Views
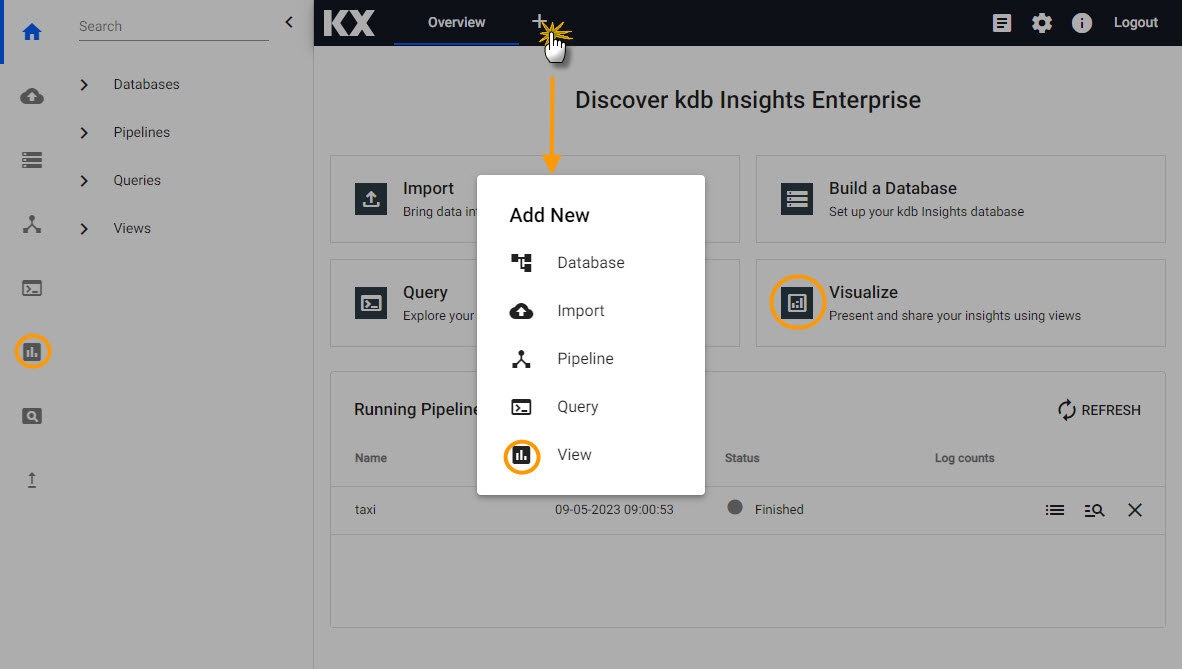
Build rich views in kdb Insights Enterprise. With over 40 components available, including tables, maps, charts and more, visualizing your data has never been easier; click the [+] in the ribbon or left-hand menu, or select 4. Visulize from the Overview page.

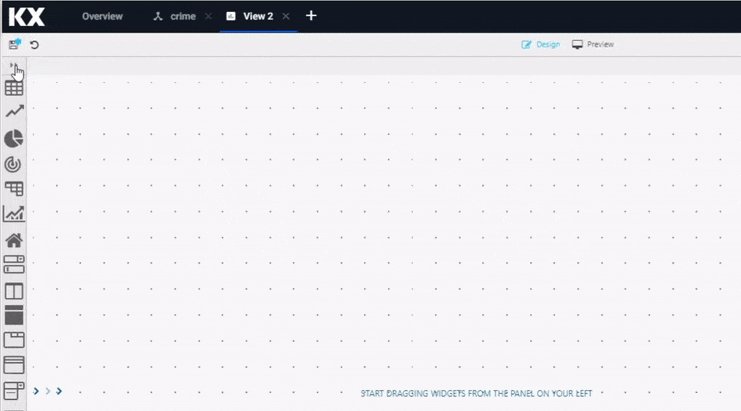
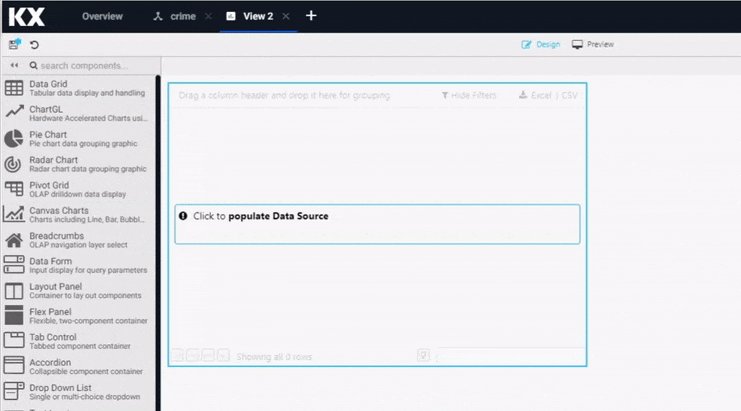
Select View from the menu to build a visualization.
