This pages provides a detailed guide to building visualizations using Views.
Guide to building visualizations with Views
kdb Insights Enterprise Views enable you to build visualizations that help you to understand complex data. This page follows on from the quickstart guide and provides more detailed instructions on setting up Views.
The following sections explain how to:
- Create a View and add a component
- Share a View with other users
- Configure the properties for your View
- Configure the data source for your components
- Add up to 40 different components to your View
- Configure view states to store values and states
- Configure highlight rules
Views & Dashboards
In the context of kdb Insights Enterprise UI the terms Dashboards and Views are synonymous.
Create a View and add a component
-
Before you can create a View you must deploy the following:
-
Create a new View in one of the following ways:
- click + on the ribbon menu and then click on View
- click the + beside Views on the left hand panel
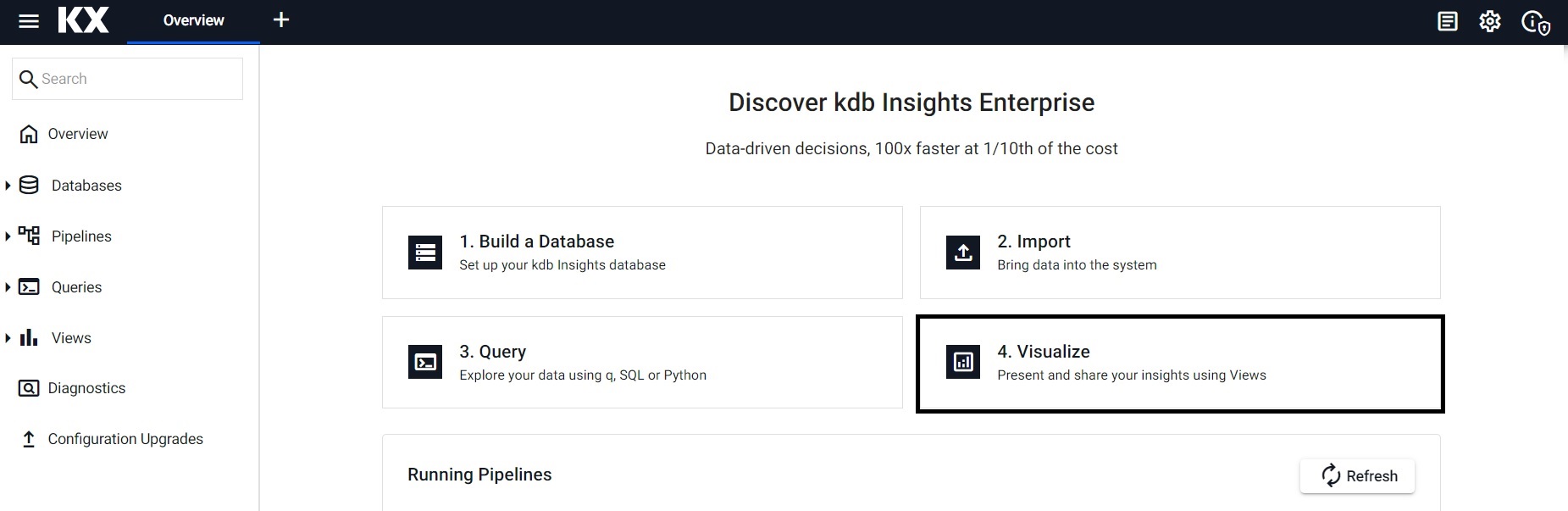
- click Visualize on the Overview page, as shown below.
Each of these methods opens a new View workspace.

-
Click Design on the top of the workspace to design and edit your view.
-
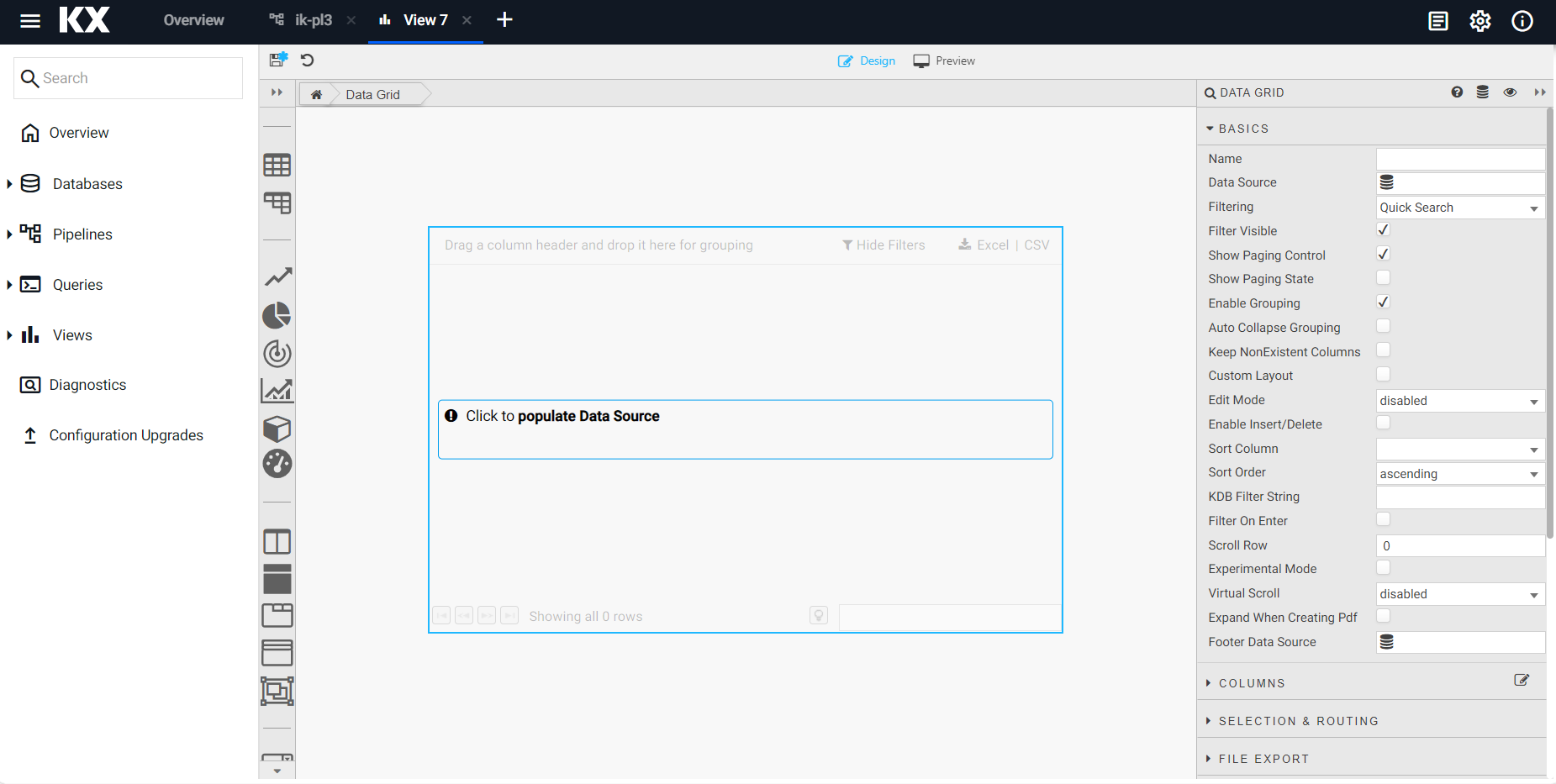
Click-and-drag a component into the central workspace. A Data Grid is a good component to start with, as shown here.

