ChartGL

ChartGL leverages hardware acceleration to enable the visualization of very large datasets.
WebGL is used to access the graphics hardware on the local computer accelerating the rendering process by a factor of many thousand. In WebGL2 a combination of vertex shaders (position) and fragment shaders (color) are used to render data points providing the capability to display millions of data points in milliseconds.
Multiple large data sources can be plotted on the same chart with high speed and performance using layers.
Set up
-
Select a data source, available in Layers. ChartGL will best fit your data to the chart using a wild card selector in Y-Axis Data. Otherwise, select your data to plot for X-Axis Data and Y-Axis Data.
Basics

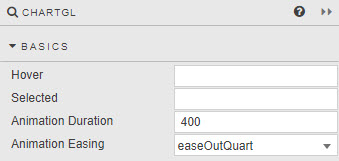
- Hover
- A View State Parameter which stores the X-axis value contingent on where the hover bar is on the chart; e.g. time or date.
- Selected
- A View State Parameter to store the X-axis value at the selected position; e.g time or date.
- Animation Duration
- Animation Easing
- Define zoom animation and length of time in milliseconds to complete.
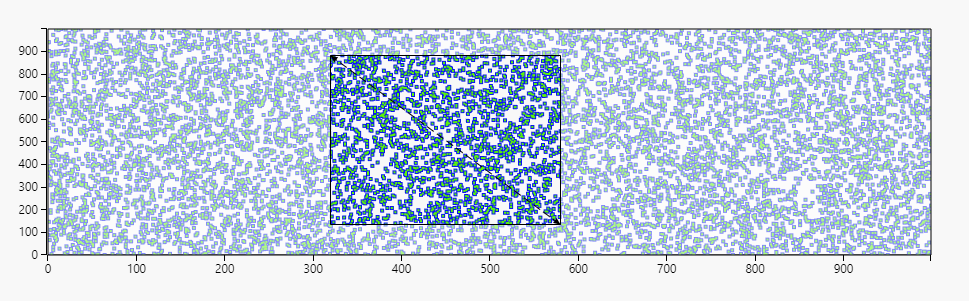
- The Zoom feature enables the ability to zoom on a region within both x and y axis, or individually on each x or y axis. Double-Clicking the chart resets the chart to its initial state.


-
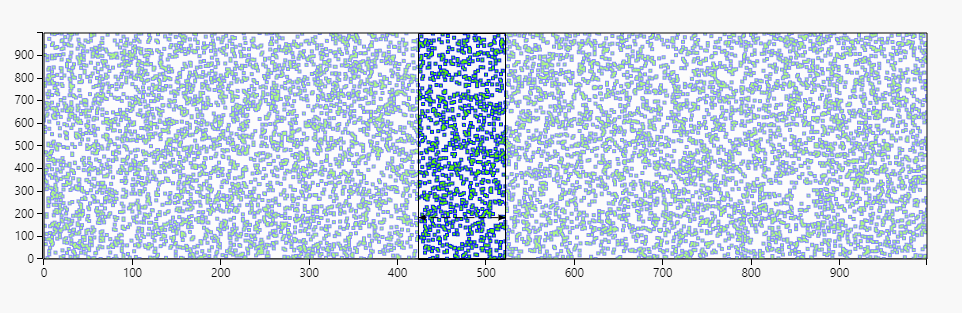
The Pan feature enables the ability to pan along one axis at a time. To pan, click and drag from anywhere on the axis. Double-Clicking the chart resets the chart to its initial state.
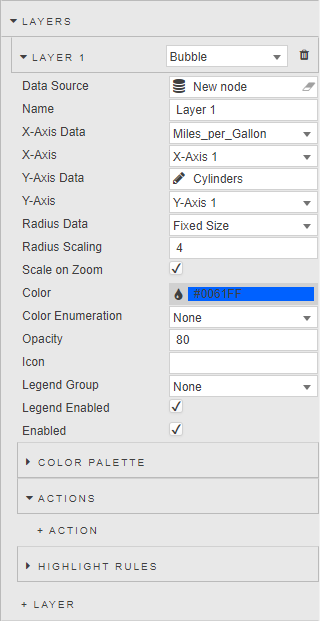
Layers
Ability to display multiple different data sources on the same chart.