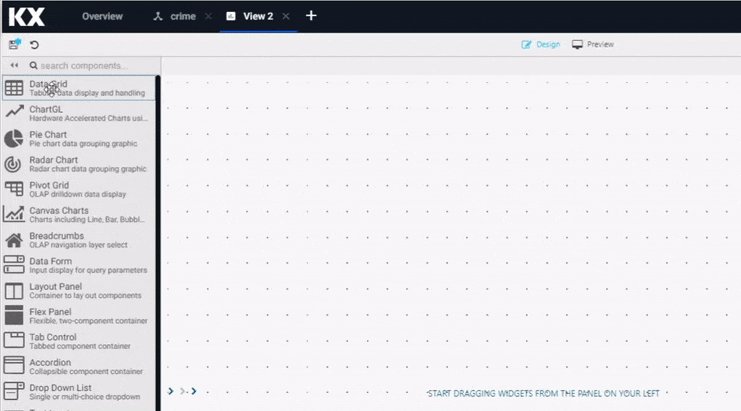
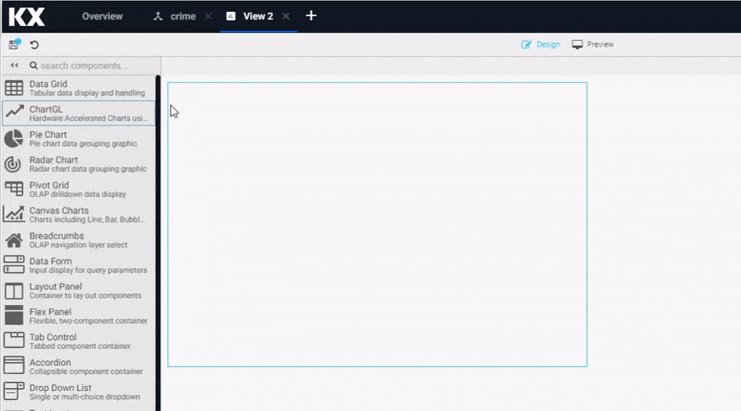
Click-and-drag a component; e.g. a Data Grid (first component on the list), from the icon menu into the central workspace.

Select View from the menu to build a visualization.
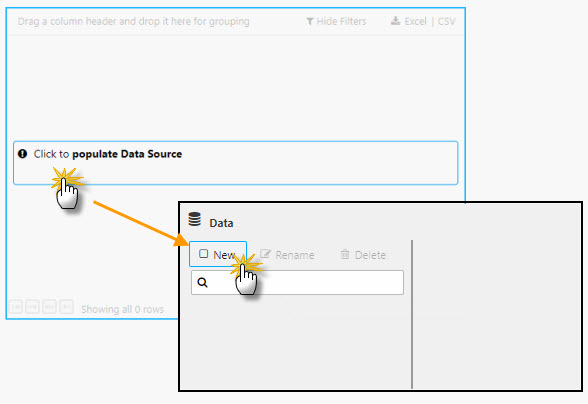
In the component, "Click to populate Data Source", then select New for a data source. Follow the steps in Data Grid to customize tables for weather, crime, subway or health data sets.

Create a data source by clicking "Click to populate Data Source".
I want to learn more about View (Dashboards) components
Data Grid
Data Grids tabulate data and offer a range of formatting options for tables including highlight rules and custom templates.
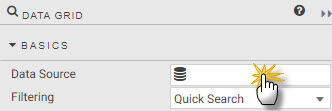
Data grids required a data source - accessed by the "Click to populate Data Source" in the workspace, or selecting Data Source in Basics properties. Note, a selected component in the workspace will show a light-blue border.

Select a data source from component properties.
Defining table in the query editor
When creating a new data source, the table is the name of the data table as hosted on the database, it's not the Output variable as defined when exploring the data.
From the tab menu, select the data set to configure:
Add Data Source
- Create a new data source and name it
weather - Select
APIfrom the editor - Define API properties:
| value | setting |
|---|---|
| table | weather |
| startTS | 2022-07-28T00:00:00.000000000 |
| endTS | 2022-07-28T23:59:00.000000000 |
Execute,ApplythenSelect Itemto apply the data to the Data Grid. This step will close the query editor.
Basics
With 7,000 rows of data, enable column filters:
| value | setting |
|---|---|
| Filtering | Column Filters |
Enable Custom Layout for end-user control of columns to display.