Breadcrumbs at the top of the workspace indicate the selected item. For example Data Grid.
-
With the new component selected, Click to populate Data Source to open the data editor.
For this example choose API and select a table generated by a pipeline. Define the date range of the data with startTS and endTS.
!!! note "The **startTS** and **endTS** range are from the _Timestamp_ column as set in the table schema." -
Continue to build your view by adding more components, defining data sources, and arranging the workspace as required.
-
Click Preview, at the top of the workspace to interact with your dashboard.
-
Click Save Dashboard in the top left-hand corner of the workspace and name the View. The undo icon beside it can be used to revert any changes.
Saved Views
Saved Views persist across sessions, but any required update reset all changes.
Share a View
You can share any of the Views you have created with colleagues.
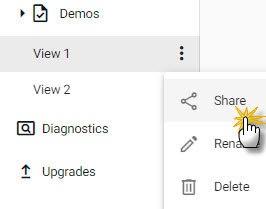
- Click on the additional actions three dots on the left-hand menu and click on Share as shown here.

- You can copy the link displayed or open the link in a new tab. Anyone you share with must have read access to view the Views you share with them.
Configure the properties for your View
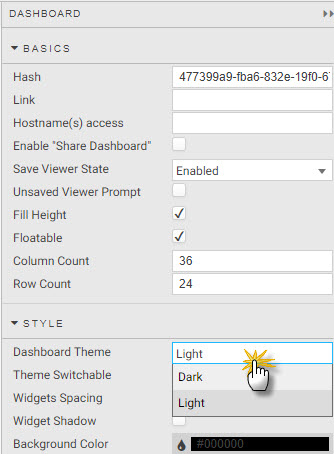
When no component is selected in the workspace, the properties of the view are displayed in the right-hand panel. These are referred to as dashboard properties, as shown below.

The dashboard properties are divided into the following settings. Click one of the following links to find out more about these properties.
Basics
These are the basic properties for the dashboard. You can define a name for the dashboard and then link and setup the workspace area using the properties described in the following table.
| item | description |
|---|---|
| Hash | Name of dashboard view. |
| Link | URL reference for the view. |
| Hostname(s) access | List of hostnames (comma separated) permissioned to access the view; if not set, all hostnames have view access. |
| Enable "Share Dashboard" | Not used by kdb Insights Enterprise. |
| Share Viewer State | When enabled, the current view states are saved for use in the next decision. If disabled, default view state values are used. |
| Unsaved Viewer Prompt | Not used by kdb Insights Enterprise. |
| Fill Height | When enabled, view scales to height of browser. When disabled, view height is Column Count * Row Count in pixels. |
| Floatable | When enabled, components can be locked anywhere in the workspace grid. When disabled, components lock from top-down of workspace. |
| Column Count | Defines the number of column anchor points. |
| Row Count | Defines the number of row anchor points. |
Click here to learn more dashboards basic properties.
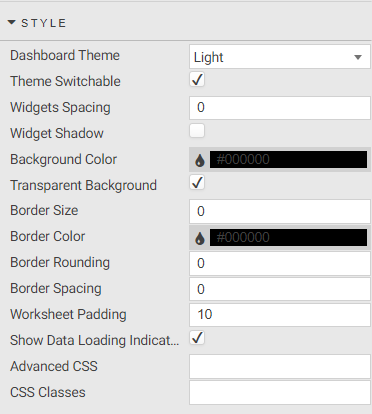
Style
The style properties allow you to set border colors, background color and spacing between components on the dashboard.

