Maps
1. Add Map Component
-
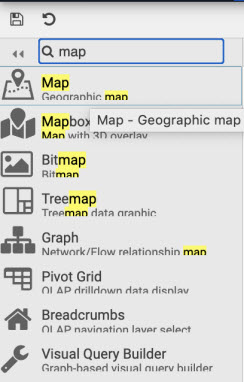
Search for the map component in the left-hand list of components and drag into the workspace.

Find the map component in the list of dashboard components. -
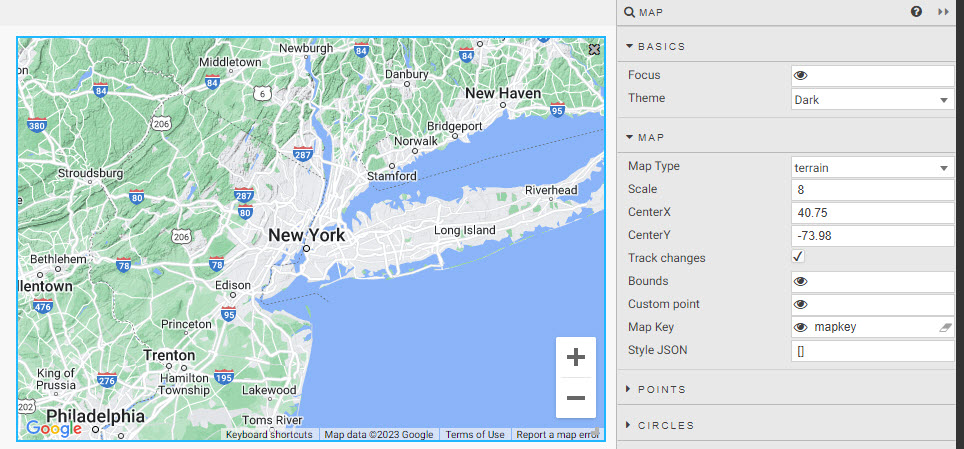
With the map component selected (it will have light blue border), update the properties of the
Mapsection:-
Click "set Google Maps JavaScript API Key in
Map KeyProperty"
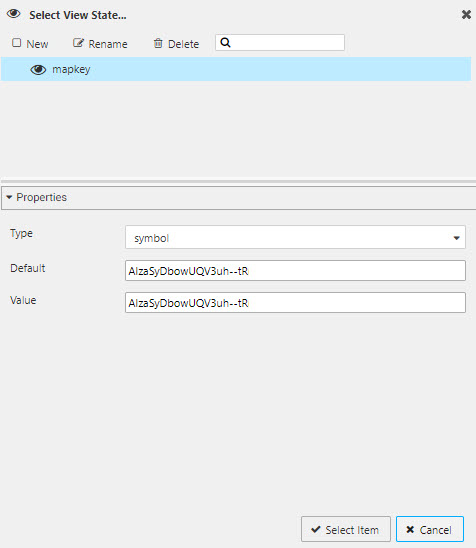
The Map Key is saved as a view state inside your view. -
Provide a Google Maps API Map Key. This is saved as a view state parameter in your view.

The Map Key is saved as a view state inside your view. -
Centralize the map on New York with:
setting value CenterX 40.75 CenterY -73.98 
DefineMapproperties.
Sign up for Google Maps API Key
You will need a Google Maps API Map Key to use the Maps component. Learn more about Google Map Keys.
-
2. Set Data Source
Expand Points property, select Data Source.
- Create a New data source.
-
Select
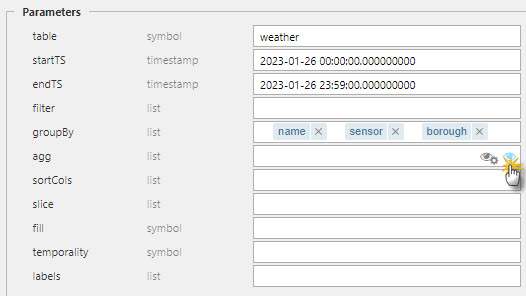
APIin the data editor, and set:seting value table weather startTS midnight of deployment date endTS 23:59 of deployment date groupBy name,sensor,boroughagg see below groupBy must be of type
List -
Within agg, create a view state by rolling over the text input and clicking on the small, blue eye icon to the right.

