Editable List

Displays an editable list of string key/value pairs in a table format or dropdown menu. Pair it with other components such as Data Filter or Visual Query Builder to easily manipulate those components' JSON string states.
Set up
-
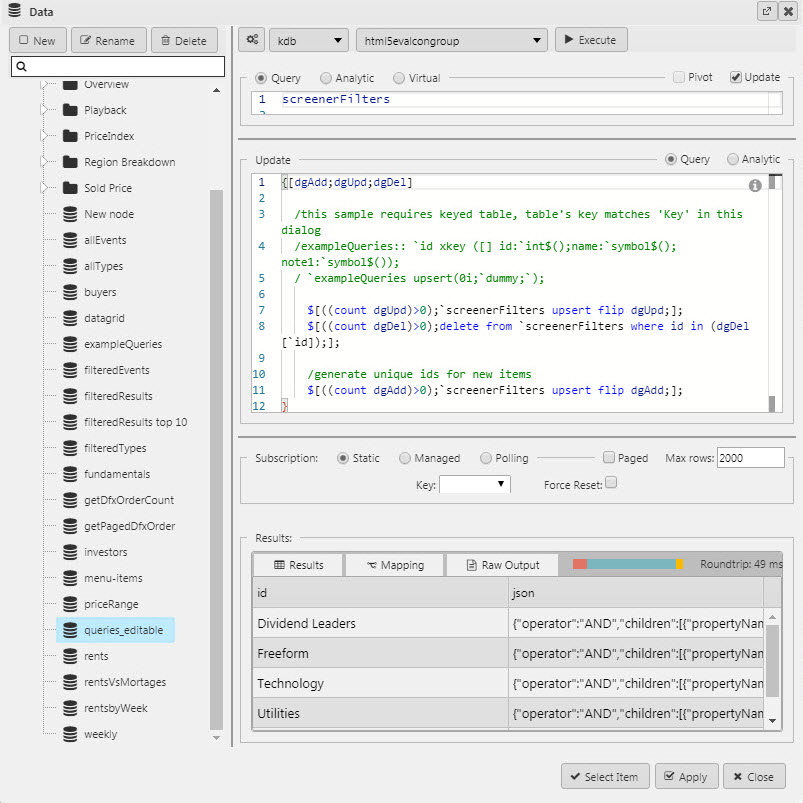
Define the data source used to store the key/value pairs in the editable list. An update query must be used on a keyed table.
-
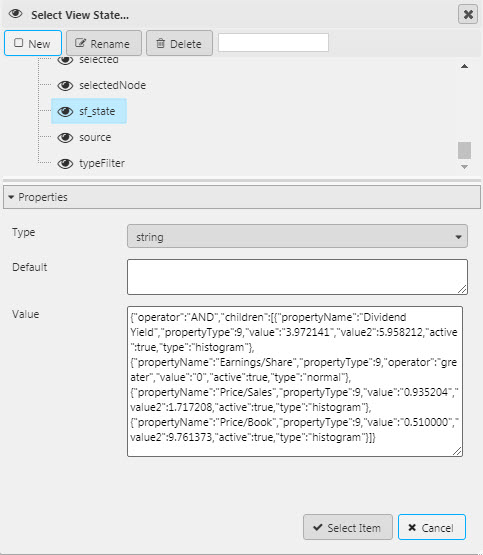
Set the Selected Key to a view state to map the currently selected key from the editable list.
-
Set the Selected Value to a
stringview state to map the currently selected string value from the editable list.
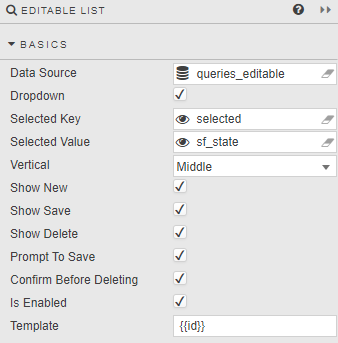
Basics

- Data Source
-
This must be set to an update query on a keyed table, used for storing the editable list of key/value pairs.