Custom Filters
Add greater level of filter control with custom filters:
| name | type |
|---|---|
| timestamp | DateTime |
| sensor | Selection |
| airtemp | Number |
| name | Selection |
| borough | Selection |
I want to learn more about filtering
Columns
Column configurations style content and widths for the display of data in the table.
| column | Display Name | Min Width | Text Align | Format | Precision | Date Format | Time Format | Range Color | Template | Hidden |
|---|---|---|---|---|---|---|---|---|---|---|
| timestamp | Time | 100 | Left | Time | - | - | HH:mm:ss |
- | - | - |
| sensor | Sensor | 100 | Left | General | - | - | - | - | - | - |
| airtemp | Temperature | 100 | Center | Formatted Number | 2 | - | - | - | - | - |
| name | Name | 150 | Left | General | - | - | - | - | - | - |
| borough | Borough | 150 | Left | General | - | - | - | - | - | - |
| longitude | longitude | - | - | - | - | - | - | - | - | Yes |
| latitude | latitude | - | - | - | - | - | - | - | - | Yes |
| color | color | - | - | - | - | - | - | - | - | Yes |
Re-arrange column order with a click-and-drag to move columns; select the Temperature column and reposition it below the Borough Column in the Data Grid Columns properties.
Hightlight Rules
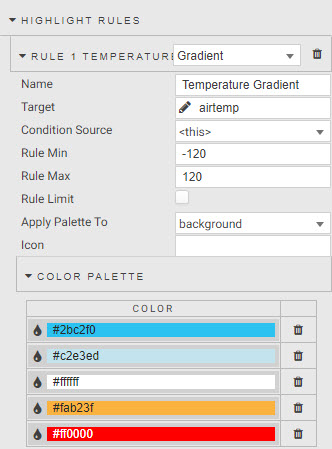
Use a highlight rule to create a color gradient for temperature; use a Gradient highlight rule to give temperature definition in the table.
| value | setting |
|---|---|
| Name | Temperature Gradient |
| Target | airtemp |
| Rule Min | -120 |
| Rule Max | 120 |
| Apply Palette To | background |
| COLOR PALETTE | #2bc2f0, #c2e3ed, #ffffff, #fab23f, #ff0000 |

Set a color gradient for a highlight rule.
I want to learn more about highlight rules
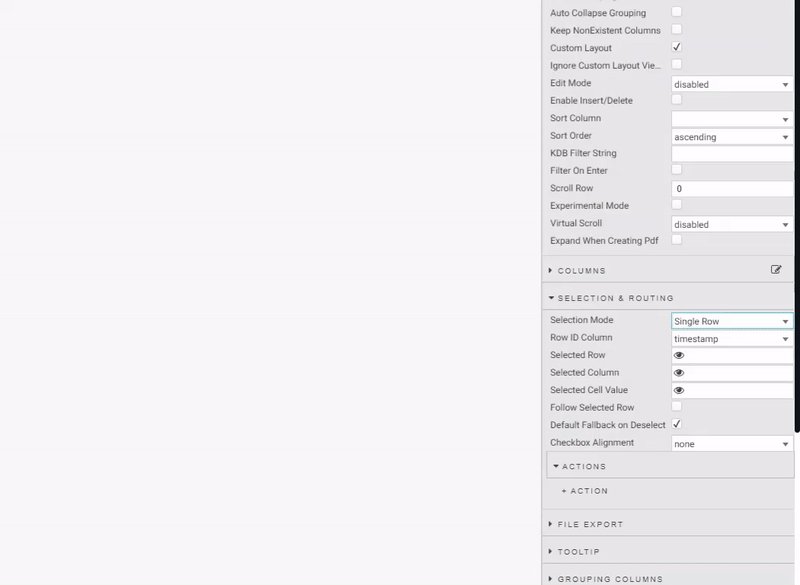
Selection & Routing
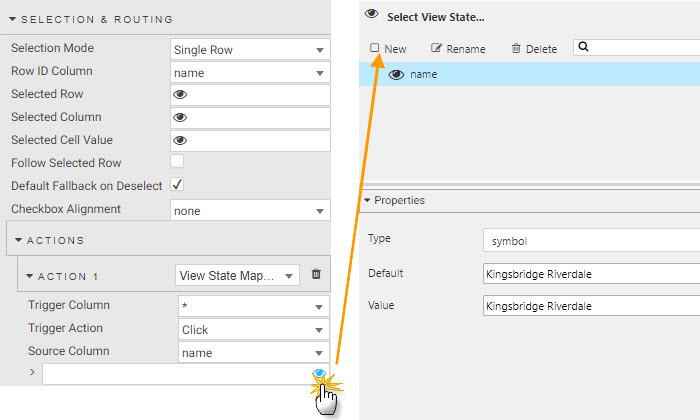
Selection & Routing is used to pull value(s) from a table and set it to a view state parameter; a view state parameter is stored value accessible to all components and queries.