Create a view state for theaggproperty. -
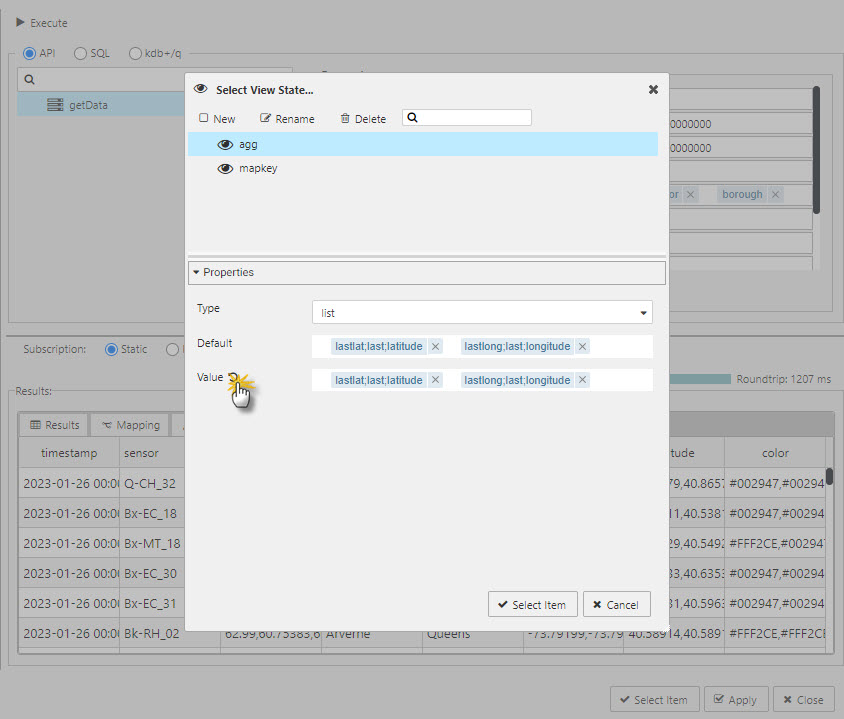
In the view state dialog, create a New view state and set type to
List. - Set Default to
lastlat;last;latitudeandlastlon;last;longitude; tab across to add the second filter. -
Click the refresh icon next to Value to copy the default values to the Value` property.

Click the refresh icon to copy the list from default to value. -
Click Select Item to apply view state.
-
Apply and Select Item to apply the data source change to the map.
3. Configure Map Component
Again, in the Points property, set:
| setting | value |
|---|---|
| Latitude Data | lastlat |
| Longitude Data | lastlong |

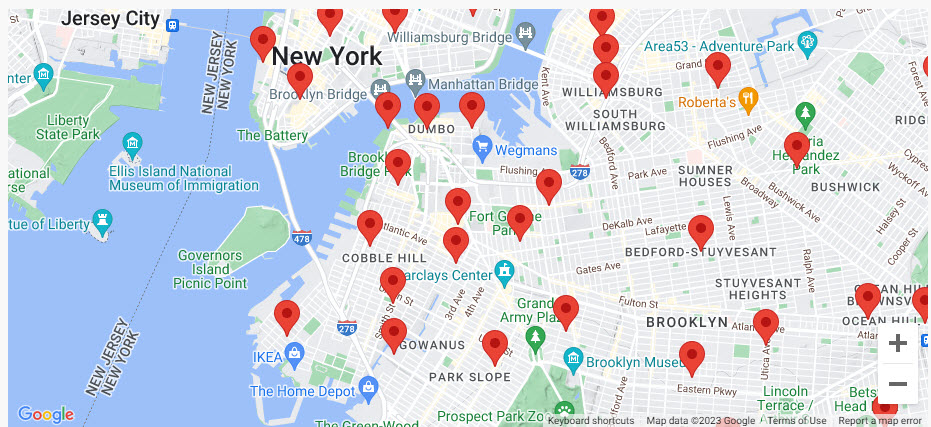
Map of sensor locations in New York.