Workspace#
This page provides an overview of the workspace and offers details on how to maximize its use.
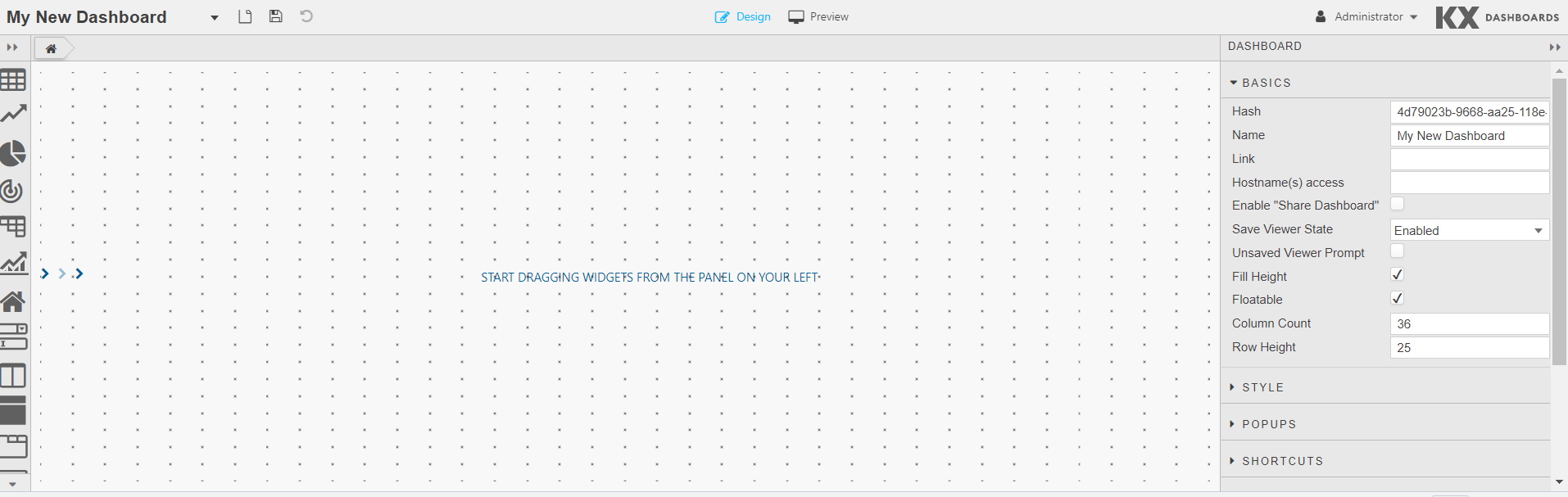
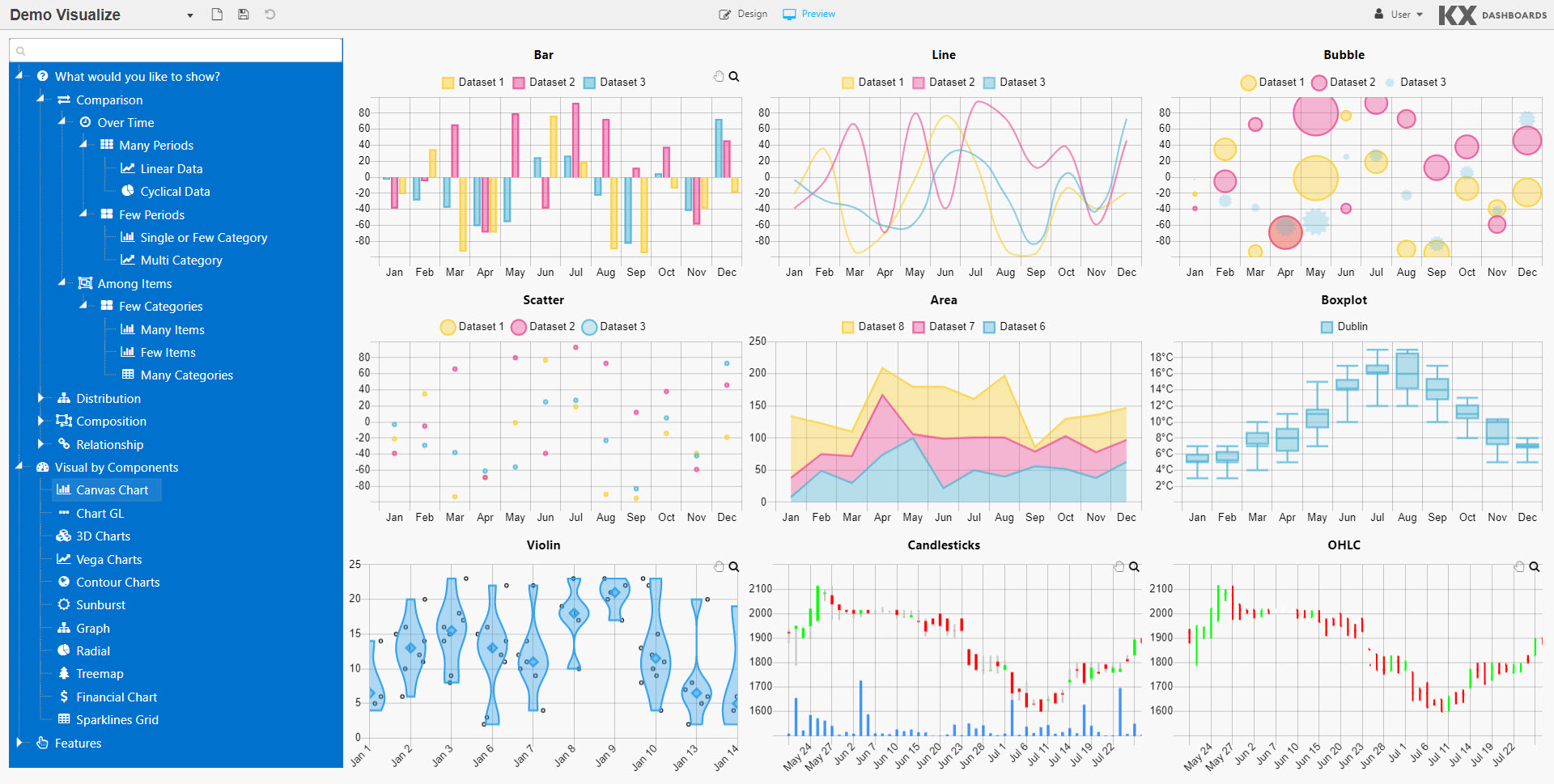
The Workspace is where you can interact with Dashboards elements to create, modify, and manage visual representations of data. The Workspace is comprised of three sections:
- The component listing on the left side. This contains elements that you can drag and drop onto the canvas. These include charts, graphs, grids, maps, and other data visualization tools.
- The central canvas where components are added and arranged. Here, you can see how your components come together, allowing for real-time adjustments and layout changes.
- The properties associated with the selected component or dashboard on the right side. This section usually provides options to customize the selected component on the canvas.