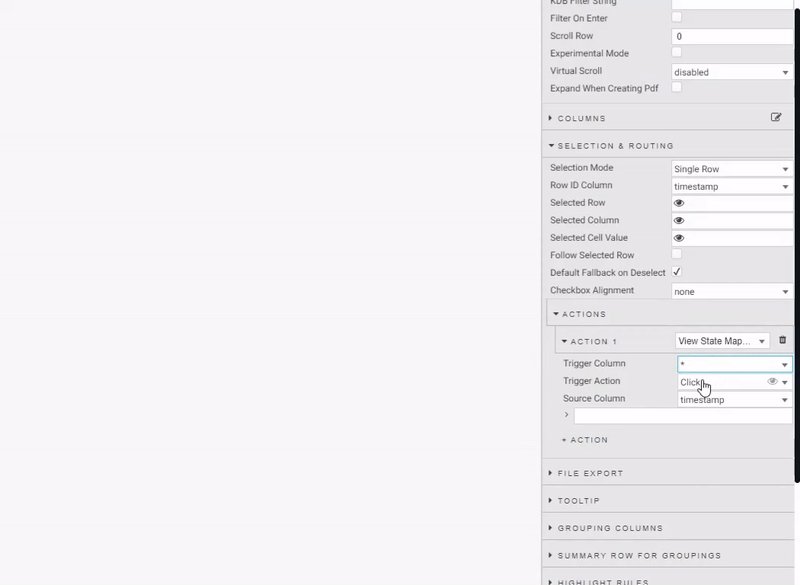
Change Selection Mode to Single Row to enable the selection control. Actions are used to map cell values from columns to view state parameters - enabled by a click inside the data grid - set the Trigger Column to use wildcard, *.

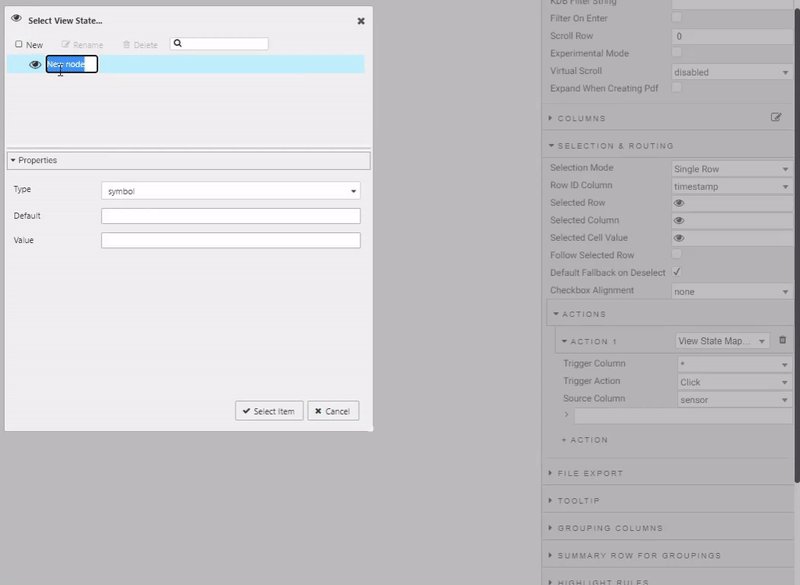
Create a view state inside a View..
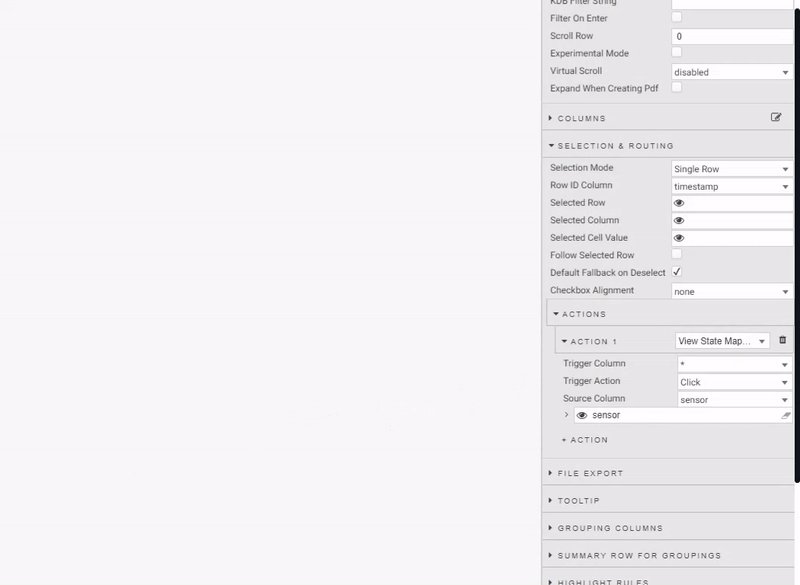
Create actions to map:
| source column | view state parameter | type | default | value |
|---|---|---|---|---|
| sensor | sensor | symbol | Q-JC_04 | Q-JC_04 |
| borough | borough | symbol | - | - |
| name | name | symbol | - | - |
I want to learn more about actions

Select View from the menu to build a visualization.