| item | description |
|---|---|
| Dashboard Theme | Defines whether the view is to be a Light or Dark Theme. |
| Theme Switchable | Check if you want to be able to switch between light and dark themes; uncheck to lock color to selected Dashboard Theme. |
| Widgets Spacing | Set distance between components in pixels. |
| Widget Shadow | Enable for component shadow. |
| Background Color | Defines the background color of a component. |
| Transparent Background | Check to enable transparency; uncheck to use Background Color. |
| Border Size | Sets the width of border in pixels. |
| Border Color | Sets the color of border. |
| Border Rounding | Applies a rounding to border corners; 0 for no rounding. |
| Border Spacing | Defines the amount of space between components; set in pixels. |
| Worksheet Padding | The padding in pixels around each component. |
| Show Loading Indicators | When Checked the dashboard shows a loading icon when components are accessing data. |
| Advanced CSS | Any Advanced CSS component can be used to define the CSS for any component in a dashboard. See here for details. |
| CSS Classes | CSS Classes can be used to style components. See here for details. |
Click here to learn more about dashboard styling properties.
Popups
You can create a popup and then edit it to add content into the popup element.
Click here to learn more about popups.
Shortcuts
You can assign a keyboard key to the data source and execute when pressed.
Click here to learn more about shortcuts.
Notifications
You can specify whether notification messages, for example a failed login attempt, appear on the screen.
Click here to learn more about notifications.
Screens
Each dashboard has a main screen; other screens can be added and linked using the Button component.
Click here to learn more about screens.
Components
There are over 40 components available which can be added to Views. When you click on a component in the workspace, its configurable properties are displayed on the right-hand panel. A selected component has a light-blue border.
To add a component to your view:
- Click-and-drag a component from the left-hand menu into the workspace. When dragging a component into a workspace, be careful not to drop it on top of another as this replaces the underlying component. Any such change (or others) can be undone by clicking the undo action in the report menu bar next to the save icon.
| Component | Description |
|---|---|
| Data Grid | Tabular data display and handling. |
| Pivot Grid | OLAP drilldown data display. |
| ChartGL | Hardware accelerated charts using WebGL; supports line, bar, bubble, waterfall, bounds, candlestick, heatmap and baseline charts. |
| Pie Chart | Circular statistical graphic. |
| Radar Chart | 2D multivariate data graphic. |
| Canvas Chart | Basic line, bar, bubble, candlestick, violin, boxplot, and waterfall charts. |
| 3D Chart | 3D charting (with highlight rule support for 4D); dot, surface, bar, grid, and line charts. |
| Gauge | Display a single value of quantitative value. |
| Layout Panel | Container for components. |
| Flex Panel | Flexible, two-component container. |
| Tab Control | Tabbed component container. |
| Accordion | Collapsible component container. |
| Overlay Panel | A container to overlay components. |
| Data Form | Input display for query parameters; text, dropdown, and date picker selectors. |
| Form Builder | Create a custom form for users. |
| Drop Down List | Single or multi-select dropdown component. |
| Button | Single button supporting multi-action select. |
| Text Input | A text input component. |
| Text | WYSIWYG text editor with HTML support. |
| Selection Controls | Radio or check-box selection control. |
| Date Picker | Date or date-time input. |
| Navigation Menu | A navigation bar. |
| Breadcrumbs | Navigation element for OLAP data. |
| Tree View | A tree-view navigation selection component. |
| Data Filter | User generated queries; text and dropdown filters (no coding required). |
| Visual Query Builder | Graph-based visual query builder; support for multi-data sources with update, group-by, join, filter and custom functions. |
| Editable List | A custom dropdown menu. |
| Range Slider | A data range selector; interval or time. |
| Playback | A multi-control stream player suitable for video content, interval, or time sequence data playback. |
| Upload | File transfer to/from server. |
| Map | Map component featuring Google maps. |
| Mapbox | Map component with 3D overlay driven by Mapbox. |
| Treemap | Treemap or heatmap data graphic. |
| Sunburst | Sunburst (ring/doughnut) chart for hierarchical data. |
| Graph | Network/Flow relationship map. |
| Sankey | A flow diagram where the width is proportional to the rate. |
| Bipartite Chart | A chart of two independent data sets, with relationship connections between the data sets. |
| Vega Chart | Support for Visualization Grammar charts. |
| Financial Chart | International financial charting component; OHLC, Line, Candlestick, Mountain, Heikin Ashi, Kagi, and over 20 technical indicators and user annotation support. |
| ChartIQ | Integration of chartIQ financial charts; separate license requried.) |
| Trade | Add a Forex trade panel with TWAP and VWAP support and tick updates. |
| Contour | Add a contour graphic; plotting 3D data in 2D. |
| Blob Download | Download files from byte array in database. |
| Bitmap | Bitmap generated chart. |
| Video | Add video content to a dashboard. |
| Analyst Visual | Embed a KX Developer graphic into a chart. |
| Scatter | Add a quartet or matrix graphic. |
| External Content | Embed web page content. |
| Code Editor | Embeddable code editor with support for json, plaintext, handlebars, html, java, javascript, markdown, python, r, sql, typescript, xml, and q. |
Configure the data source for a component
Each component on your View must have a data source from which data taken to be displayed. The following sections describe how to:
- Setup a data source using each of the methods; API, SQL, kdb/q, Streaming and Virtual
- Setup the subscription type
- Verify results of the data source queries
Set up a data source for Views
-
Open the data editor by doing one of the following:
- Click on Click to populate Data Source in the component on the workspace.
-
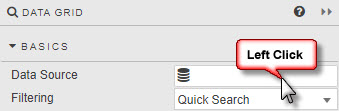
Select Data Source in Basics Properties for the component, as shown below.