You can also customize your dashboard by selecting a theme, your timezone, a log level, and the base language for the dashboard, where you can choose between English, German, or Japanese. To set these options, click on your username in the top right-hand corner to expand the user menu.
Dashboard theme
The Dashboard Builder theme is independent of the dashboard style. Pick the dashboard theme from the dashboard’s Style menu.
Menu Bar#
The menu bar, located on the top row of the view, includes various options as described below.
Document List#
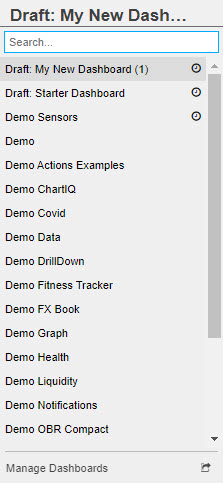
Expand the document list by clicking the downward arrow on the top left-hand side just above the Components list.

This lists the available dashboards. Draft dashboards are marked as 'Draft' and are not available to users in Viewer.

Dashboard Manager#
The Dashboard Manager is available at the end of the Document List:

Clicking the ![]() icon to open the Manage Dashboards menu.
icon to open the Manage Dashboards menu.

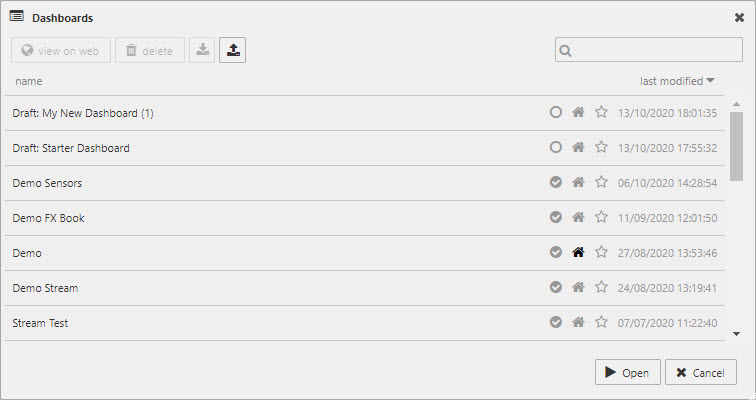
Select a dashboard, then choose from:
| option | description |
|---|---|
| View on web | Opens the Viewer (end-user) version of your dashboard. |
| Delete | Deletes selected dashboard. |
| Import and Export Dashboards | Dashboards can be exported and imported in a file format by clicking the import and export icons, as seen in the screenshot below. |
| Open | This is a button that opens a Dashboard for editing when clicked. |
Rename Dashboards
To rename a dashboard, click on the dashboard name in the Dashboards manager to edit the name and type a new name.

Manager Icons#
| icon | description |
|---|---|
 |
Uncheck to make a draft dashboard. Draft dashboards do not appear in the Viewer dashboard listing. |
| Click the Home icon to select the dashboard to open when dashboards starts. | |
| Click the star icon to make a dashboard a favorite; favorite dashboards are prioritized in the dashboard listing. |
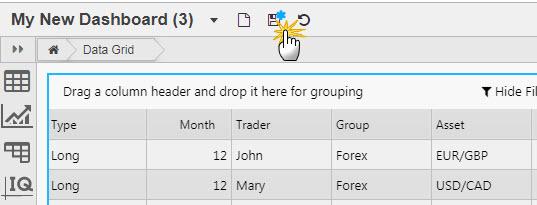
Toolbar#
A set of buttons are found to the right of the dashboard dropdown selector in the header bar:
| button | function |
|---|---|
| New dashboard | |
| Save dashboard. | |
| Undo Icon | |
| Redo Icon | |
| Share Dashboard Link; available in quickview |
To export a dashboard as a file, long click on the ![]() icon. This let you choose from two options, save as or export.
icon. This let you choose from two options, save as or export.

Long click on the ![]() icon to reverse actions beyond the most recent event.
icon to reverse actions beyond the most recent event.

