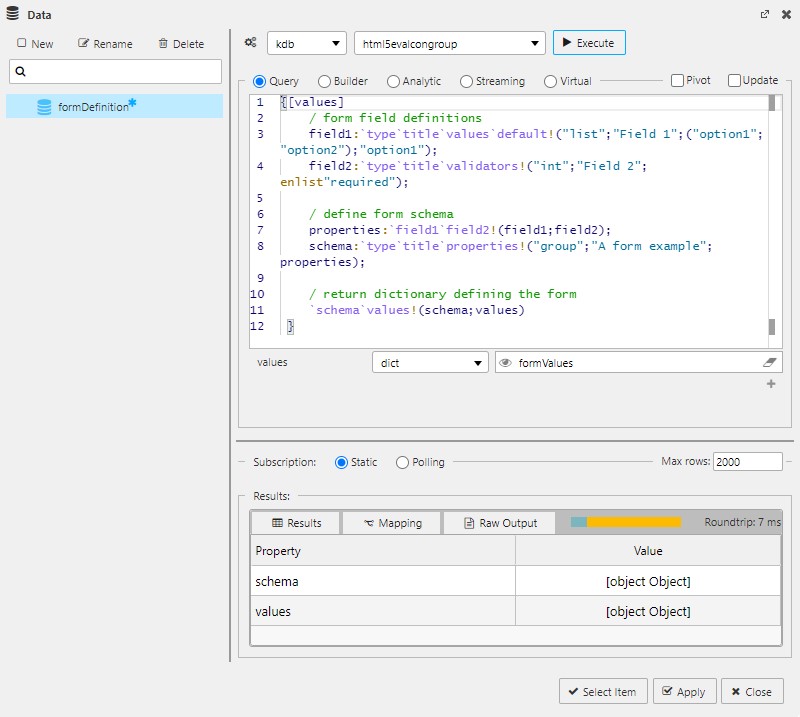
Create a query data source returning a function that takes at least one argument named "values" and returns a dictionary with two properties, "schema" and "values", as below. More parameters may be added to this function as desired. See the Form Fields section below for more details on how to add more form fields.
{[values] / form field definitions field1:`type`title`values`default!("list";"Field 1";("option1";"option2");"option1"); field2:`type`title`validators!("int";"Field 2";enlist"required"); / define form schema properties:`field1`field2!(field1;field2); schema:`type`title`properties!("group";"A form example";properties); / update values with any missing properties and set them to null values:@[values;(key properties) except (key values);:;`]; / return dictionary defining the form `schema`values!(schema;values) } - In the Data Dialog, set the values argument to the same view state used for the Form Values property (or the same view state used in the State Output on "change" action).
-
Execute the data source. You should have this result:

-
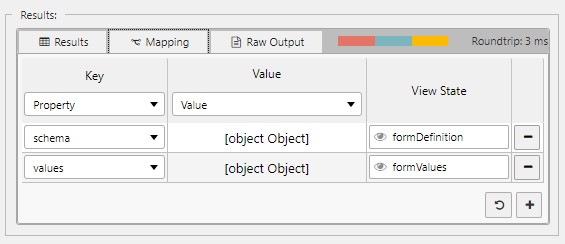
Click on the Mapping tab in the Results table and add two rows:
- The first row should map schema to the Kdb Schema view state created in step 1.
- The second row should map values to the Form Values view state created in step 1.