-
Click New to add a new data source.
-
Next click on the relevant radio button to select the type of query you are adding. The following query options are available:
- API - an API (getData)
- SQL - an SQL query
- kdb/q - a kdb/q query
- Streaming - a pipeline setup to subscribe to streaming data. BETA - for evaluation and trial only
- Virtual - a query using javascript
The configuration for each of these query methods is described in the following tabs.
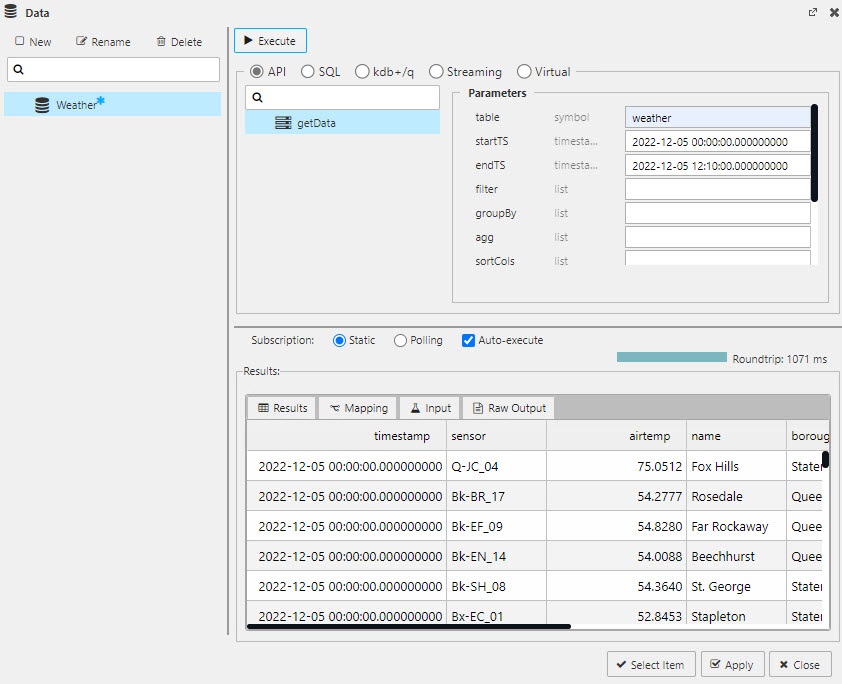
You can query data directly, without requiring code, using the API option.

- Select a table from the active data sets stored on your database.
Labels
You can query data with API Labels. Labels are defined in the database. You can use a label to select data from a particular table when data column names are shared across multiple tables.
- Define the startTS and endTS from the
timestampcolumn in your table. It can be helpful to use the scratchpad to get the date range.
The full set of API properties are described in the following table.
| parameters | description |
|---|---|
| table* | table name as referenced in the database |
| startTS* | Start time of returned data. If a preset date range is required for a View, set temporality property to slice and define the slice property for start time. |
| endTS* | End time of returned data; defaults to today's date. If a preset date range is required for a View, set temporality property to slice and define the slice property for end time. |
| filter | define by (function;columnname;parameter), for example >;valuecolumn;100 to filter "valuecolumn" to values above 100. Selected functions include >, = or < and can include text values; for example =;name;Jim will return rows of data where the "name" column contains 'Jim'. |
| groupBy | Select data column(s) for grouping data. |
| agg | Define columns to select: `price`size, an aggregation `col1`avg`price, or a dict(ionary) aggregation `col1`avg`price;`col2`sum`size. |
| sortCols | Sort results by selected column. |
| slice | Sets the time range for startTS and endTs when slice is set for temporality. |
| fill | How to handle nulls in the data. Select between zero to treat nulls as zeroes, or forward to carry forward a previous, non-null value. |
| temporality | Set to slice if data returned is between a defined startTS and endTs; use the slice property to set the date range. Set to snapshot for a continuous range of data. |
| labels | Where data columns are shared across different tables an (optional) label can be applied to restrict returned data. For example, table1 has a region property for 'north america' and table2 has a region property for 'europe', then a label of region:europe will return data from table2 only. Data can be returned from tables in different databases. |
!!! "Required fields are denoted, in the table above, with *".
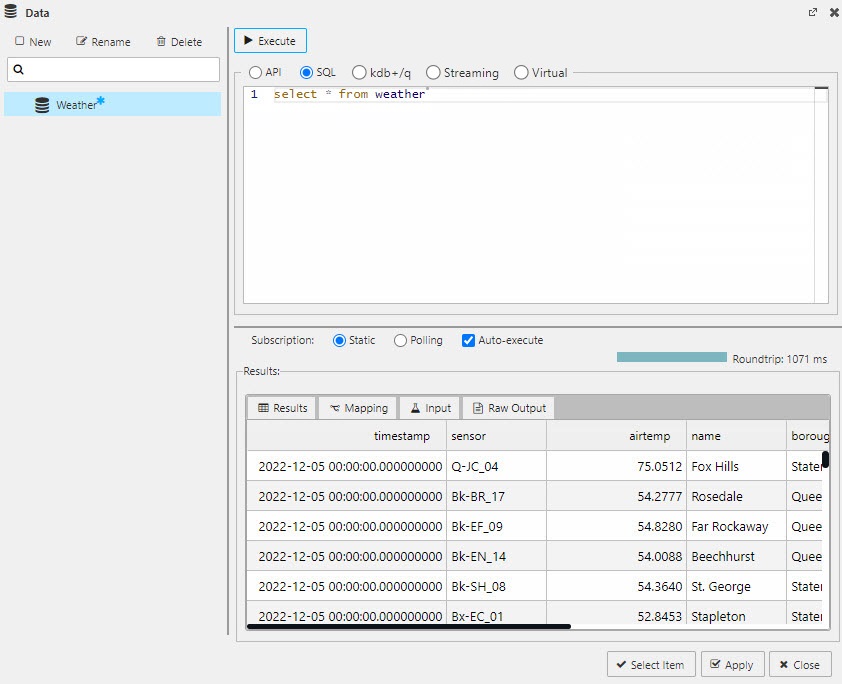
Use the code editor to write SQL queries. The following select query is illustrated in the screen below.
select * from tablename