Preview Toggle#
When building dashboards, click Preview  to interact with your dashboard. Preview Mode offers the same level of interactivity as experienced by the end user, allowing you to test the functionality of your dashboard.
to interact with your dashboard. Preview Mode offers the same level of interactivity as experienced by the end user, allowing you to test the functionality of your dashboard.

User Menu#
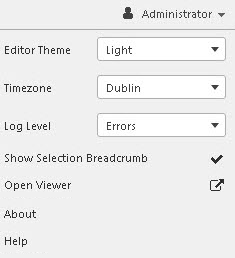
Configure the following options for the Dashboard Editor.

| option | description |
|---|---|
| Editor Theme | Switches between Light and Dark theme for the Editor. This does not change the theme for the dashboard which is defined in the Style menu. |
| Timezone | Switch the display of kdb+ type datetime and timestamp to selected Timezone. This doesn't change display of time duration, e.g. kdb+ type time. |
| Log Level | Switch between None, Errors, Handled/Warnings, Logs & Debugs, or All. |
| Show Selection Breadcrumb | Display root structure for components, including nested components on selection. Components can be selected from the Breadcrumb. |
| Open Viewer | Opens the dashboard in a new tab as it appears and function to the end user. |
| About | Display copyright information and version of dashboards installed. |
| Help | Opens online help documentation. |
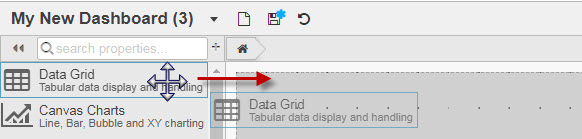
Component listing#
Use the component listing panel to locate all the components you can use to visualize your data. To add components, simply click-and-drag the component you want into the workspace. The screenshot below exemplifies adding the Data Grid component.

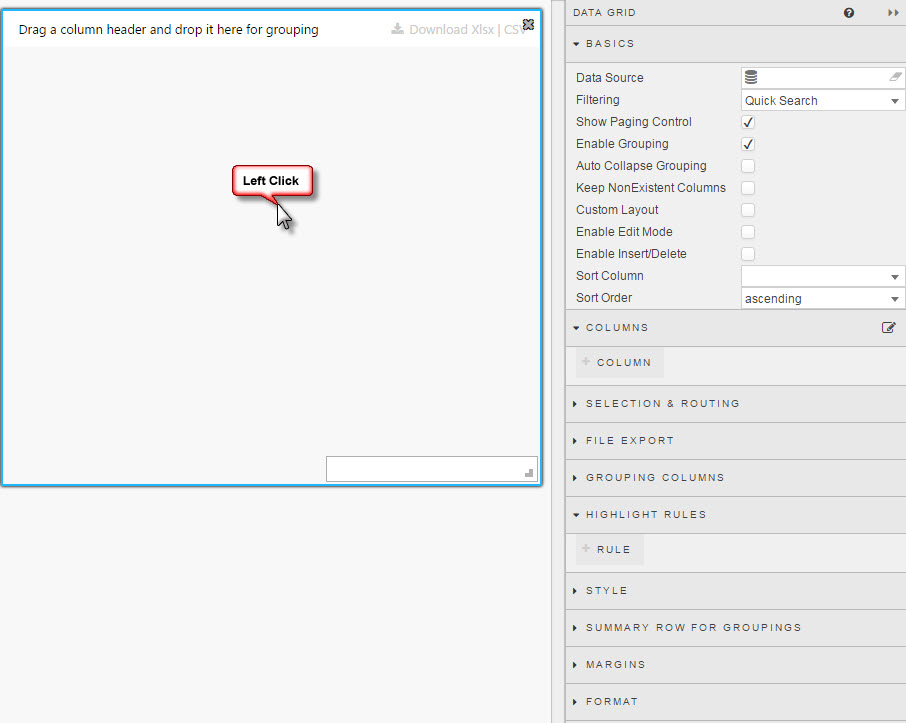
Central canvas#
This is where you arrange and resize components by dragging the resizing handles on the edges.

A simple dashboard
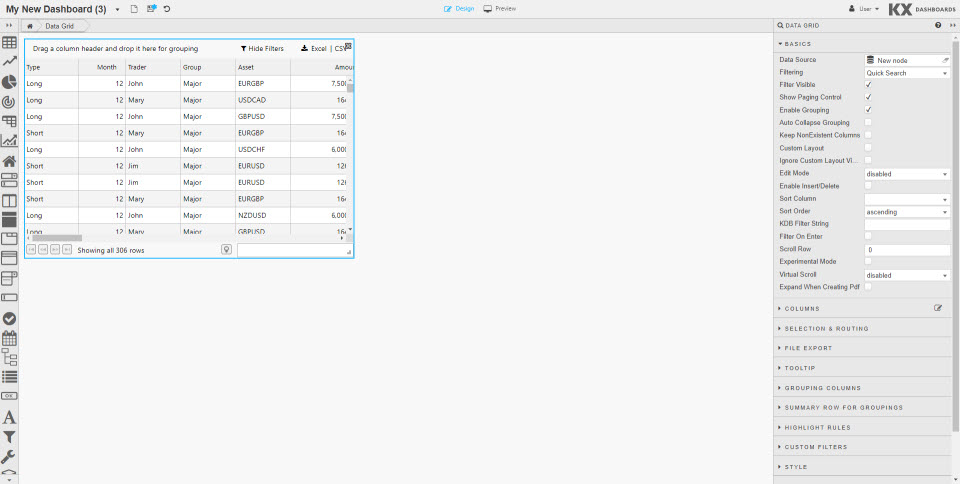
Component properties#
This is where you can customize the components added in the central canvas. Selecting a dashboard component displays its properties on the right side, as shown below.

