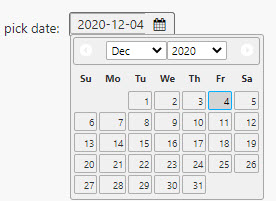
Date Picker#

Assigns a date input to a View State Parameter
The Date Picker will highlight dates found in the Data Source
Set up#
- Assign a view state with a data type containing a date to the Selected Date property.
- Optionally set data source with
Datedata
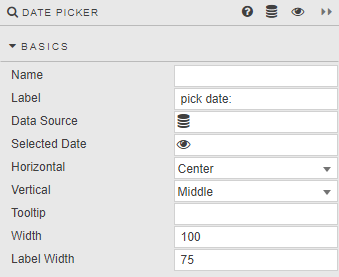
Basics#

- Name
- A name for the component provided by the user.
- Label
- Text label presented with the component in the Dashboard.
- Data Source
-
Data sources Optionally set a list of valid dates that can be chosen by the user. When set, the list of dates in the data source identifies the range of dates presented by the date picker component.
Resulting data
The date picker data source must return values of kdb type "date".
- Selected Date
- A View State Parameter with a data type containing a date
- Horizontal
- Horizontal alignment (left, center or right) of date selector inside the component boundaries
- Vertical
- Vertical alignment (top, middle, bottom) of date selector inside the component boundaries
- Tooltip
- Text description which appears when user mouses over the Date Picker
- Width
- Pixel width of dropdown
- Label Width
-
Pixel width of dropdown Label
Tip
If assigned Label Width is narrower than the Label description, text in the Label will wrap.
Validation#
The date picker will verify its value to ensure that it is suitable for use and present an error label if it is not. This inherent validation occurs as the user is typing, when navigating to a different area of the Dashboard, and upon initialization. If the value is not valid, the Selected Date property will not be updated, and one of the following error labels will appear:
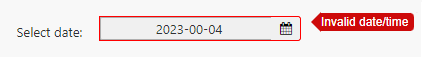
Invalid date/time

-
An "Invalid date/time" error label will appear when the value does not represent an actual calendar day (i.e. '00' for the day) or its time component does not represent an actual time (i.e. '99' for the hour). If the value is not corrected by the user, the date picker will use the previously held value if possible.
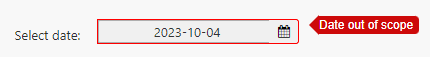
Date out of scope

-
A "Date out of scope" error label will be visible when the date value is not in the list of available dates provided by the date picker data source. This error will remain visible until the user provides a valid value.
Date Picker Validation within a Data Form component#
- When using a Date Picker component within a Data Form, date picker validation errors such as "Invalid date/time" or "Date out of scope" must be resolved before the data form validation analytic will execute or the data form can be submitted.
Action#
Style#
Style for common settings