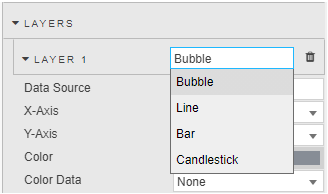
- Bubble/Line/Bar/Candlestick
-
Select either the "Bubble", "Line", "Bar" or "Candlestick" option for each layer.

-
The "Bubble" option displays data as individual points, the "Line" option connects each data point resulting in a continuous line, the "Bar" option displays data as bars, and the "Candlestick" option displays data as candlesticks.

- Data Source
- Data sources
- Name
- Name used as the chart legend label.
- X-Axis Data
- Y Axis Data
- Select data columns to plot from the data source.
- Y Axis includes a wildcard selection for multiple columns. Wildcard selection will use columns of the most common, single kdb type; for example, if a data set has one
datetype column, threeintegertype columns, and fivefloattype columns - only the fivefloatcolumns will be plotted using the wildcard, theintegeranddatecolumns will be ignored. - Regular expressions can also be used to define the y-axis.
-
When a wildcard or regular expression is used, the Color Palette defines point color for each added column.
Data Types
Only scalar data types can be used for X-Axis and Y-Axis.
- X-Axis
- Select from defined Axes.
- Y-Axis
- Select from defined Axes.
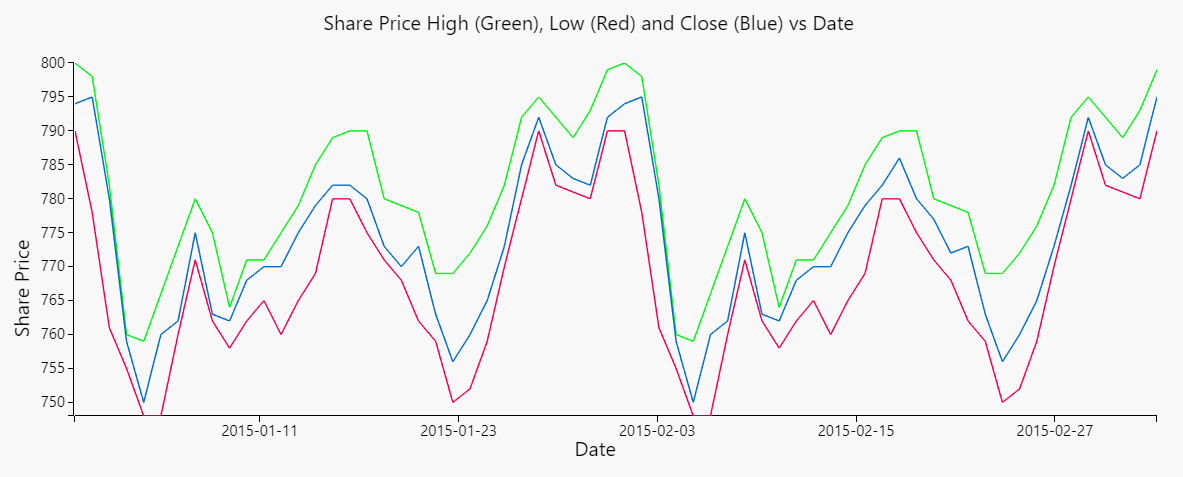
- Open
- High
- Low
- Close
- Used only by Candlestick charts; select data columns which correspond to each.
- Color
- Select color for single plot (non-wildcard/regex) data sets.
- Color Data
- Select a data column to apply color. When a column is selected, the Color Palette defines point color for each unique value in the column.
- Opacity
- Define the opacity of the points from a value between 0 (transparent) and 100 (opaque).
- Radius Data
- Radius Scaling
- If the layer type is
Bubble, select from Data Source the variable to define which attribute to use for bubble scaling, then adjust the scaling variable to define bubble size. - Scale on Zoom
- If the layer type is
Bubble, increase bubble size on zoom. - Color
- Select color for single plot (non-wildcard/regex) data sets.
- Color Enumeration
- Select a data column to apply color. When a column is selected, the Color Palette defines point color for each unique value in the column.
- Opacity
- Define the opacity of the points from a value between 0 (transparent) and 100 (opaque).
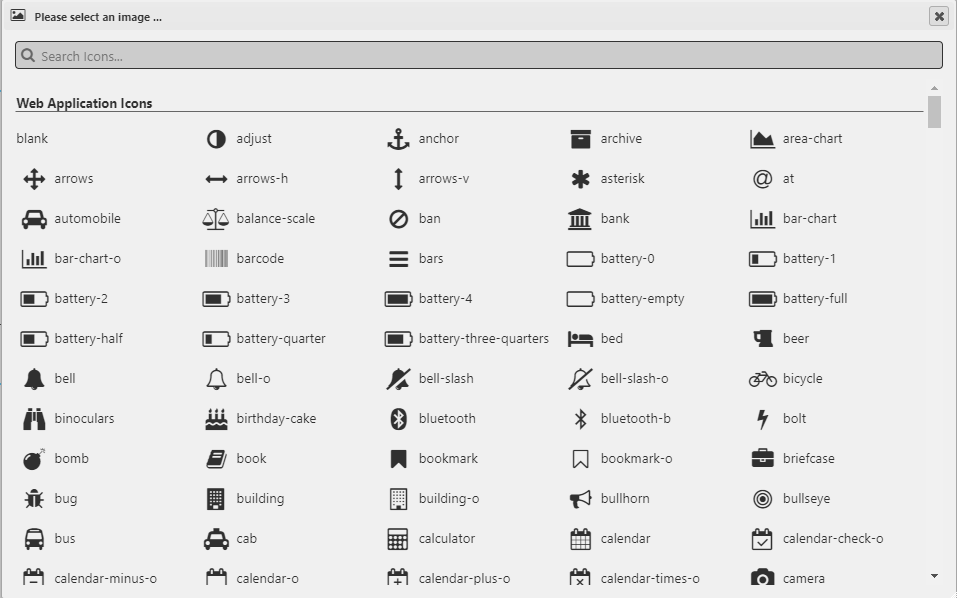
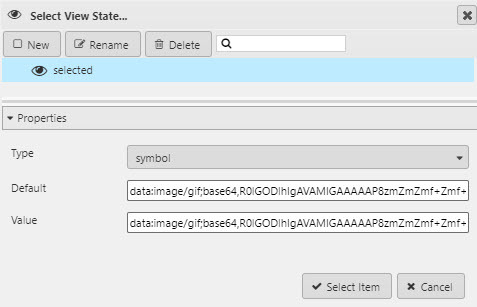
- Icon
-
The icon selector allows for the choice of icons from a predetermined list if the layer type is
Bubble.
-
The icons are then displayed in the position of the data points on the chart.
-
Icons also support a base64 image in a view state parameter.