A new Data Grid, with its properties displayed
Properties are different for each component, but almost all have a Data Source property.
Dashboard properties#
At the top of the Properties Panel, there are icons for quick access to online help, data sources, view states and the Document Graph feature.

| icon | description |
|---|---|
 |
Opens a new browser tab for context-sensitive help and documentation. |
 |
Opens the Data Dialog. |
| Opens the View State Dialog. | |
| Displays the Document Graph. |
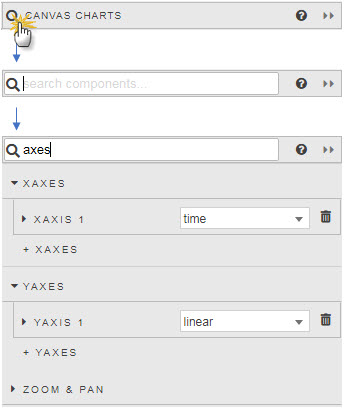
Property Search#
Search for a property within a selected component.

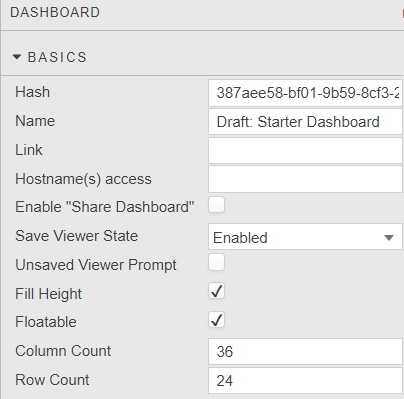
Basics#
These are the basic properties you can configure for your dashboards. See the table below for more information.

| property | description | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Hash | This is the hash used in the dashboard URL. To change the URL hash: 1. Update the hash in the property editor. 2. Click on the dashboard save button. This reloads the page with the new hash in the dashboard URL. |
||||||||
| Name | A name for the dashboard. | ||||||||
| Link | This represents the URL generated after creating your dashboard. This URL is automatically generated and cannot be edited, ensuring that it remains consistent and secure. It is designed for easy sharing with users who need to view the dashboard’s content. When clicked, it opens the dashboard in a new browser tab, allowing users to interact with the data and visualizations. | ||||||||
| Hostname(s) access | Restrict access to the dashboard to the specified hostname. Multiple hostnames can be added by separating with a comma. If blank, then all hostnames have access to the dashboard. | ||||||||
| Enable "Share Dashboard" | Adds a share icon to generate a link which stores the viewed states (e.g. pivot drill down position) which can be shared with others. | ||||||||
| Save Viewer State | Defines how view states are used. It includes the following options.
|
||||||||
| Unsaved Viewer Prompt | When checked, the user is prompted about unsaved changes before switching to another dashboard. |
||||||||
| Fill Height | When checked, the dashboard fills the height of the browser. Dashboards always fill the browser width. Note: If Fill Height is disabled, Row Count becomes Row Height; Row Height is the height, in pixels, between each grid row. The number of grid rows used is defined by the prior Row Count value; e.g. if Row Count is 30 and Row Height is set to 30; then the distance from top to bottom - in the absence of Fill Height is 900 pixels. If the pixel height is greater than the browser height, a scroll bar appears. In addition, some components may be positioned off-screen. |
||||||||
| Floatable | When enabled, an added component snaps to nearest row anchor. Otherwise, component always snaps to top row. | ||||||||
| Column Count / Row Count / Row Height | Define Layout grid size. Components added are locked in position to this grid. The grid is visible when a component is dragged into position. |
For more details on these options, see the Layout Panel.
Save your dashboard frequently
To prevent loss of work from server time outs, save your dashboard on a regular basis.

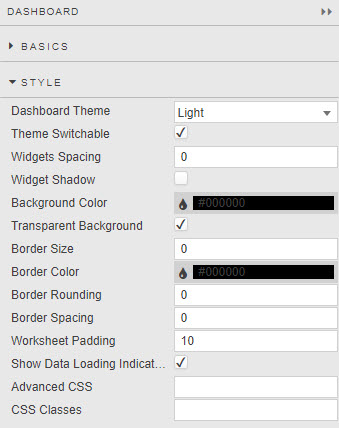
Style#
Define the following style properties for your dashboard.

| property | description |
|---|---|
| Dashboard Theme / Theme Switchable | Sets Light or Dark theme for dashboard and defines if theme can be switched. This should be disabled (theme-locked) if the dashboard uses custom styling which would not update on global theme switch. |
| Widgets Spacing / Widget Shadow | Define the distance in pixels between components and add optional shadow. |
| Background Color / Transparent Background | Define the background color of the components. |
| Border Size / Border Color / Border Rounding / Border Spacing | Define border criteria of components. |
| Show Loading Indicators | When checked, indicates when dashboard is loading data. If your dashboard uses streaming, managed or polling data, leave this unchecked. |
See Style for common style properties.
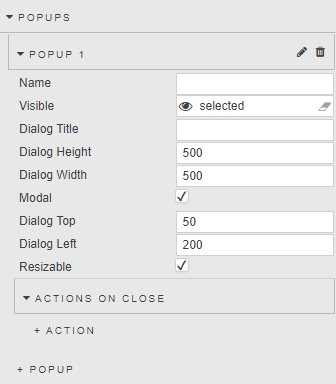
Popups#
Popups are interactive elements that appear on top of the main content to provide additional information.

