Data Filter

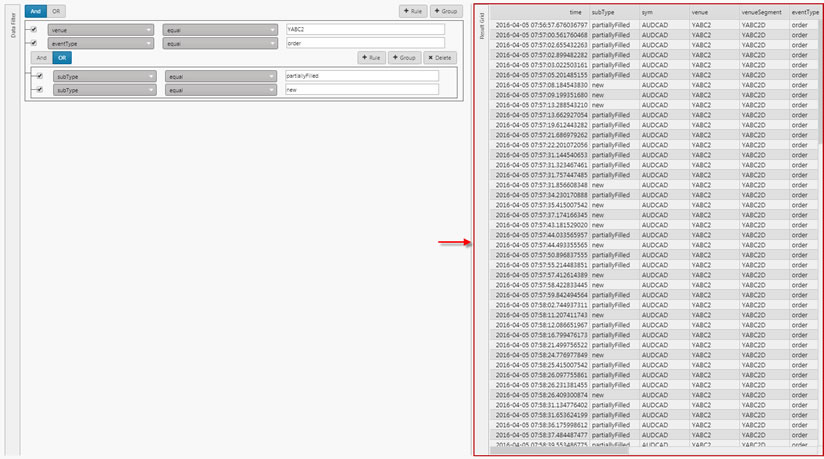
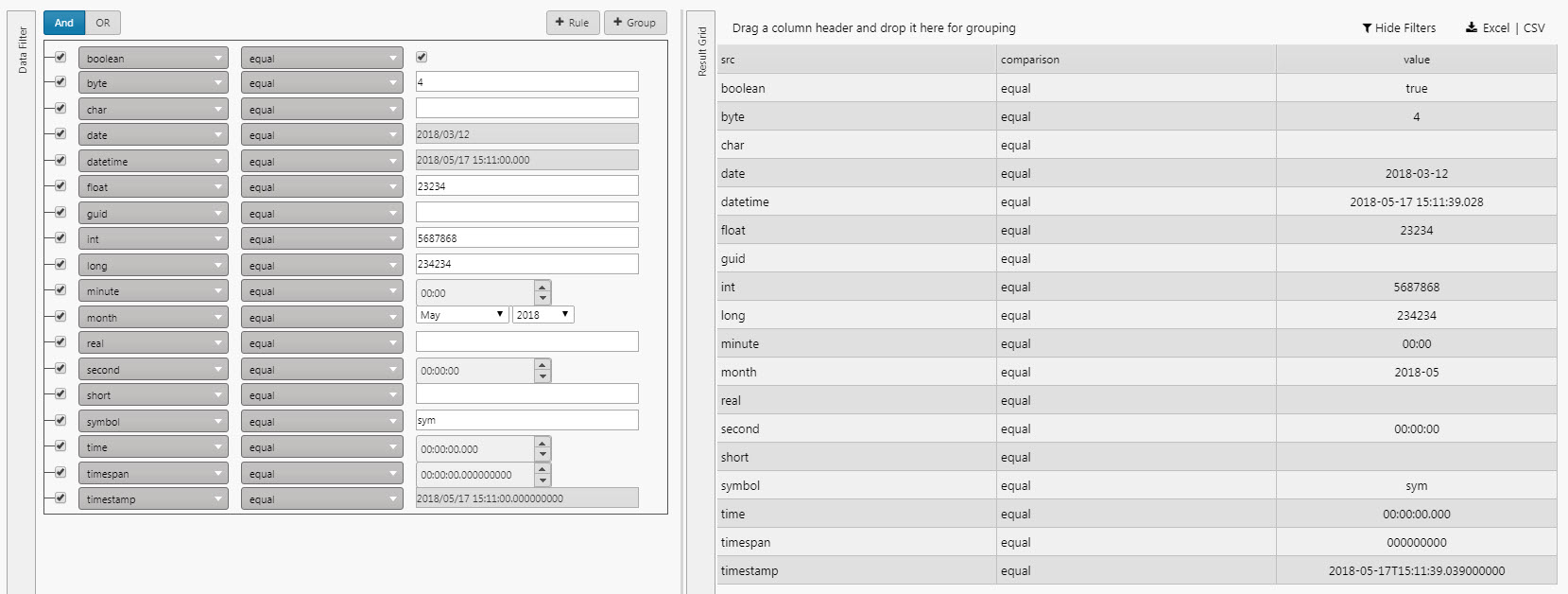
Data Filter showing a nested filter event
The Data Filter is a server-side filter tool to manage data in the Dashboards UI. The output is displayed in a component; e.g. Data Grid or Canvas Chart