- Fill
-
Used if the layer type is
Linefill description nofillNo color fill Layer nFor color fill between charted line and selected layer originFor color fill between chart line and X-axis - Fill Color
- The color used for line fill
- Fill Opacity
- The opacity used for line fill
- Fade to Transparent
- Where a line fill color is employed, a transparency gradient will be applied to the layer
- Bar Percentage
- Defines bar width as a percentage of its range when
Bar Percentageis selected under Bar Width Type. - Bar Fixed Width
- Defines bar width as a fixed value when
Fixed Widthis selected under Bar Width Type. - Bar Width Type
- Dropdown select between
Bar PercentageandFixed Width. - Legend Group
- Dropdown to assign the layer legend to a Legend Group
- Legend Enabled
- Toggles display of data legend.
- Enabled
- Toggles display of the data layer on the chart. Can be tied to a view state parameter.
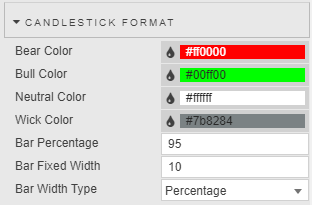
Candlestick Format

- Bear Color
- Set color for down day candles
- Bull Color
- Set color for up day candles
- Neutral Color
- Set color for flat days
- Wick Color
- Set color for candlestick wicks
- Bar Percentage
- Defines candlestick body width as a percentage of its range when
Bar Percentageis selected under Bar Width Type. - Bar Fixed Width
- Defines candlestick body width as a fixed value when
Fixed Widthis selected under Bar Width Type. - Bar Width Type
- Dropdown select between
Bar PercentageandFixed Width.
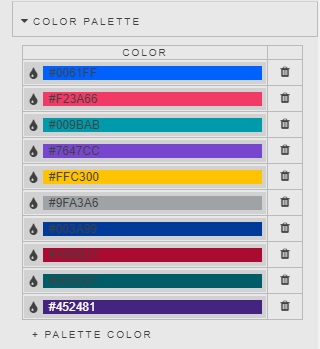
Color Palette