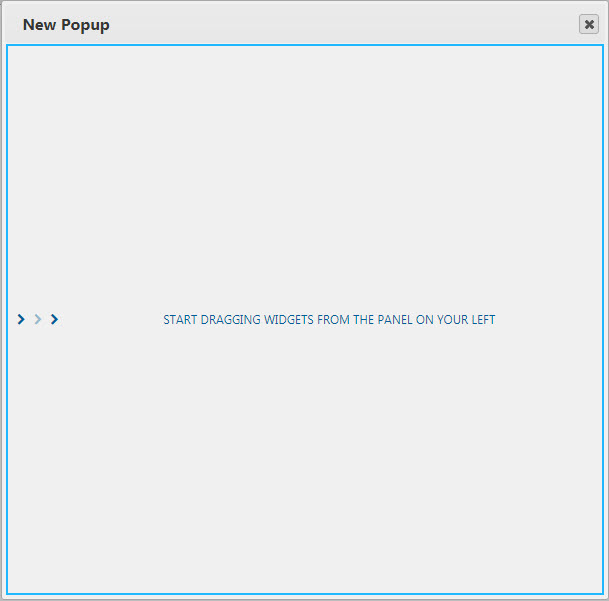
Create a popup then edit to add content into the popup element.


The table below desribes the elements you can set for a Popup.
| property | description |
|---|---|
| Name | Use this field to provide a name for the popup. |
| Visible | Assign a boolean viewstate. The viewstate can be triggered by an Action. If no view state is assigned and the box is checked, the popup appears when the dashboard loads. |
| Dialog Title | This is the header name of the popup. |
| Dialog Height / Dialog Width | Dimension area of the popup in pixels. |
| Modal | Check this box to make the popup modal. |
| Dialog Top / Dialog Left | The position of the popup is measured in pixels from top and/or left of screen. If this is not set, the popup appears in the middle of the screen. |
| Resizable | If this is checked, it allows you to resize the popup window. |
Actions on Close#
A series of view state parameters values can be mapped when the popup dialog is closed.

Navigate to Actions for further details.
Notifications#
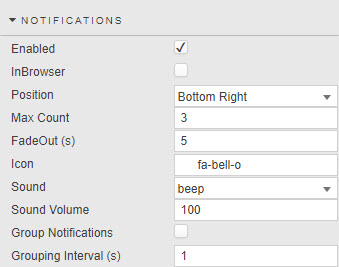
This is where you can customize the properties shown in the following screenshot for the notifications, as described in the table below.

| property | description |
|---|---|
| Enabled | When this is cheked, it enables the notification messages. For example, in case of a failed login attempt, a notification is displayed on the screen. |
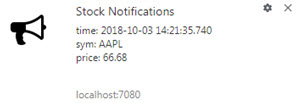
| In Browser | When enabled, the notifications are forced to display in the browser, in a location set by Position, below Native notifications trigger when this is disabled.  |
| Position | Sets the location of then notification message. You can choose from Top Left, Top Center, Top Right, Center Left, Center Right, Bottom Left, Bottom Center, Bottom Right. |
| Max Count | Maximum number of messages displayed at any one time. |
| FadeOut (s) | This sets how long the notification remains on screen. The time is expressed in seconds. |
| Icon | Select from bell-o, flag-o, bullhorn, clock-o, comment-o, commenting-o, exclamation-circle, exclamation-triangle, none if an icon is required as part of the notification. |
| Sound | Select from beep, beepbeep, none if an sound notification is required. |
| Group Notification | This is a checkbox that enables or disables grouping for notifications. |
| Grouping | Enable Group Notifications for notifications to be grouped as a single message within an interval defined in seconds under Grouping Interval. |
| Grouping Interval | Set the interval in seconds for the grouped notifications. |
Set Trigger#
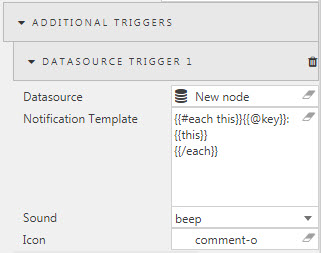
This property allows you to define specific conditions under which notifications are sent. Essentially, it enables you to set conditions for your data so when the data meets or exceeds these conditions, an alert is triggered. The following screenshot shows the trigger properties you can set, as described in the table below.
 .
.
| property | description |
|---|---|
| Datasource | Defines the conditions for the trigger. The data source has to use streaming, managed or polling data. See below an example query for notifications to set Subscription to polling and keyed to time for every 20 seconds.share: `AAPL`GOOG; t: `time xasc ([] time:.z.Z ; sym:1000?`AAPL`GOOG; price:50+ (floor (1000?100.99)*100)%100)Note: If prompted, enable browser notifications for the pop-up to appear. |
| Notification Template | This determines the information displayed in the notification popup. |
| Sound | What sound to associate with the defined trigger. |
| Icon | What icon to associate with defined trigger. |
Configure browser to allow popups
For popups to appear in the browser it may be necessary to change browser settings to allow popups in addition to building the required configurations in your dashboard. A valid SSL certificate is required for in browser notifications.
Shortcuts#
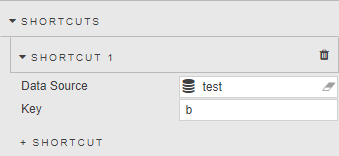
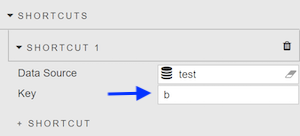
You can set the shortcut properties shown in the following screenshot as described in the table below.