Once these steps are complete, you have a data source that automatically executes in response to user input. When the user interacts with the form, the Form Values view state changes. This triggers execution of the data source. You can customize the data source to return different schema depending on the state of values. The result is a form that re-renders as desired in response to user input.
Form Structure
Forms are composed of a nested collection of form groups and form fields. Each form field belongs to some form group containing it. Form groups may also be nested in higher-level groups to create more complex forms. A form's top-level group is called its schema.
Form Fields
Form Fields Definition
All form fields have the following properties available from the property panel (if configuring from the front-end), or defined manually in an external kdb function (if configuring from the back-end). See examples below for more details.
- title (required) - The label text used in the form.
- type (required) - Must be set to a valid kdb type. For dropdowns use "list". For form sub-groups, use "group".
- default (optional) - The default value of the field.
- hidden (optional) - If true, the field is hidden on the form.
- disabled (optional) - If true, the field is disabled.
- ignoreOnChange (optional) - If true, the field will not trigger a "change" state output action.
- classes (optional) - Adds the CSS class or classes (separated by spaces) to the field for custom styling.
- validators (optional) - Adds form field validation.
Some field types have extra properties. For fields of type "symbol":
- password (optional) - If true, the "password" html input type is used, which obscures text characters with a dot ("·").

For dropdown fields of type "list", you can set the dropdown values in an external kdb function using the "values" property:
- values (optional) - A kdb list corresponding to the desired dropdown values, or a kdb dictionary with "Value" and "Text" properties.
- forceSelect (optional) - If true, force selection of the first dropdown value.
- multiSelect (optional) - If true, allows the user to select multiple values in the dropdown.
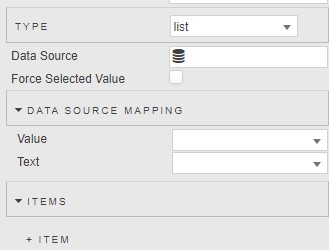
Alternatively, from the front-end you can create specific list items or add a data source to generate them:

Form Fields Examples
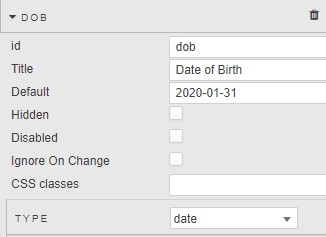
- A date field with default value "2020-01-31":
- Property panel example:

- Date field with default value
- Kdb definition:
dob:`type`title`default!("date";"Date of birth";"2020-01-31");
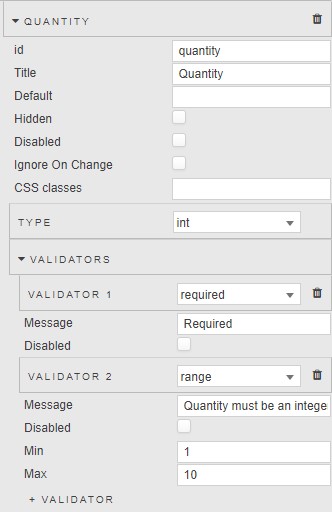
- An int field that is required and must be between 1 and 10 (inclusive):
- Property panel example:

- Required integer field with range validator
- Kdb definition:
e:"Quantity must be an integer between 1 and 10 (inclusive)"; qv:`v1`v2!("required";`type`min`max`message!("range";1i;10i;e)); quantity:`type`title`validators!("int";"Quantity";qv);
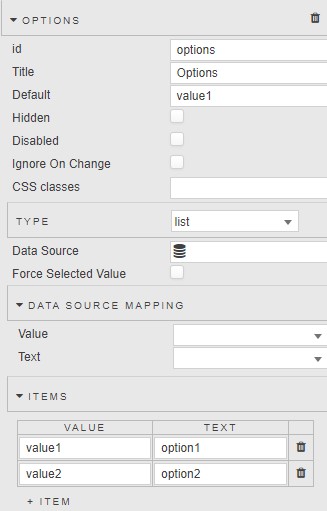
- A dropdown list with multiple value options:
- Property panel example:

