Flex Panel#

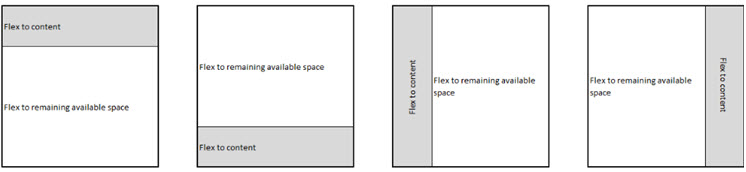
Configures two components (A & B); one to fill a panel between min and max size of the Flex panel, the second fills the remaining space of the Flex panel.
There are four alignment options:

Set up#
-
Define orientation of flex panel with Layout and set min and/or max size for the non-flex part of the panel.
-
Add individual components or Layout Panel to each section of the flex panel.
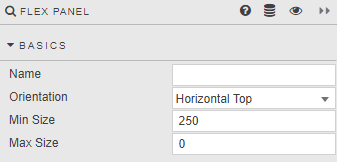
Basics#

- Name
- A name for the component provided by the user.
- Layout
- Select default from
horizontal top,vertical left,vertical right,horizontal bottom - Min Size
- Defines the size of component A in pixels. Component B fills the remaining space inside the panel
- Max Size
- Default is
0. Defines the maximum size component A will occupy in the panel.
Max Size less than Min Size
When maximum size is less than minimum size, only minimum size will be used.
Style#
Style for common style settings