| property | description |
|---|---|
| Data Source | Navigate to Data sources for more information. |
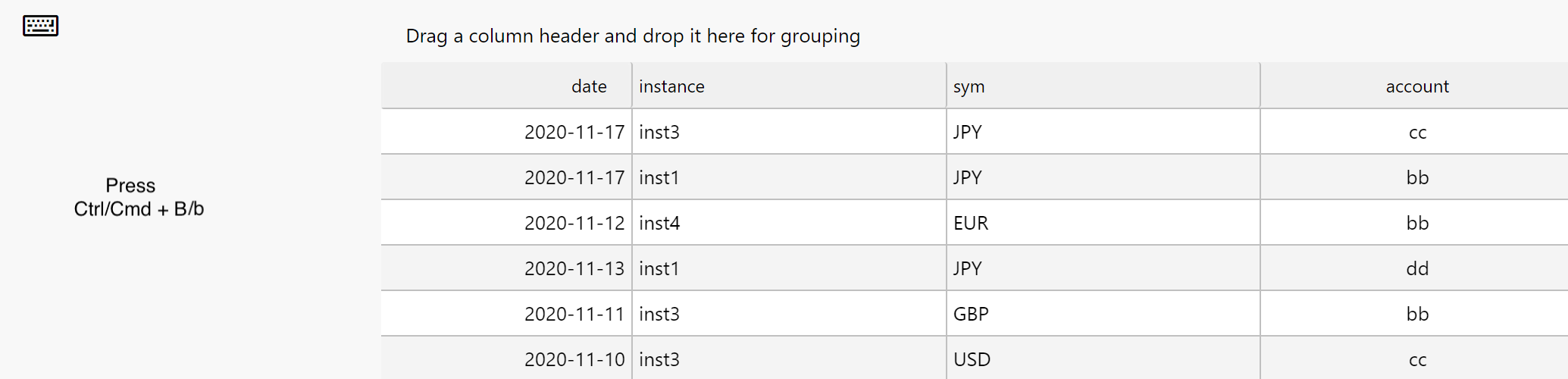
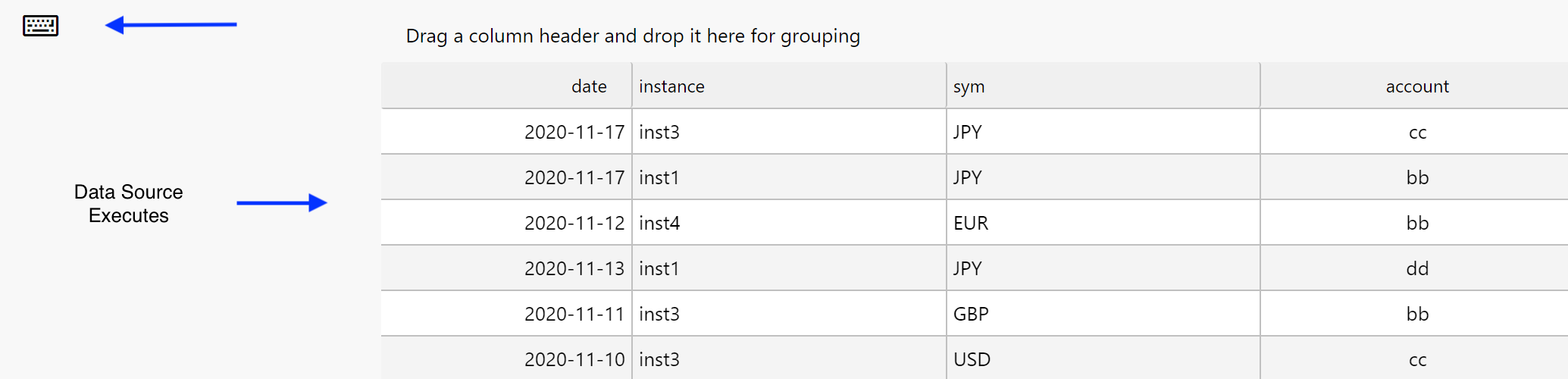
| Key | A keyboard key that is assigned to the data source and executes when pressed.   |
Browser Shortcuts#
The key map component does not override any of the browser shortcuts in the browser being used. This means other keys must be used for the key map component.
Some of the existing browsers shortcuts can be found below.
| shortcut | result |
|---|---|
| Ctrl + N | New window |
| Ctrl + T | New tab |
| Ctrl + H | Open history |
| Ctrl + J | Open downloads |
| Ctrl + G | Next match in Find Bar search |
| Ctrl + P | Print options |
| Ctrl + S | Save options |
| Ctrl + U | Display uneditable HTML source code |
| Ctrl + D | Bookmark current page |
| Ctrl + I | Page info |
Key Shortcut Override
Dashboard key maps do not change existing browser shortcuts
Screens#
Each dashboard has a main screen. Other screens can be added and linked using the Button component.