Add Data Source
- Create a new data source and name it
subway - Select
APIfrom the editor - Define API properties:
| value | setting |
|---|---|
| table | subway |
| startTS | yyyy-mm-dd 00:00:00.000000000 |
| endTS | yyyy-mm-dd 23:59:00.000000000 |
startTS and endTS
Set startTS as 00:00 and endTS as 23:59 of the deployment date; use a SQL query to find the deployment date. Ensure both the subway pipeline and insights-demo database are running and active to access data in your View.
Execute,ApplythenSelect Itemto apply the data to the Data Grid. This step will close the query editor.
Basics
Subway is an informational data set so use a simpler Data Grid - remove the grouping behavior, but enable column filters:
| value | setting |
|---|---|
| Filtering | Column Filters |
| Enable Grouping | Uncheck |
Custom Filters
Custom filters help find additional information for given routes. Columns with no custom filter use default text search.
| name | type |
|---|---|
| route_short_name | Selection |
| trip_headsign | Selection |
| route_long_name | Selection |
| direction_id | Selection |
| arrival_time | DateTime |
I want to learn more about filtering
Columns
Column configurations style content and widths for the display of data in the table.
| column | Display Name | Min Width | Text Align | Format | Precision | Date Format | Time Format | Range Color | Template | Hidden |
|---|---|---|---|---|---|---|---|---|---|---|
| trip_id | Trip | - | - | - | - | - | - | - | - | Yes |
| arrival_time | Arrival Time | 100 | Left | Time | - | - | HH:mm:ss |
- | - | - |
| stop_id | Stop | 100 | Left | General | - | - | - | - | - | - |
| stop_sequence | Sequence | 100 | Left | General | - | - | - | - | - | - |