Use the code editor to write q/sql

Querying data with the q editor. Use a simple "select from tablename" as a starter.
select from tablename
Beta - For evaluation and trial use only
Streaming to Views is currently in beta.
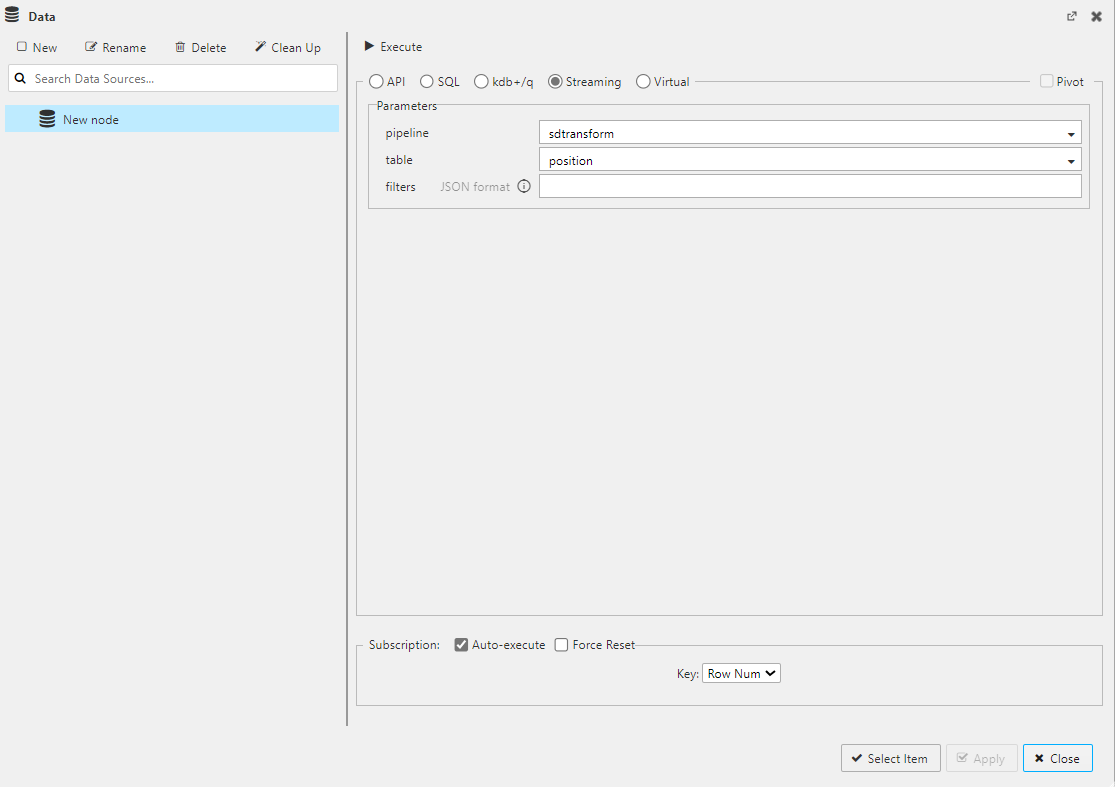
A Streaming data source requires a pipeline that writes to a subscriber node (a generic named target that can be subscribed to later). The View component is then linked to this pipeline to listen to this subscriber and receive real-time data updates. The following screen shows the data source setup for streaming data.