| button | action |
|---|---|
 |
Delete screen. |
 |
Duplicate screen. |
 |
Set screen as default on dashboard load. |
 |
Edit screen. |
 |
Take snapshot image of screen: used by Navigation Component tooltip. |
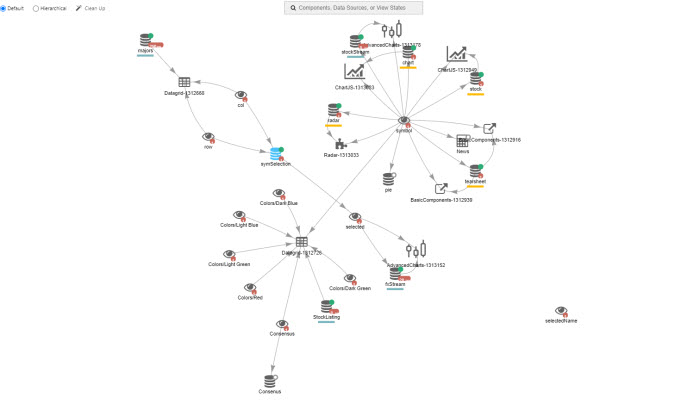
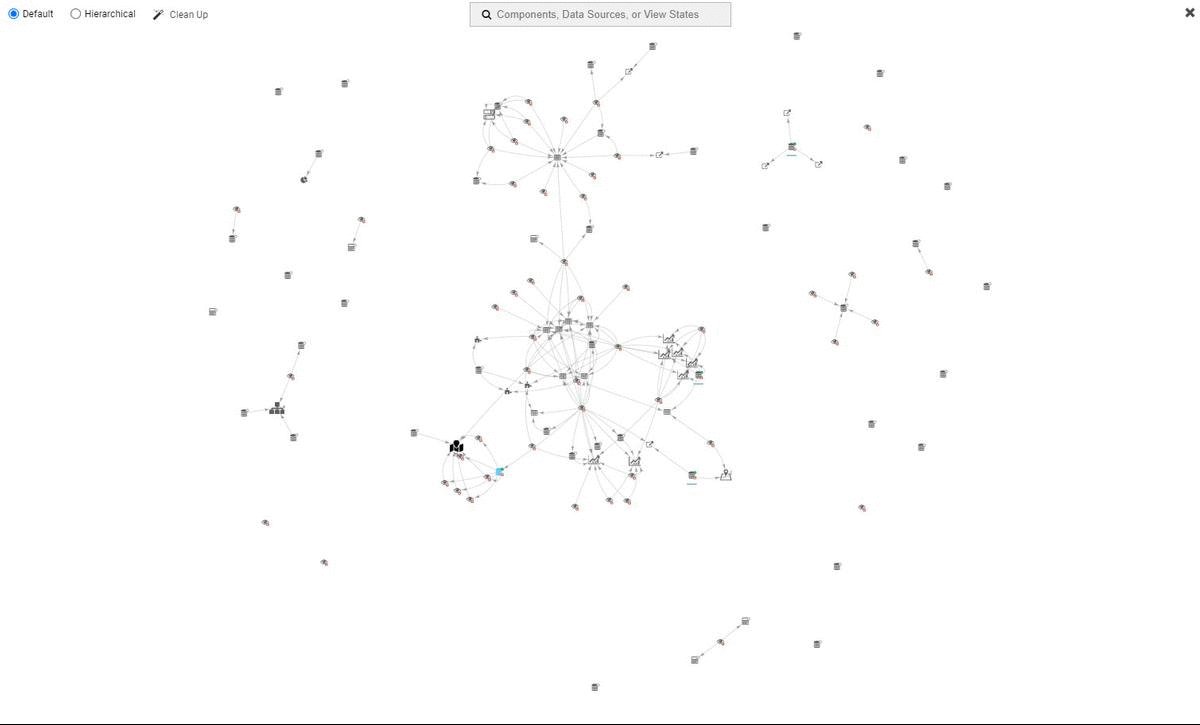
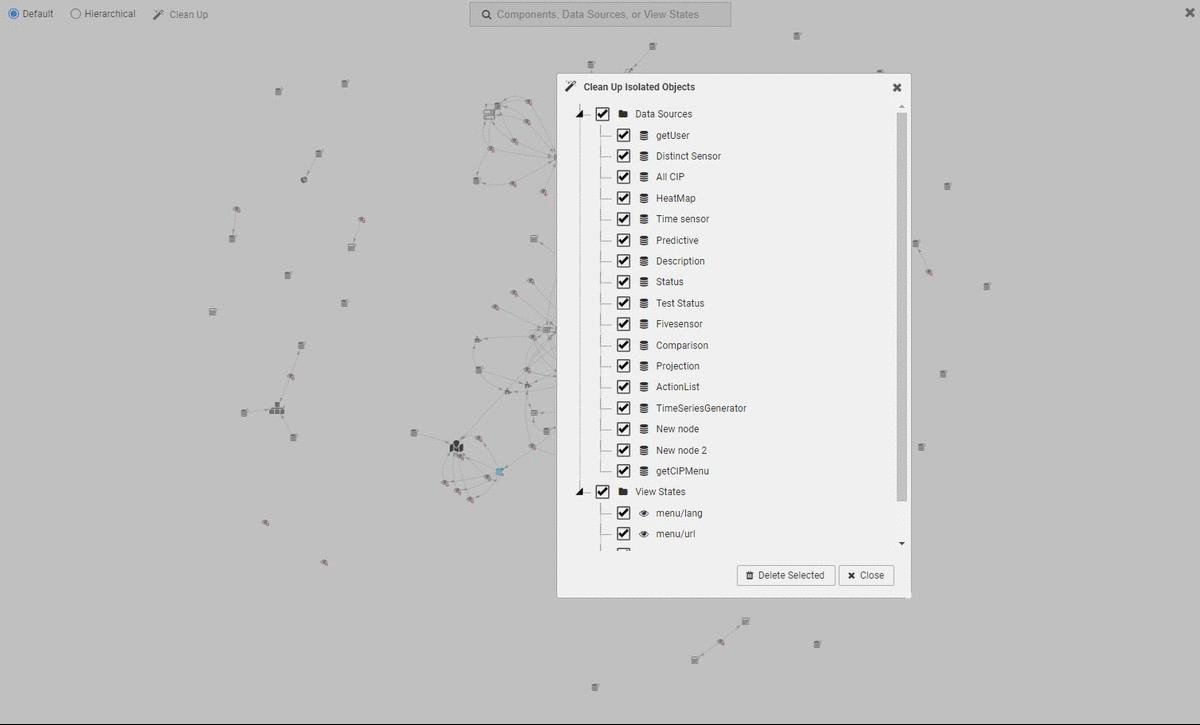
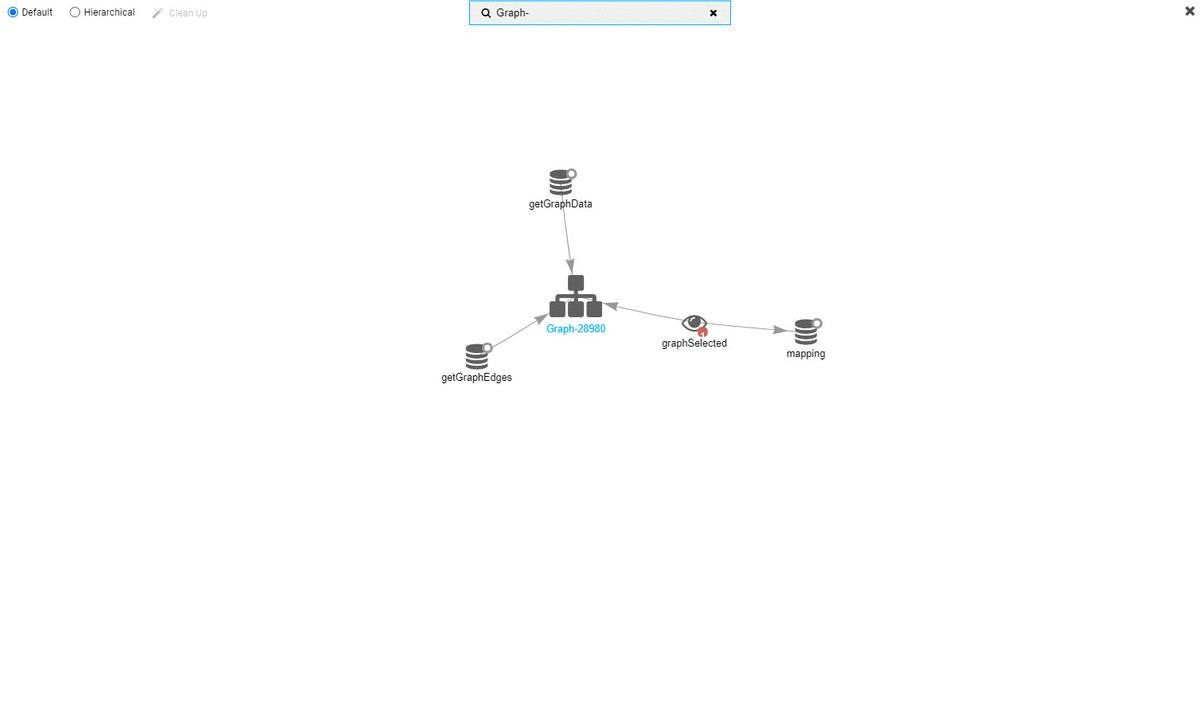
Document Graph#
The Document Graph displays relationships between components, data sources, and view states for the underlying dashboard. Selecting a data source or view state in the Document Graph opens the appropriate editor.