- Dropdown list with two values
- Kdb definition:
options:`type`title`values`default!("list";"Options";(`Value`Text!(`value1`value2;`option1`option2));`option1); -
Alternatively, a single list can be used to define the `values property:
options:`type`title`values`default!("list";"Options";(`option1`option2);`option1);
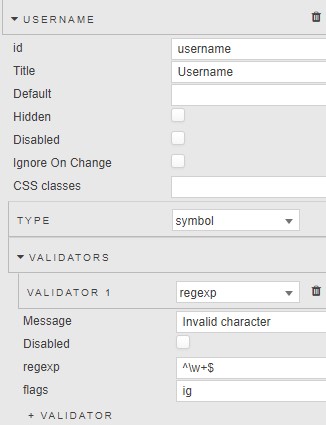
- A symbol field that checks to make sure only alphanumeric characters have been entered:
- Property panel example:

- Symbol field with a regexp validator checking for alphanumeric characters only
- Kdb definition:
uv:`type`regexp`flags`message!("regexp";"^\\w+$";"ig";"Invalid character"); username:`type`title`validators!("symbol";"Username";uv);
Form Groups
Form Groups Definition
All form groups have the following properties available from the property panel (if configuring from the front-end), or defined manually in an external kdb function (if configuring from the back-end). See examples below for more details.
- type (required) - Must be set to "group".
- title (required) - A string equal to the title of the group.
- layout (optional) - If "Row" ("Column") is selected, then its elements are arranged in a row (column) on the form. The default is "Column".
If using kdb to define the group, then you can add elements to it using the `properties property:
- properties - a dictionary whose keys are the ids of any form fields and sub-groups contained in the group, and whose values are those objects.
Note that the top-level group in the form should be set to the value of the schema property in the kdb form definition function - see the example above on how to set up the form definition with an external kdb function.
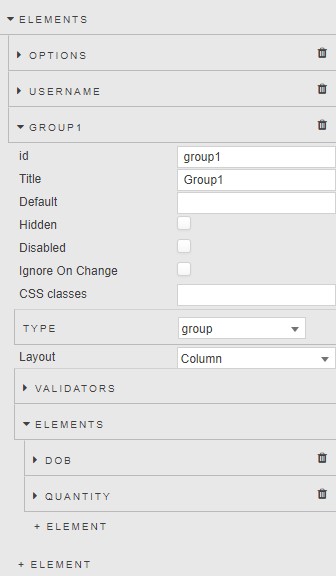
Alternatively, if defining the group from the properties panel, simply click the "+ Element" to add an element inside the group.
Form Groups Examples
An example of a form group defined in kdb with the example fields defined above:
properties:`dob`quantity`options`username!(dob;quantity;options;username);
group1:`type`title`properties!("group";"Group1";properties);props1:`dob`quantity!(dob;quantity);
props2:`options`username!(options;username);
group1:`type`title`properties!("group";"Group1";props1);
group2:`type`title`properties!("group";"Group2";@[props2;`group1;:;group1]);
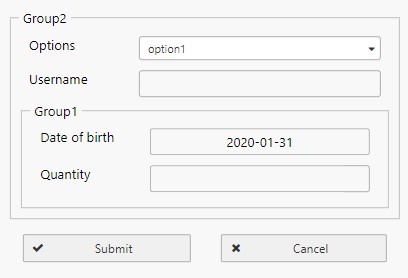
Example of nested form groups configured in kdb
From the properties panel, the same configuration above is illustrated below:

Example of nested form groups configured from the properties panel
Form State Management
There are two ways to manage the form state as the user interacts with the form.
-
Basics > Form Values: This view state property stores the current form values as a dictionary, regardless of whether the user has clicked "Submit" or if a particular field has the ignoreOnChange property set to true.
-
State Output: State Output actions output the current form values as a dictionary in response to specific triggers - output on "Change", output on "Submit", output on "Cancel". If any field has the ignoreOnChange property set to true, then it does not trigger the "Change" action if the user inputs data into that field.