Sets plot point colors for wildcard/regex y-axis or color enumeration.
Actions
Highlight rules
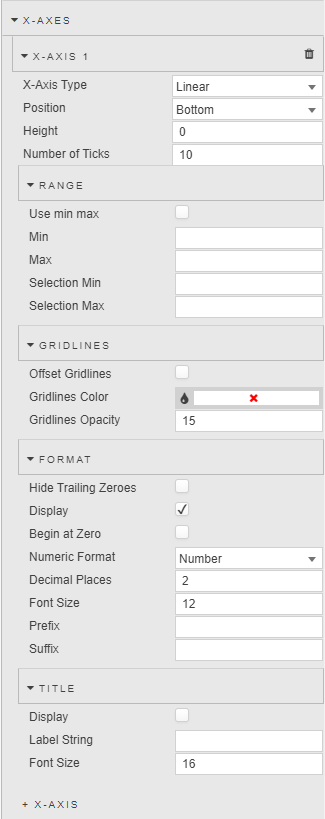
X axes
X-Axis n
Add multiple x-axes.

- X-Axis Type
- Choose between
LinearorCategorydata. - Position
- Position axis to the
toporbottomof the chart. - Height
- Height of the tick area of the x-axis in pixels.
- Number of Ticks
- Sets the number of ticks to display in the axis.
Range
- Use Min/Max
- Toggle use of Min and Max to build x-axis.
- Min
- Max
-
Define minimum and maximum values for x-axis.
Hard range
Charted data outside of the set Min and Max range will not be displayed. If all data falls outside the set range, the chart will be blank.
- Selection Min
- Selection Max
- Pulls min and max x-axis values on a zoom select into assigned view state parameters.
Gridlines
- OffsetGridLines
- Check to align x-axis grid lines to mid-point between tick values.
- GridLinesColor
- GridLinesOpacity
- Define visual style of x-axis grid lines; opacity has a value between 0 (transparent) and 100 (opaque).
Format
- Hide Trailing Zeroes
- Hide display of trailing zeroes in x-axis tick values.
- Display
- Toggle display of x-axis labels.
- Begin at Zero
- Axis data starts at zero.
- Numeric Format
- Select x-axis format between
Number,Smart Number,Formatted Number. - Decimal Places
- Set precision point for x-axis numeric label.
- Font Size
- Set tick font size in pixels.
- Prefix
- Suffix
- Add text to the tick label; e.g. currency or percentage symbol.
Title
- Display
- Toggle display of x-axis label.
- Label String
- Define x-axes label text.
- Font Size
- Set label font size in pixels.
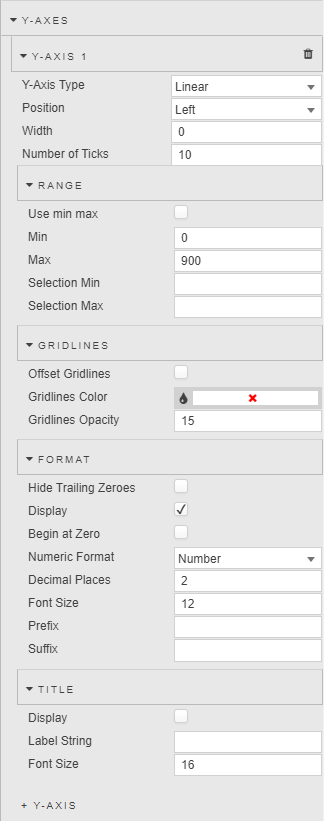
Y axes
Y-Axis n
Add multiple y-axes.