Clean up removes redundant data sources and view states.
Searching for a data source or view state displays all related interactions for the searched item in the Document graph.

Linking components#
Components with a common Data Source can be linked so that changes to one are reflected in the other.
Queries using input variables can have values passed to them using the Data Form or Drop Down List components.
Keyboard shortcuts#
Dashboards support the following keyboard shortcuts.
| shortcut | result |
|---|---|
| Ctrl + C | Copy component. |
| Ctrl + V | Paste component. |
| Ctrl + O | Open manage dashboard dialog. |
| Ctrl + S | Save dashboard. |
| Ctrl + X | Cut component. |
| Ctrl + Z | Undo feature. |
| Ctrl + Y | Redo feature. |
| F1 | Show help documentation for selected component. |
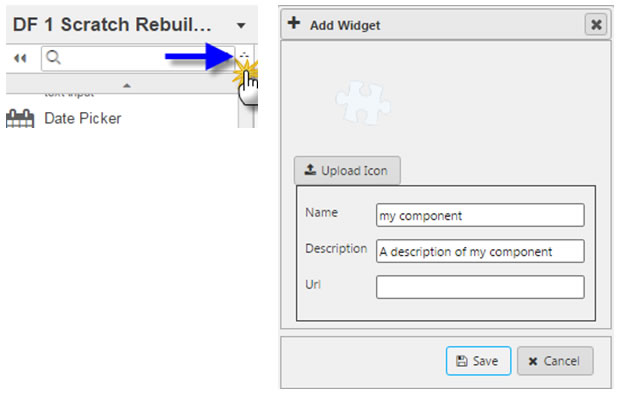
Custom component#
The Custom Component is intended for Dashboards component developers, who need the Software Development Kit and documentation of the API. Contact your KX representative for more information.
Once your Javascript component is built, add it into Dashboards.