| stop_name | Stop Name | 250 | Left | General | - | - | - | - | - | - |
| stop_lat | Stop longitude | - | - | - | - | - | - | - | - | Yes |
| stop_lon | Stop latitude | - | - | - | - | - | - | - | - | Yes |
| route_id | Route ID | - | - | - | - | - | - | - | - | Yes |
| trip_headsign | Route Header | 200 | General | - | - | - | - | - | - | |
| direction_id | Direction | 100 | - | General | - | - | - | - | - | - |
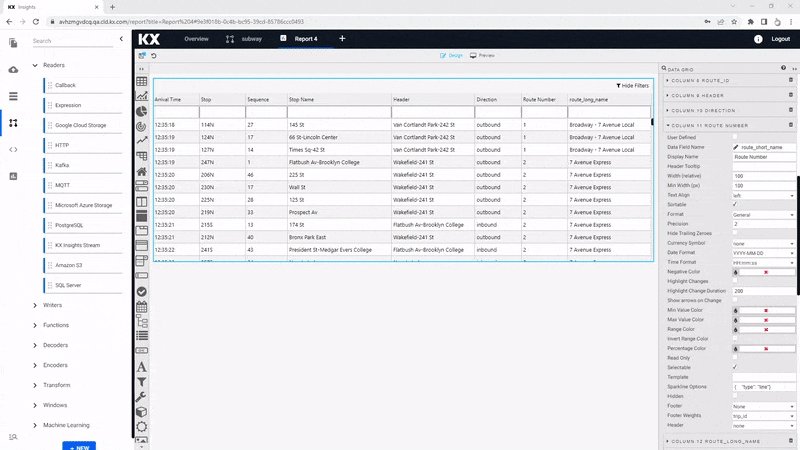
| route_short_name | Route Number | 100 | - | Number | - | - | - | - | see below | - |
| route_long_name | Route Name | 200 | - | General | - | - | - | - | - | - |
| route_desc | Description | - | - | - | - | - | - | - | - | Yes |
| route_type | Type | - | - | - | - | - | - | - | - | Yes |
| route_url | Route URL link | - | - | - | - | - | - | - | - | Yes |
| route_color | Route color | - | - | - | - | - | - | - | - | Yes |
A feature of COLUMNS is custom Template. Template adds custom styling to the data grid, but requires a little coding to get the most out of it. Template uses Handlebars to apply column formats. For subway, use the route_color column to apply color to the text of the route_short_name column; add to the Advanced mode of Template:
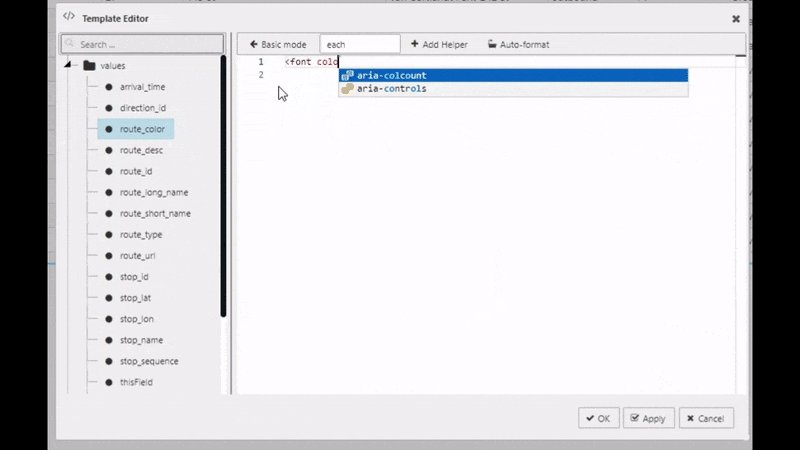
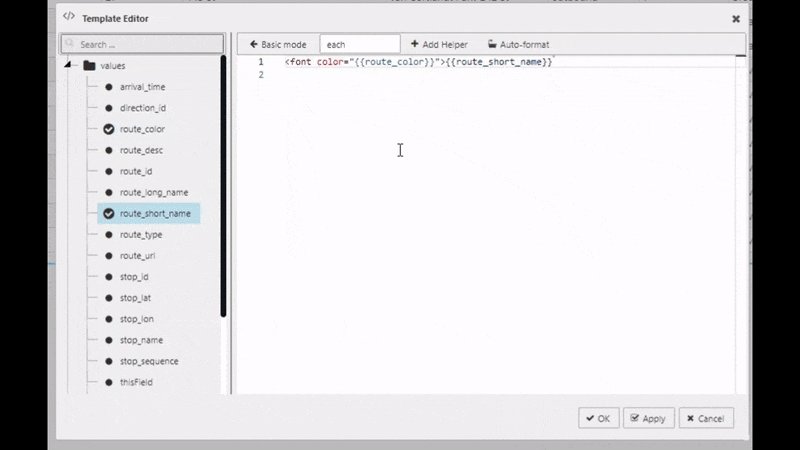
<font color="{{route_color}}">{{route_short_name}}</font>

Add a custom template to a Data Grid; Advanced Mode.
I want to learn more about custom templating
File Export
Uncheck Show Export CSV button and Show Export Excel Button to hide unnessecary file export.

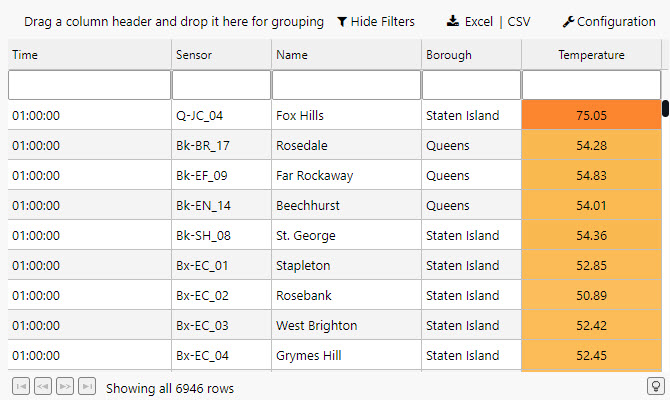
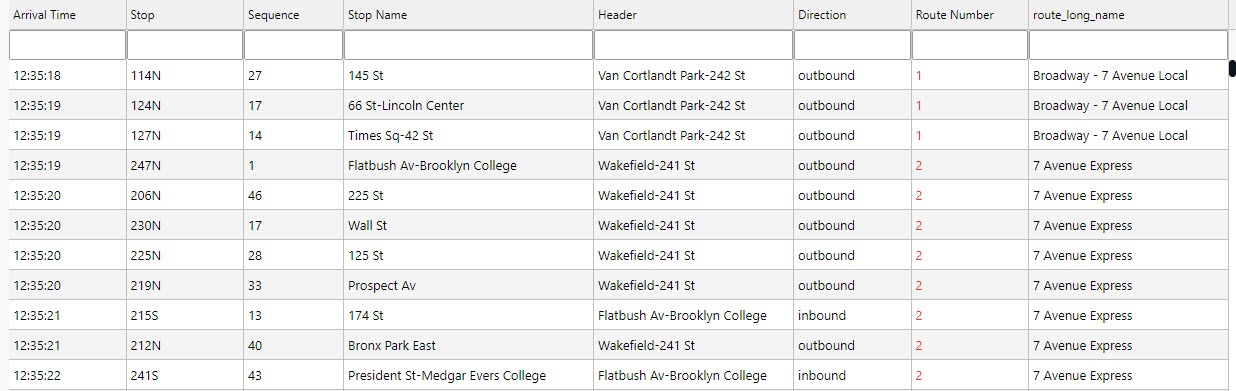
The subway Data Grid.