- Y-Axis Type
- Choose between
LinearorCategorydata. - Position
- Position axis to the
leftorrightof the chart. - Width
- Width of the tick area of the y-axis in pixels.
- Number of Ticks
- Sets the number of ticks to display in the axis.
Range
- Use Min/Max
- Toggle use of Min and Max to build y-axis.
- Min
- Max
-
Define minimum and maximum values for y-axis
Hard range
Charted data outside of the set Min and Max range will not be displayed. If all data falls outside the set range, the chart will be blank.
- Selection Min
- Selection Max
- Pulls min and max y-axis values on a zoom select into assigned view state parameters.
Gridlines
- OffsetGridLines
- Check to align y-axis grid lines to mid-point between tick values.
- GridLinesColor
- GridLinesOpacity
- Define visual style of y-axis grid lines; opacity has a value between 0 (transparent) and 100 (opaque).
Format
- Hide Trailing Zeroes
- Hide display of trailing zeroes in y-axis tick values.
- Display
- Toggle display of y-axis labels.
- Begin at Zero
- Axis data starts at zero.
- Numeric Format
- Select y-axis format between
Number,Smart Number,Formatted Number. - Decimal Places
- Set precision point for y-axis numeric label.
- Font Size
- Set tick font size in pixels.
- Prefix
- Suffix
- Add text to the tick label; e.g. currency or percentage symbol.
Title
- Display
- Toggle display of y-axis label.
- Label String
- Define y-axis label text.
- Font Size
- Set label font size in pixels.
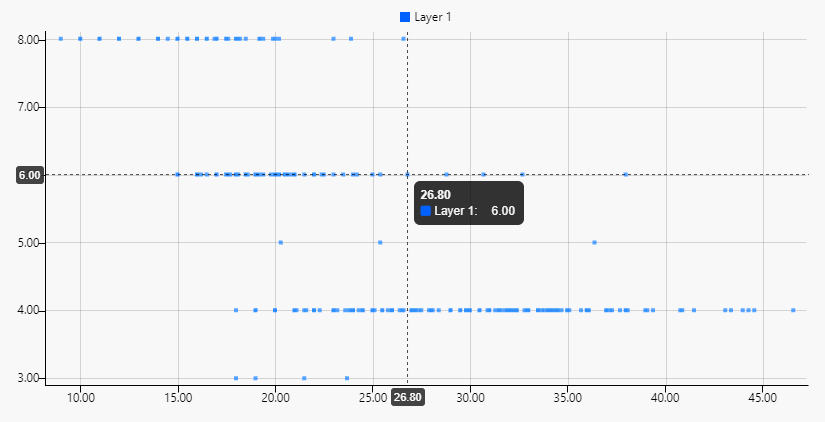
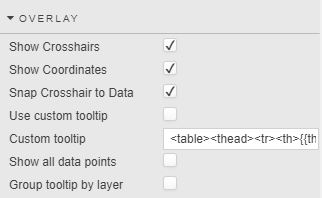
Overlay


- Show Crosshairs
- Check to show crosshair on chart.
- Show Coordinates
- Check to show coordinates on chart.
- Snap Crosshair to Data
- If selected, crosshairs and coordinates will move to the nearest valid point on hover.
- Use custom tooltip
- Enable custom tooltip.
- Custom tooltip
- Define tooltip; simple example:
<table>
<thead>
<tr>
<th>{{this.0.xAxis}}</th>
<th></th>
</tr>
</thead>
{{#each this}}
<tbody>
<tr>
<td width="{{width}}">
<i class="{{icon}}" style="color:{{color}}; {{image}};"></i> {{name}}:
</td>
<td>{{yAxis}}</td>
</tr>
{{/each}}
</tbody>
</table>- Show all data points
- Displays all y-axis values for selected point on the x-axis.
- Group tooltip by layer
- Use when Show all data points is enabled; displays data points in a distinct column for each Layer instead of a continuous list.
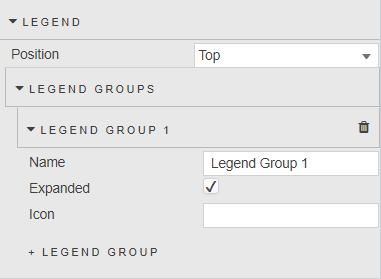
Legend

- Position
- Define legend position:
bottom,top,left, orright.
Legend Groups
Add new Legend Group. To enable, add a Legend Group item here and update the Legend Group value in at least one Layer
- Name
- Define name for Legend Group
- Expanded
- Checkbox for expanding/collapsing Legend Group
- Icon
- Define icon for Legend Group
File export
Style, Margins, Format
Style for common settings