Drop Down List#

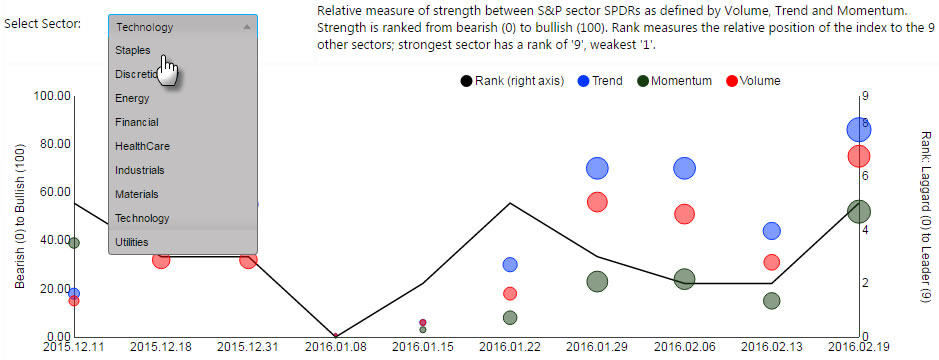
A Drop Down List used with a Bubble Chart
Set up#
-
Define the view state parameter to map to the dropdown.
-
Use either a data source or item list to populate your dropdown.
-
Give your dropdown a label, check Multi-select if required
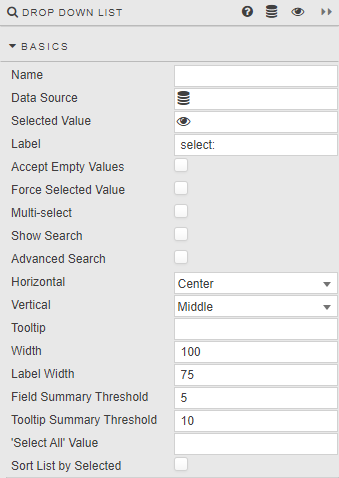
Basics#

- Name
- A name for the component provided by the user.
- Data Source
-
Create a data source with the content of the dropdown menu; using a data source will automatically populate the dropdown, just ensure the data source has values in the correct format and type to pass into the linked Selected Value View State Parameter. An optional text column can be included for value display names.

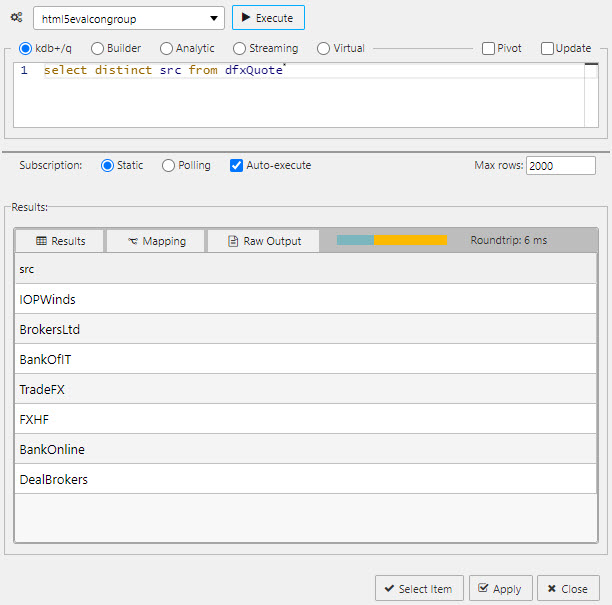
A query for a Drop Down List data source -
A sample query to use is (if connecting to the sample data connection source
htmlevalcongroupavailable in the sample demo dashboard set):
select distinct src from dfxQuote
- Selected Value
-
The view state parameter populated by the dropdown selection.
- Label
-
The label next to the dropdown

- Accept Empty Values
-
When checked, an available null value is added to the selection

A dropdown with an empty-value optionNull value must be part of available data
When enabled, ensure the data column supplying the dropdown menu contains a null value. This will not add a null value if not already available.
- Force Selected Value
-
When checked, the dropdown will populate a Selected Value View State Parameter with either the defined default or selected value. This ensures any associated queries dependent on the dropdown input will have a value assigned to the View State Parameter.
Limited by available selection in dropdown
Should the dropdown View State Parameter be used by another user input, e.g. Text Input, the View State Parameter will use the most recent, viable value. If an outside range value is set in a Text Input, the dropdown View State Parameter will show the last selected value BUT the View State Parameter will update to the (now) outside range value, which may break any query using the associated View State Parameter
- Multi-select
-
When checked, multiple selections can be made from the dropdown list and the selected items passed to the Selected Value View State Parameter.