Set up
-
Select the data source to filter.
-
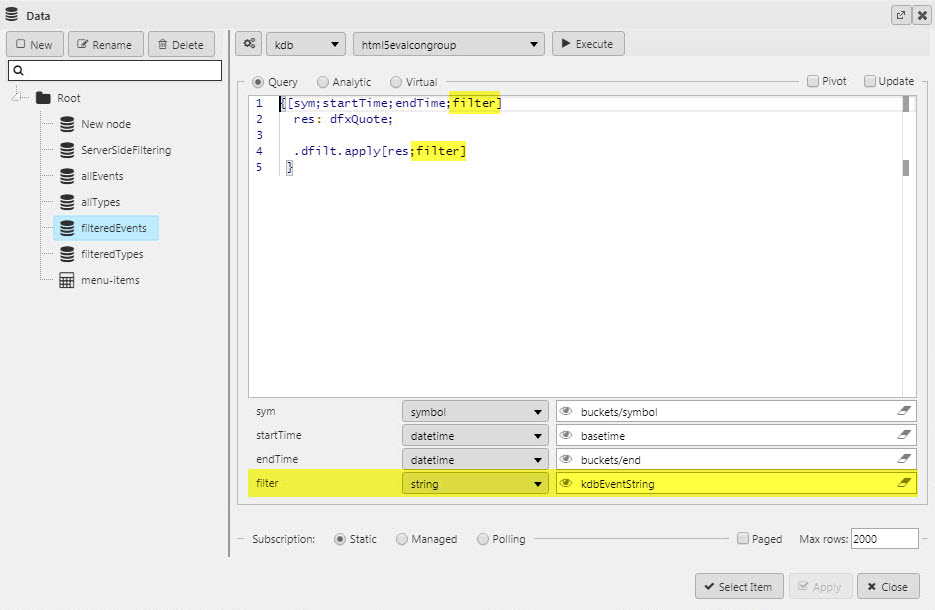
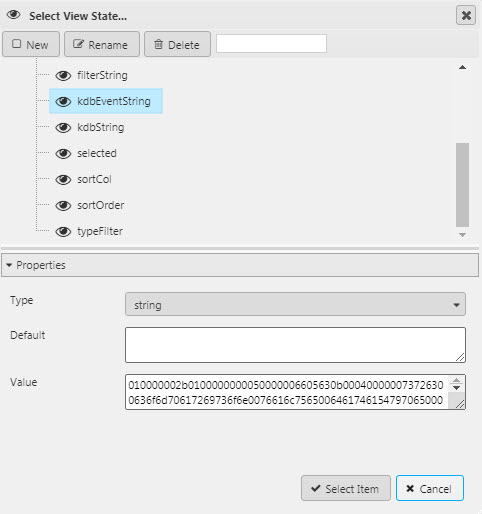
Set a view state parameter for kdb string.
The Query Model is built by the user; see build a filter.
Basics

