Text#
A container for text and images: everything from a short string, through HTML tables, to entire web pages. Content may include values from the component’s data source.
Basics#

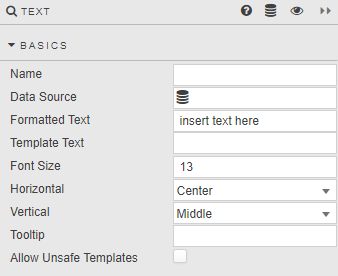
- Name
- A name for the component provided by the user.
- Data Source
- A data source
- Formatted Text
- Clicking on the field summons the Text Editor, which toggles between WYSIWYG and HTML modes.
- Template Text
- Template text can include data from the Data Source. Clicking on the field summons the Template Editor.
- Font Size
- Default type size, in pixels
- Horizontal
- Horizontal alignment of text
- Vertical
- Vertical alignment of text
- Tooltip
- Display text information on mouse rollover
- Allow Unsafe Templates
-
Click when using third party embedded code
Script is not supported
It is no longer possible to embed Third-party Javascript code into the HTML editor. All script code will be removed on application.
Note
These properties also apply to the Text to Speech component.
Text editor#
Click inside the Formatted Text box to summon the Text Editor.


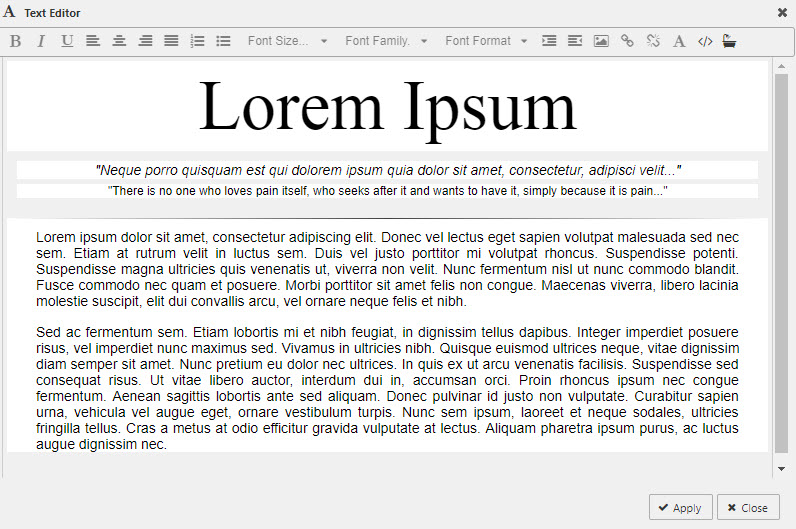
Text Editor in WYSWIG mode

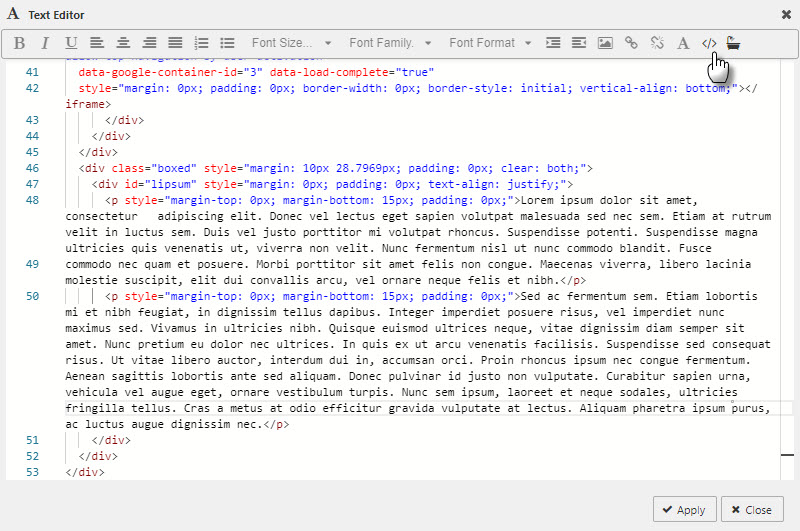
Text Editor in HTML mode
Toolbar#
| button | function |
|---|---|
 |
Bold, italic or underscore |
 |
Left, center, right and justify alignment |
 |
Numbering or bullet points |
| Font Size | 8pt, 10pt, 12pt, 14pt, 18pt, 24pt |
| Font Family | Arial, Comic Sans, Courier New, Georgia, Helvetica, Impact, Times, Trebuchet, Verdana |
| Font Format | Paragraph, Pre, Heading 6, Heading 5, Heading 4, Heading 3, Heading 2, Heading 1 |
 |
Increase or decrease paragraph indent |
 |
Insert an image. Includes options to set width, height, Alt Text and image alignment. To import an image, use this button then click Upload Image to locate and upload the image |
 |
Add or remove URL links. Define the URL, give the URL a descriptive Title, and configure from the dropdown whether the link should open in the current window or a new window |
 |
Text color |
 |
HTML or WYSWIG mode |
 |
HTML formatter |
Template editor#
Style, Margins, Format#
Style for common settings