The data source parameters you need to configure for streaming components are defined here.
| parameters | description |
|---|---|
| pipeline | This field provides a list of running pipelines with subscriber nodes. Select the pipeline that contains the data you want to stream to your component. |
| table | This is a dropdown list of available tables. Select the table containing the data you want streamed to your component. |
| filters | You can filter streaming data, based on any keyed column, to show a subset of the data. |
Current filter restrictions
- Filters must be defined using the JSON format:
{"keyed_column":"value"}. - Only one keyed column can be filtered on.
- Only one value can be applied to the keyed column.
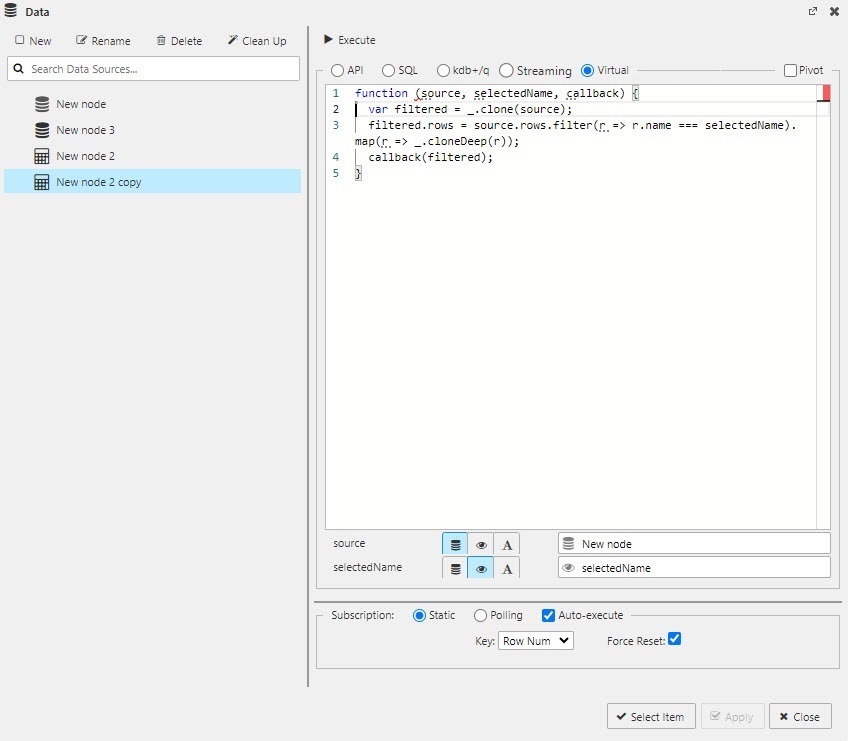
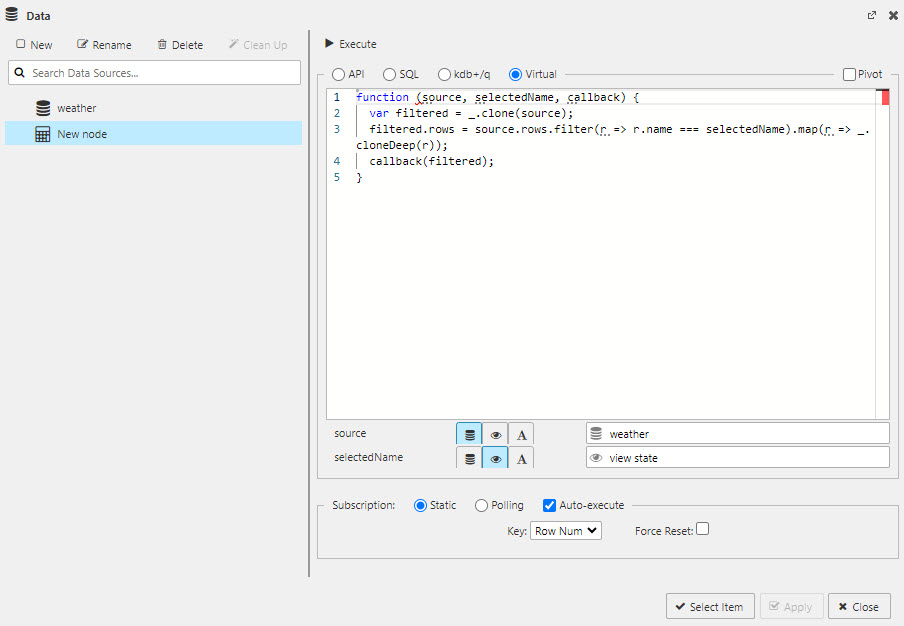
Use the code editor to write Javascript to meld data from multiple data sources, view state parameters or text inserts. Virtual queries run against data stored on the client.

function (source, selectedName, callback) {
var filtered = _.clone(source);
filtered.rows = source.rows.filter(r => r.name === selectedName).map(r => _.cloneDeep(r));
callback(filtered);
}
Use these links to find our more information about:
- View state parameters
- The getData API
- Writing q code
- SQL code
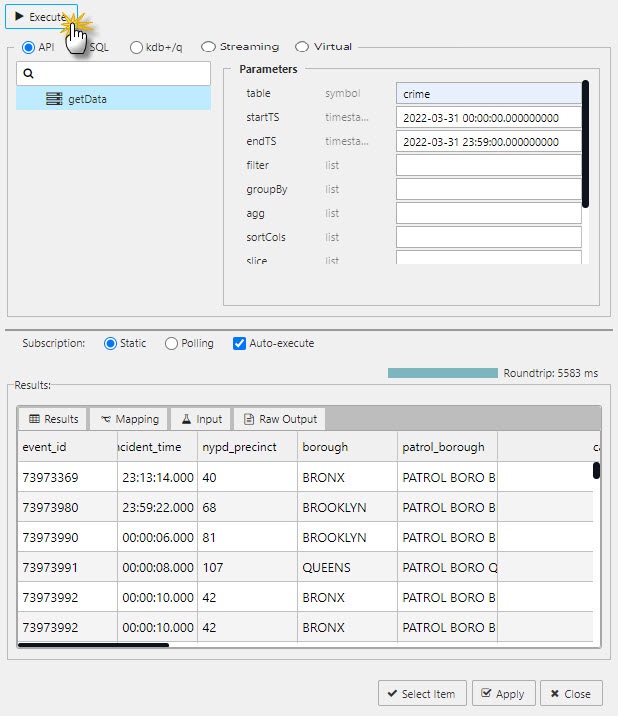
-
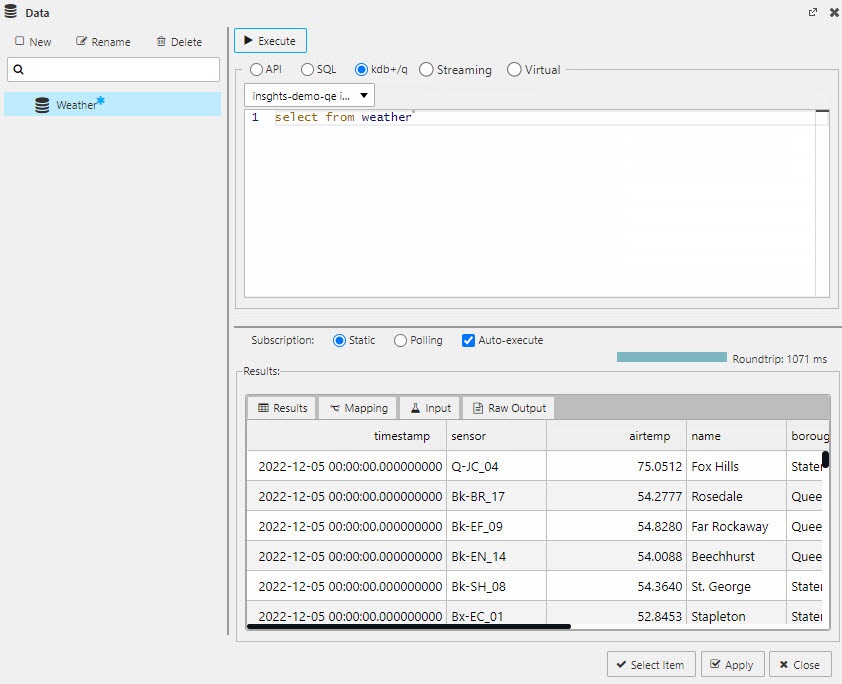
Click Execute to generate results to the lower panel, as shown in the following screenshot.