Data Filter uses three elements:
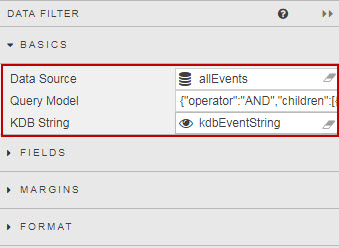
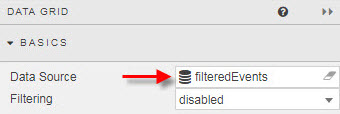
- Data Source
-
This is the data set on which filtering events will act. Data columns from this source will populate the Fields section and will be available for selection in the dropdown Filter.


- Query Model
-
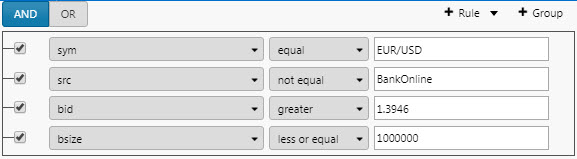
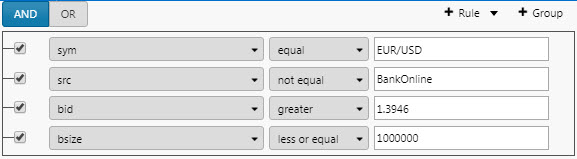
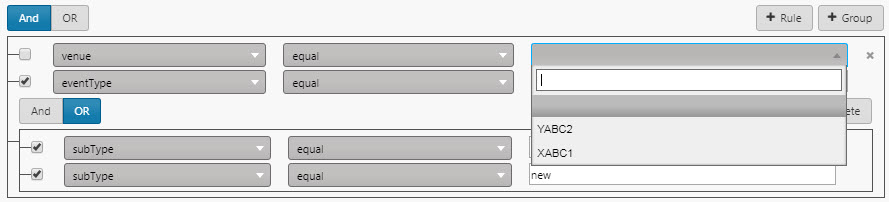
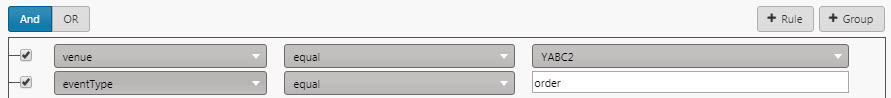
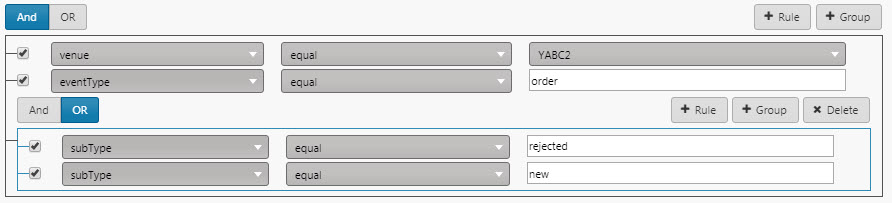
The query model is built by the filter UI (it does not need to be defined in advance); for example, the filter:

will be represented by the query model:
{"operator":"AND", "children": [ { "propertyName": "sym", "propertyType": 11, "operator": "equal", "value": "EUR/USD", "active": true }, { "propertyName": "src", "propertyType": 11, "operator": "not_equal", "value": "BankOnline", "active": true }, {
"propertyName": "bid", "propertyType": 9, "operator": "greater", "value": "1.3946", "active": true }, { "propertyName": "bsize", "propertyType": 6, "operator": "less_or_equal", "value": "1000000", "active": true } ] } - KDB String
-
This is the output of the filter and should be assigned to a View State Parameter. The string is then parsed out using a custom Data source in another dashboard component, e.g. a Data Grid.


-
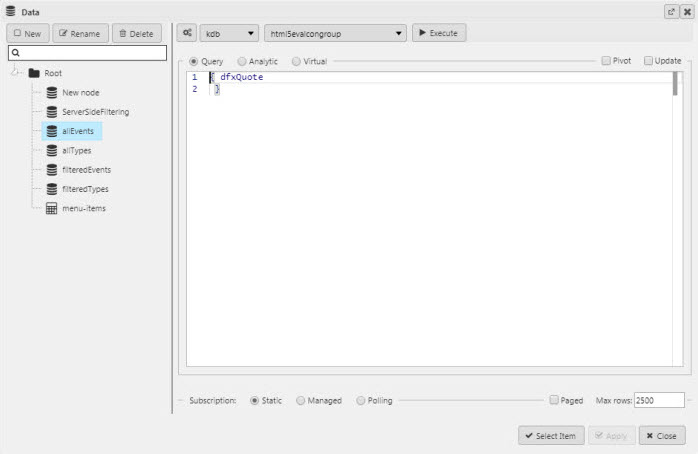
The KDB String is parsed with the following
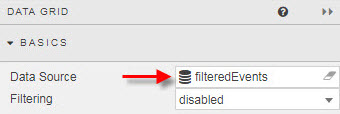
filteredEventsquery, as used in a Data Grid example:
{[sym;startTime;endTime;filter] res: dfxQuote; .dfilt.apply[res;filter]}-