Add Data Source
- Create a new data source and name it
health - Select
APIfrom the editor - Define API properties:
| value | setting |
|---|---|
| table | health |
| startTS | yyyy-mm-dd 00:00:00.000000000 |
| endTS | yyyy-mm-dd 23:59:00.000000000 |
startTS and endTS
Set startTS as 00:00 and endTS as 23:59 of the deployment date; use a SQL query to find the deployment date. Ensure both the health pipeline and insights-demo database are running and active to access data in your View.
Execute,ApplythenSelect Itemto apply the data to the Data Grid. This step will close the query editor.
Basics
Enable column filtering as standard, but with one independent variable disable grouping.
| value | setting |
|---|---|
| Filtering | Column Filters |
| Enable Grouping | Uncheck |
Custom Filters
Numeric columns filter with >, < or > < for a range.
| name | type |
|---|---|
| timestamp | DateTime |
| name | Selection |
| airquality | Number |
| trafficcongestion | Number |
| bikeacccnt | Number |
| caracccnt | Number |

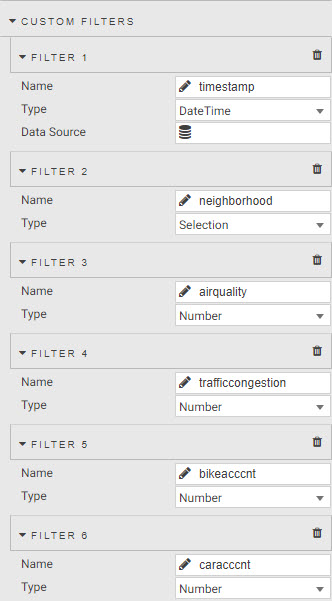
Health column filter settings.
I want to learn more about filtering
Columns
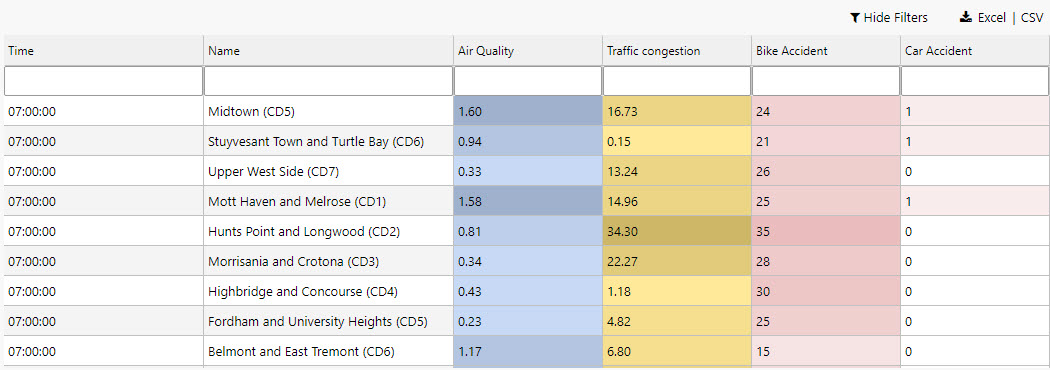
Column configurations style content and widths for the display of data in the table. Use Range Color to add color gradients to numeric columns; check Invert Range Color to give high values a darker shade.