Results are described here.
-
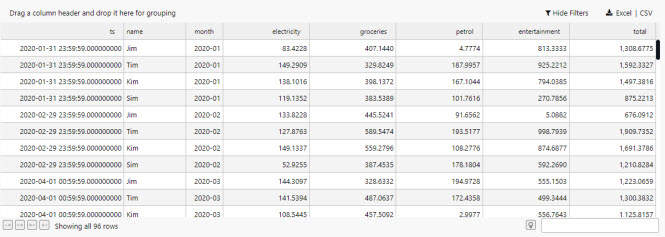
Click Apply to add data to the component. The following screenshot shows data displayed in a Data Grid component.

Subscription
The subscription type specifies whether the query subscribes to the database in one of the following methods:
These settings are not relevant to the streaming query method.
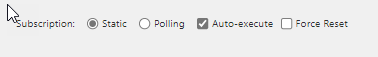
These options, illustrated below, along with the Auto-execute and Force Reset are displayed at the bottom of the data source configuration screen.

Static
A static subscription involves a single request for data when you run the database query.
Polling
A polling subscription involves a client-side poll of the database when you execute the database query. When this is selected there are 2 parameters to be set as described in the following table:
| option | effect |
|---|---|
| Interval | Set the time between each poll request (in seconds) |
| Key | Select which data source column to define subscription handling; for example, by column in situ, or by time for a streaming update. |
Auto-execute
The Auto-execute option controls whether the query runs when there is a parameter change.
- When this is checked, the query runs whenever there is a parameter change or on load if data mapping is used. This is the default option.
- When this is unchecked, parameter changes don't run the query unless its associated with a component, e.g. a data grid or as an action tied to a button.
Force Reset
The Force Reset option specifies what happens to the existing dataset on each update.
- When this is checked, the existing dataset is cleared, on each update from the database, regardless of whether a parameter has changed or not. This is the default option.
- When this is unchecked, updates from the database merge with the existing dataset, unless a parameter is changed in which case the existing dataset is cleared.
Results
Once you have added a data source to a component as described here you click Execute. The results of the query are displayed in the main Results tab, at the bottom of the screen, with additional information in the following tabs:
Mapping
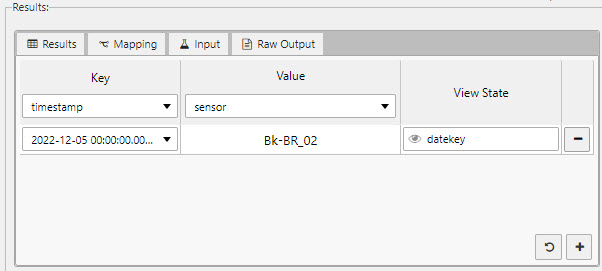
The Mapping tab takes a Value from a column, Key, and maps it to a View State as shown here.

