Data Form#

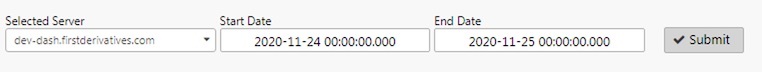
The Data Form component quickly converts View State Parameter inputs from a Data Source query into user-configurable inputs for the dashboard. All that is required for the Data Form component is the Data Source.

Set up#
-
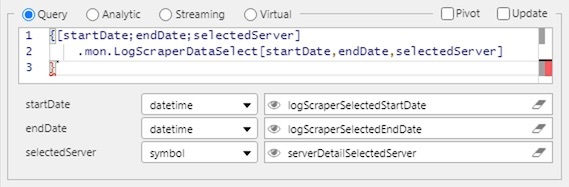
Ensure your data source is a parameterized function
-
Use either text inputs or dropdown menus for each parameter in your data form, defined by Parameter Type.
-
If using a data source to build the contents of the dropdown, use data source mapping to assign value and text elements. Otherwise, use Items to add a selection option.
-
Additional styling for the data form can be found in the style menu.
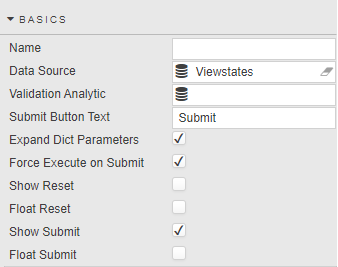
Basics#

- Name
- A name for the component provided by the user.
- Data Source
- See Data sources
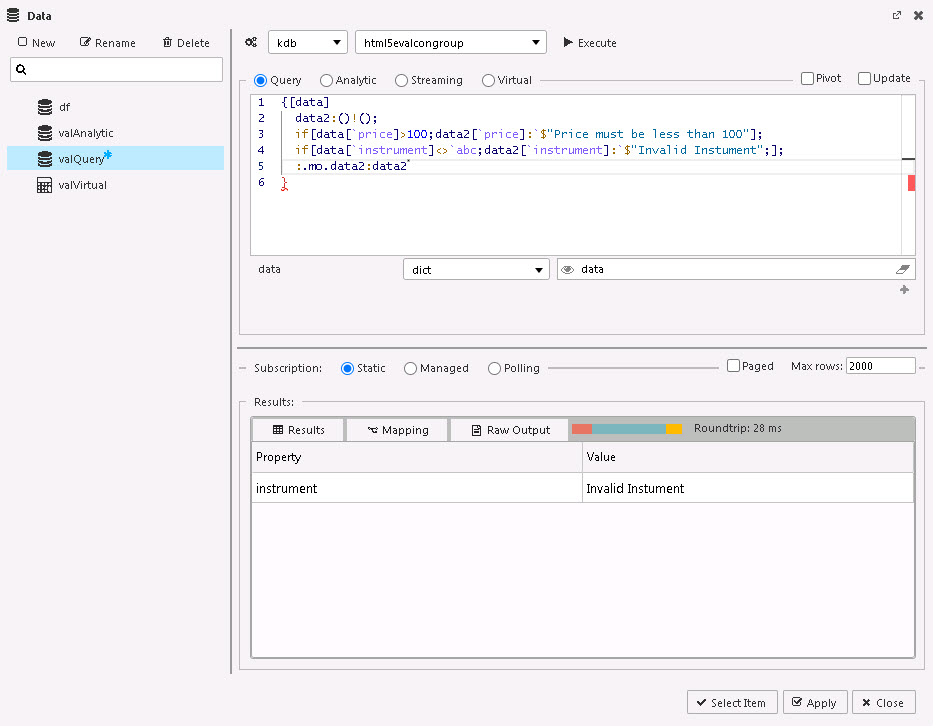
- Validation Analytic
- Links to a query, analytic or virtual data source which determines valid input values. Data source should accept a dictionary of the inputted values and return a dictionary of error messages, if applicable.
-
Returning an empty dictionary indicates that the values are valid and can be set in the view states.