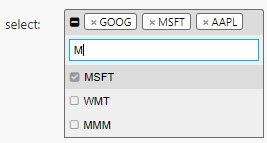
- Show Search
-
When checked, includes a search box for filtering results

- Advanced Search
- Supports wildcard searches, along with
AND,ORand for excluding items from search using-, e.g.EUR and GBP,EUR or GBP,EUR -*GBP - Horizontal
- Horizontal alignment of items within the list
- Vertical
- Vertical alignment of items within the list
- Tooltip
- Text description to appear when user mouses over the dropdown
- Width
- Label Width
-
Pixel width of menu and dropdown Label. If the Label is wider than Label Width, it will wrap.

- Field Summary Threshold
- How many items will be shown in the input field before changing to summary; e.g. 3 of 20 when value of
3is set - Tooltip Summary Threshold
- How many items will be shown in the tooltip before changing to summary; e.g. 10 of 20 when value of
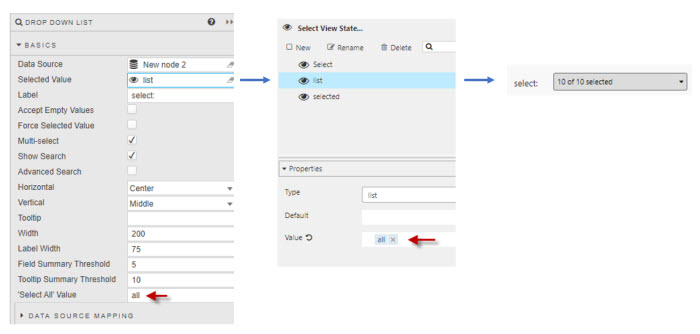
10is set - 'Select All' Value
-
This is the value assigned to the Selected Value viewstate when all items are selected in the dropdown; in the absence of an all-select, each individual selected item will be listed in the Selected Value viewstate. The default value is
all.
Configuration
The defined value will be used instead of the full list when all items are selected; i.e. your backend should expect
allrather than the full list. This value can also be set as the default value if using a view state to ensure all items are selected on load. - Sort List by Selected
- When checked and the dropdown is expanded to show the items available for selection, the selected values will be displayed at the top of the list.
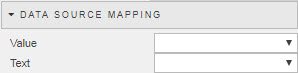
Data Source Mapping#

When a Data Source is used to populate the Drop Down List, the items of the Data Source will automatically be assigned. For separate labels and values, use Data Source Mapping.
- Value
- The column of the Data Source corresponding to the values to be passed into the Selected Value View State Parameter
- Text
- The column of the Data Source corresponding to the text to be displayed as the dropdown options
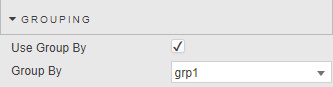
Grouping#

- Use Group By
- If checked uses an extra level of nesting within the dropdown list
- Group By
- determines which datasource column is used to group by
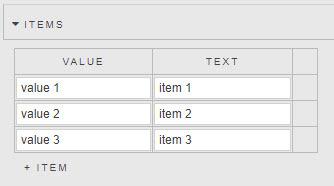
Items#

If Data Source is not used to populate a Drop Down List, individual values can be specified in the Items menu.
Custom#
Customise dropdown selections with icons and icon colors
![]()
- Icon
- The column of the Data Source corresponding to the values to be used as an Icon
- Icon Color
-
The column of the Data Source corresponding to the values to be used as the Icon color
Configuration
For Icon: We could set a font awesome class i.e. "fa fa-book" - this would set the icon to a font awesome book icon. For Icon Color: We could use a hex or string color i.e. "red" or "#ff0000" - this would set the icon color to red
Actions#
Style#
Style for common settings
- Advanced CSS
- Advanced CSS