- Form State Output
The current form state can be used to update the form schema via an external kdb function or virtual query.
Form Validation
When the user clicks the submit button, the form checks for any input errors. If found, they are shown to the user and submission is halted. The form performs two types of validation:
- built-in validation, depending on the kdb type of the field
- custom validation, added to the field's properties
Built-in validation
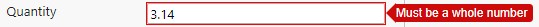
Built-in validation checks that the user's input matches the correct kdb type as specified in the form field's definition. For example, an form field of type int will automatically throw an error if the user inputs a floating point number:

Custom validation
There are several types of custom validators that can be added to a form field. Multiple validators may be used together. If using kdb to define the form, validators should be defined in the form field's validators property as a dictionary, with each validator stored in the dictionary's values. See the form validation examples below for details.
required
-
Cannot be null.
-
Usage:
"required"
range
- Must be a number in the range specified by min and max properties.
- Usage:
where min, max specify the range and message is a custom error message.`type`min`max`message!("range";min;max;message)
- Must match a valid email format.
- Usage:
"email"
url
- Must match a valid url.
- Usage: "url"
regexp
- Must match the provided regexp
- Usage:
where regexp is a string regular expression, flags is a string storing optional javascript regexp flags (such as "i" for case insensitive, or "g" for global search), and message is a custom error message.`type`regexp`flags`message!("regexp";regexp;flags;message)
function
- The provided condition property must be false.
- Usage:
where condition is a boolean. If it's true, then validation fails and the custom error message is thrown.`type`condition`message!("function";condition;message)
Validators also have a `disabled property that disables the validator if set to true.
Form Validation Examples
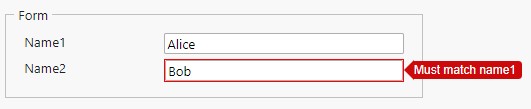
A form field name2 that's both required and must match another field with id name1 can be defined with both the required and function validators as below:
name1:`type`title!("symbol";"Name1");
validators:`v1`v2!("required";`type`condition`message!("function";values[`name1]<>values[`name2];"Must match name1"));
name2:`type`title`validators!("symbol";"Name2";validators);
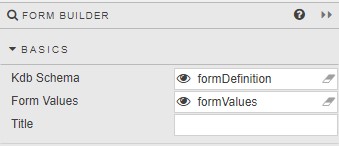
Basics

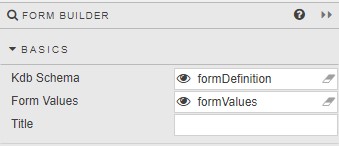
- Kdb Schema
- An empty type dictionary view state parameter. Used in setup with an external Kdb Function.
- Form Values
- An empty type dictionary view state parameter. Used in setup with an external Kdb Function.
- Title
- Title for the assigned form.
Actions
Trigger Action Can be set on form "Submit", "Cancel" or "Change".
State Output
An optional action, set to a view state parameter to track the interaction state of the user with the form; define as an empty dictionary view state parameter.
Elements
Element
Define Form inputs.
- id
- referenced in the kdb definition.
- Title
- Text description for the form.
- Default
- Define default value of the form.
- Hidden
- Hide form element.
- Disabled
- Locks form to user input.
- Ignore on Change
- Will not trigger a State Output action on change.
- CSS Classes
- Apply style from named CSS class.
Type
Set kdb type for Form element.
Validators
Validator
Select from email, range, required, regexp or url.
- Message
- Define message when incorrect input is entered for Form element.
- Disabled
- Disable validation check.
- Min
- Max
- Define required numeric
rangemin and max input values. - regexp
- flags
- Define
regexpstring regular expression. Flags stores optional javascript regular expression flags. - url
- Requires a valid
url.
Style, Margins, Format
Style for common settings.
- Hide Fieldset Borders
- Hide Group Tiles
- Hide Submit
- Hide Cancel
- Selectively remove Form details and buttons.
- Horizontal
- Vertical
- Layout
- Configure orientation of the form.
- Max Form Width
- Define percentage width occupied by the form within the Form component; between 1 and 100%.
- Label Widths
- Set label widths in pixels.
- Submit Button Text
- Cancel Button Text
- Set text description for Form buttons.