-
Update query:
{[dgAdd;dgUpd;dgDel] /this sample requires keyed table: / table's key matches 'Key' in this dialog /exampleQueries:: `id xkey ([] id:`int$();name:`symbol$();note1:`symbol$()); / `exampleQueries upsert(0i;`dummy;`); if[count[dgUpd]>0;`screenerFilters upsert flip dgUpd]; if[count[dgDel]>0; delete from `screenerFilters where id in (dgDel[`id])]; /generate unique ids for new items if[count[dgAdd]>0;`screenerFilters upsert flip dgAdd]; }- Dropdown
- Displays JSON options in a dropdown
- Selected Key
- A view state parameter assigned to the dropdown, determines which JSON list is selected
- Selected Value
-
A second view state parameter, of type string, which stores the Selected Key JSON.

- Vertical
- Positions the Editable list within the component
- Show New
- When enabled, the user can create new key/value pairs in the editable list. The user will also have the option to validate new keys by defining additional properties in the Validation section of the properties panel.
- Show Save
- User can save new key/value pairs that have been added to the editable list
- Show Delete
- User can remove unwanted key/value pairs from the editable list
- Prompt to Save
- When enabled, any changes made by a user will prompt a save request
- Confirm Before Deleting
- When enabled, any deleted list will require confirmation from the user.
- Is Enabled
- Control whether a list and associated buttons are active or inactive; can be associated with a boolean Type View State Parameter
- Template
-
For building a custom layout of an Editable list

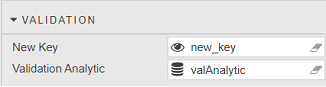
Validation
Users can optionally validate new entries to be added to the editable list. Validation requires the Show New property in Basics to be enabled.

- New Key
- A view state parameter which holds the new key entered by the user.
- Validation Analytic
-
This property identifies a query, analytic or virtual data source that will validate the new key provided by the user. The analytic should accept the New Key view state parameter as input and return an empty string or a string containing an error message for the user. Returning an empty string indicates that the New Key is valid and can be added to the editable list. If the new key is not accepted the error message will be presented to the user in an error dialog.
Sample Error Dialog

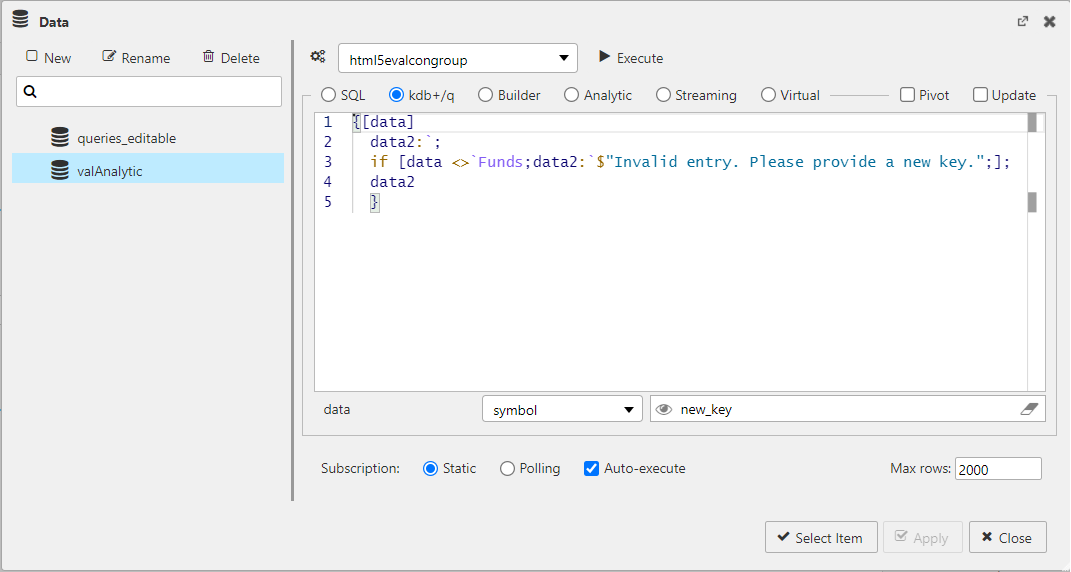
Sample Query

{[data]
data2:`;
if [data <>`Funds;data2:`$"Invalid entry. Please provide a new key.";];
data2
}Format, Margins
Style for common style settings