Bindings
Allows filter nodes to be assigned to view state parameters. Available Bindings are determined by the view state type; for example, Bindings of type float will be available for selection as a filter for float data.
- Key
- The Name of the assigned binding to appear in the dropdown
- Viewstate
- View state parameter used by the the filter.
Fields

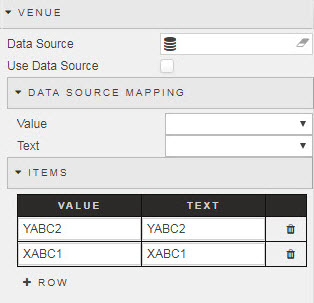
The default view is text input per Data source column. However, a dropdown selector can instead replace the text input. The Dropdown can be created using a Data Source or by adding a row.


Fields Comparison

Clicking on the Compare Fields icon will change the value input field to a dropdown selector containing a list of all other columns from the Data source matching the type of the currently selected column. This makes it possible to do field-to-field comparison when filtering.
Format, Margins
Style for common style settings
Build a filter
 Sample key of different Types supported by Data Filter
Sample key of different Types supported by Data Filter
-
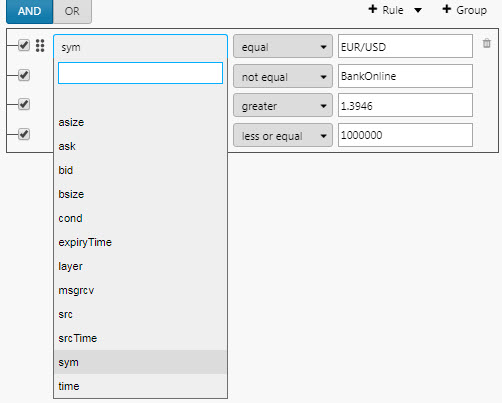
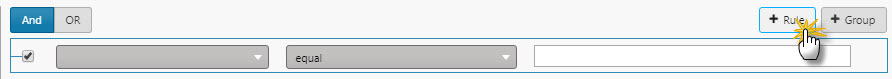
Add a rule.

First dropdown is drawn from data source data options.
Second dropdown is one of the operators:
equal,not equal,in,not in,like,not like,is blank,is not blank. -
Add a second rule; here the AND statement requires the first and second rules to be true.

-
Add a new Group; show where
subTypeis equal torejectedORnew.
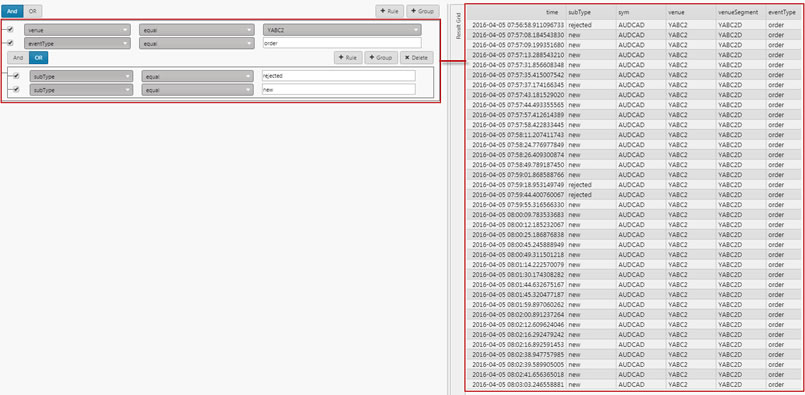
This gives a filter result in the Data Grid of:

Groups, Rules, and AND/OR statements can be freely mixed and built by the user in the Dashboard.
Filter group ordering can be changed with drag-and-drop.