Additional mapping actions can be added with by clicking the + icon.
Click the reset icon to create a map of values for all available keys.
Input
The Input tab shows the raw output of the query as shown in the following example.
{"table":"weather","startTS":"2022-12-05T00:00:00.000000000,"endTS":"2022-12-05T23:59:00.000000000"}
Raw output
The Raw Output tab shows the raw output of the results. This includes kdb+ type information.
{"primaryKey":"_rowIndex","columns":{"collection":[{"id":"timestamp","index":0,"kdbType":12},{"id":"sensor","index":1,"kdbType":11},{"id":"airtemp","index":2,"kdbType":9},{"id":"name","index":3,"kdbType":11},{"id":"borough","index":4,"kdbType":11},{"id":"longitude","index":5,"kdbType":9},{"id":"latitude","index":6,"kdbType":9},{"id":"color","index":7,"kdbType":11}],"reset":[{"id":"timestamp","index":0,"kdbType":12}
View states
View states are used to store dynamic values and states that can be used by components and queries. They can be used to store user preferences or pass values into queries.
The following section describe how to use view states in the data editor.
Using view states in data editor
In the code view of the data editor, view states are used to add variable inputs; for example, from a drop down, date picker or data form component.
To create a view state in the data editor:
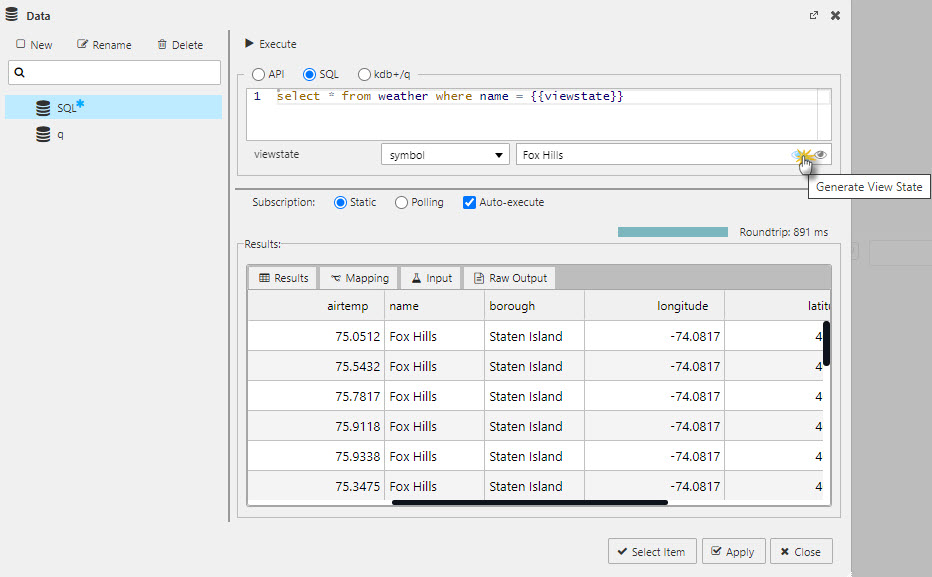
- Click on the generate view state icon
 in the relevant field of the data editor.
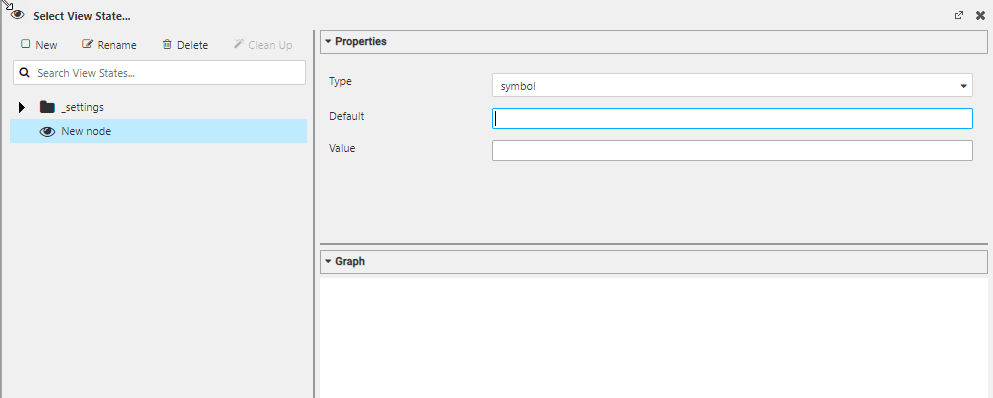
in the relevant field of the data editor. - Click New to add a new view state. The following screen shot shows a Select View State dialog with properties that must be configured.

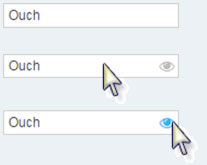
Hidden eyes
View states can also be assigned to properties where the generate view state icon ![]() is hidden; such properties will reveal the icon on rollover.
is hidden; such properties will reveal the icon on rollover.

The following tabs provide examples of using view states for sql, q and virtual query methods.
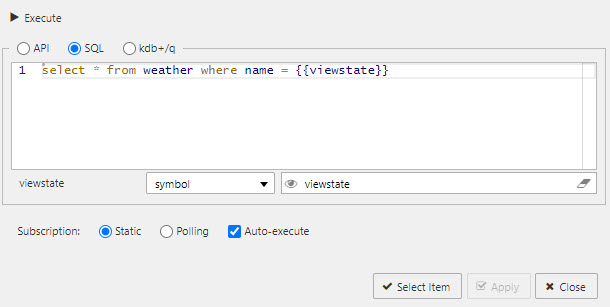
You can map view states with {{}}; for example:
select * from mytable where datavariable = {{viewstate}}

The following screenshot shows a mapped view state.

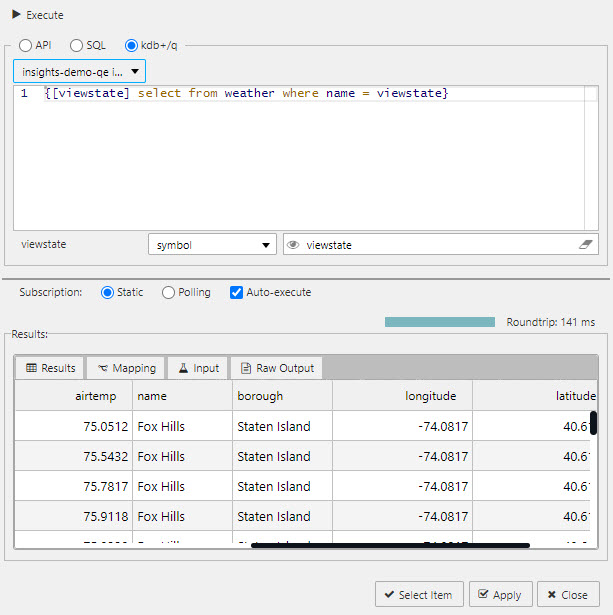
You can map view states as a q function; for example:
{[viewstate] select from mytable where datavariable = viewstate}

You can map view states with a Javascript function; for example:
function (source, selectedName, callback) {
var filtered = _.clone(source);
filtered.rows = source.rows.filter(r => r.name === selectedName).map(r => _.cloneDeep(r));
callback(filtered);
}

For further information about view states see:
Actions
An action is a common property set that you can use to configure a view state, run a query, or open an URL. For further information on actions see here.
Highlight rules
You can configure highlight rules, a common property utilizing color and/or icon markers, to notify users of value changes. Highlight rules are best used with real-time streaming, or polling data. For further information on highlight rules see here.