Sample Query

{[data]
data2:()!();
if[data[`price]>100;data2[`price]:`$"Price must be less than 100"];
if[data[`instrument]<>`abc;data2[`instrument]:`$"Invalid Instument";];
:.mo.data2:data2
}
- Submit Button Text
- Text description for Button
- Expand Dict Parameters
-

When checked, a Data Source using dictionary-type View State Parameter/s, will expand out the dictionary inputs.
- Force Execute on Submit
-
When checked, will always execute the Data Source query, even if the input parameters are unchanged.
Tip
It can be used as a simple button control to run a query on the dashboard, e.g. by hiding all the input parameters associated with the data source query so only the button appears in the UI.
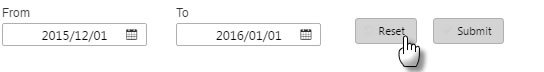
- Show Reset
- Float Reset
-
The Reset button returns View State Parameter to the default values. Float Reset positions the Reset button inline with the input variables.

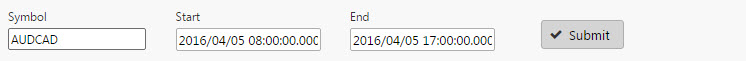
- Show Submit
- Float Submit
-
Includes a Submit button which allows a range of View State Parameters to be updated before applying the values to the connected Data Source. Float Submit position the Submit button independent of the input variables.
No Submit button?
If there is no Submit button, each change of a View State Parameter will be applied to the connected Data Source. Use a Submit button if multiple inputs are required before sourcing from the database. Submit buttons should be used if connecting to very large data sets.
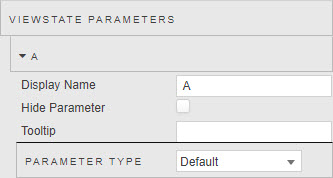
Viewstate Parameters#

- Display Name
- Descriptive term for the input
- Hide Parameter
- When checked, hides the input: prevents user updates
- Tooltip
- Include a short text description for the Data Form input
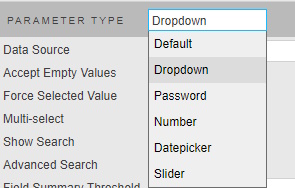
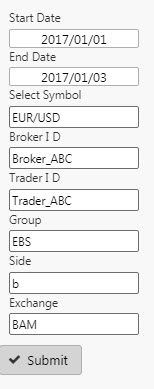
- Parameter Type
- Type of the input for the Data Source View State Parameters: a user-input box, dropdown, password field or date picker
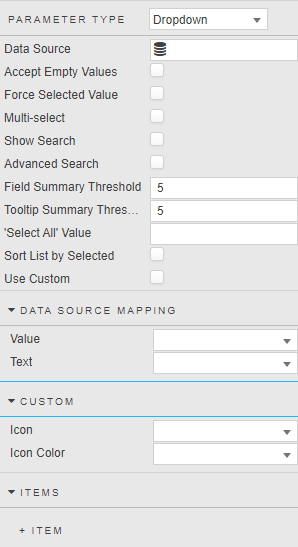
Dropdown#


- Data Source
-
Define dropdown list using a data query
Example:
([]sym:asc exec distinct sym from database) - Accept Empty Values
- Determines whether empty values are shown in the dropdown
- Force Selected Value
- If no Submit button is shown then enabling this will set the dashboard view state to match the initial dropdown value on load, before any user input takes place
- Use Data Source
- Check box to use aforementioned Data Source to populate the dropdown
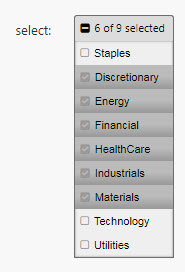
- Multi Select
- Multi Select supports multiple item select in dropdown; the total number of selected items is given in Show Row Count
- Show Search
- Allow for search of dropdown items
- Field Summary Threshold
-
Number of multi-select items permitted before a numeric summary is presented

- Tooltip Summary
- Number of multi-select items listed in tooltip before numeric summary of remainder is applied.
- 'Select All' Value
-
The 'Select All' Value is the value passed to the dropdown view state parameter when all items are selected in a multi-select; for example, set to
All.Note
Ensure the backend is configured to expect the
Allvalue rather than the full list. The default view state parameter can also be set toAllto ensure all items are selected on load. - Sort List by Selected
- When checked and the dropdown is expanded to show the items available for selection, the selected values will be displayed at the top of the list.
- Use Custom
- When checked and the icons and icon colours can be defined as part of the dropdown options
Data Source Mapping#
- Value
- When a data source is used to populate a dropdown, Value will automatically be assigned.
- Text
- When a data source is used to populate a dropdown, Text will automatically be assigned.
- Items
- If a Data Source is not used, assign Value and Text entries for dropdown; add rows as required.
Custom#
- Icon
- When a data source is used to populate a dropdown, Icon can be set in the dropdown options. e.g if the value is "fa fa-book" then the font awesome book icon will be set in each of the dropdown options alongside the text value.
- Icon Color
- When a data source is used to populate a dropdown, Icon Color can be set in the dropdown options
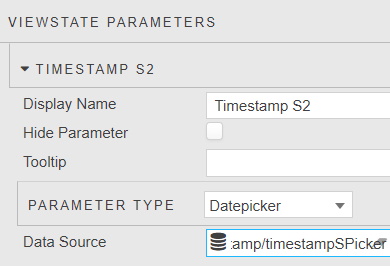
Datepicker#

- Data Source
-
Defines a list of dates that are selectable from the datepicker. When set, the list of dates in the data source identifies the range of dates presented by the datepicker.
Example:
([] select distinct dates from database)
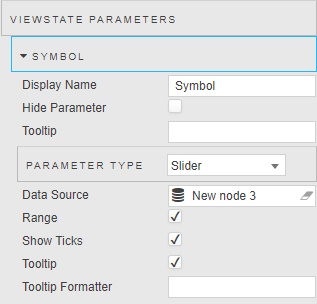
Slider#

- Data Source
-
Define slider values using a data query
Example:
([]sym:asc exec distinct sym from database) - Range
- Range supports a min and max selection or single selection
- Ticks
- Toggles the display of the slider ticks
- Tooltip
- Toggles the display of the tooltip. The tooltip appears when hovering over the slider selectors
- Tooltip Format
-
Tooltip Format supports customizing the tooltip labels using handlebars
Tip
{{value}} can be used to get the current value in the Tooltip Format property. For example to {{toFixed Value 2}} will format the value to 2 decimal places.
Action#
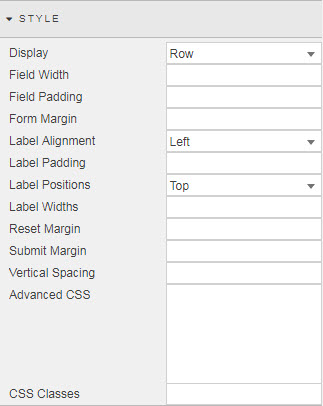
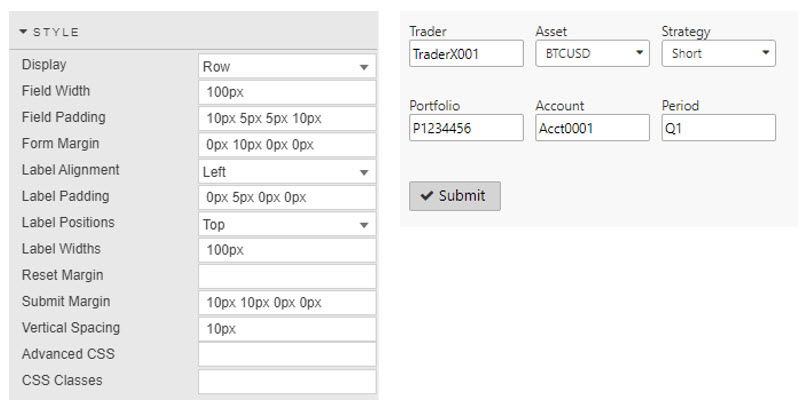
Style, Margins, Format#


- Advanced CSS
- Advanced CSS
- Display
- Determines whether fields are displayed in rows or columns.
- Field Width
- Field Padding
- Form Margin
- Define style parameters for inputs. Values can be defined in pixels or percentages, e.g. width "20%" or margin "10px"

- Label Alignment
- Label Padding
- Label Positions
- Label Widths
- Parameters of input box labels. Padding defined in pixels; e.g. "0px 10px 0px 0px". Label Width in pixels ("10px") when Label Alignment is set to Left, and percentage ("10%") when Label Alignment is set to Top
- Reset Margin
- Styling and position of Reset button. Margin defined in pixels; e.g. "0px 10px 0px 0px"
- Submit Margin
- Styling and position of Submit button. Margin defined in pixels; e.g. "0px 10px 0px 0px"
- Vertical Spacing
- Vertical spacing of Data Form controls when stacked. Vertical spacing defined in pixels; e.g. "20px"
Style for common settings