| column | Display Name | Min Width | Text Align | Format | Precision | Date Format | Time Format | Range Color | Template | Hidden |
|---|---|---|---|---|---|---|---|---|---|---|
| name | Name | 250 | Left | General | - | - | - | - | - | - |
| lat | Latitude | - | - | Number | - | - | - | - | - | Yes |
| long | Longitude | - | - | Number | - | - | - | - | - | Yes |
| neighborhood | Neighborhood | 250 | Left | General | - | - | - | - | - | Yes |
| airquality | Air Quality | 250 | Left | Number | 2 | - | - | #d1e3ff | - | - |
| trafficcongestion | Traffic Congestion | 100 | Left | Number | 2 | - | - | #ffe999 | - | - |
| bikeacccnt | Bike Accidents | 100 | Left | Number | 0 | - | - | - | - | - |
| caracccnt | Car Accidents | 100 | Left | Number | 0 | - | - | - | - | - |
| timestamp | Time | 100 | Left | Time | - | - | HH:mm:ss |
- | - | - |
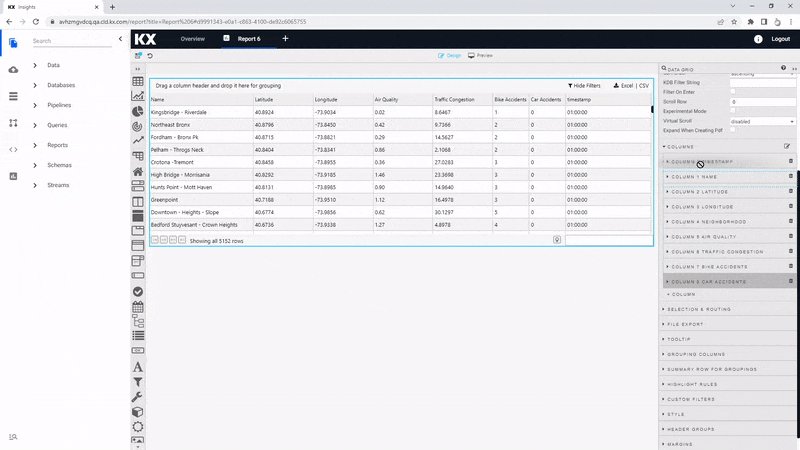
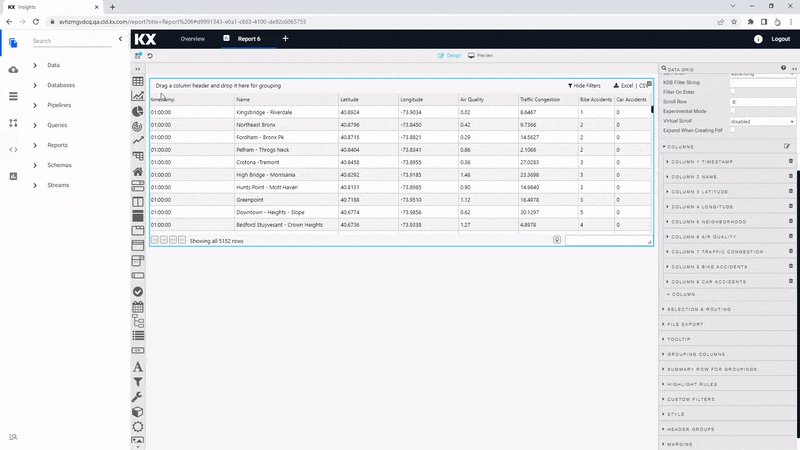
Change the column order to re-position the Timestamp column as the first column.

Click-and-drag a column to re-arrange its position in the Data Grid.
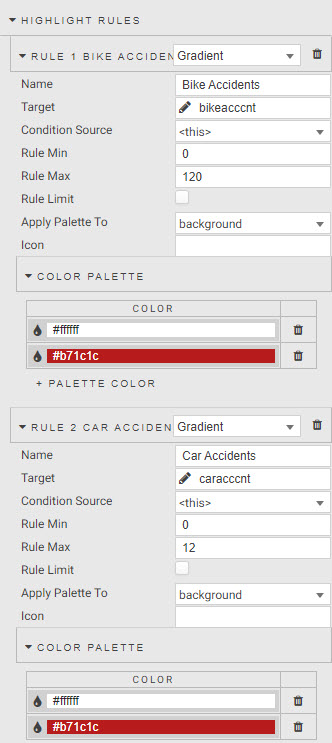
Highlight Rules
Add a color highlight for number of bike and car accidents.
| value | bikeacccnt | caracccnt |
|---|---|---|
| Name | Bike Accidents | Car Accidents |
| Target | bikeacccnt | caracccnt |
| Rule Min | 0 | 0 |
| Rule Max | 120 | 12 |
| Apply Palette To | background | background |
| COLOR PALETTE | #ffffff, #b71c1c | #ffffff, #b71c1c |

Highlight rule to apply red shading to the number of car accidents.
I want to learn more about highlight rules
Selection & Routing
Selection & Routing is used to pull value(s) from a table and set it to a view state parameter; a view state parameter is stored value accessible to all components and queries. Create a view state for neighborhood to use in other (optional) queries, e.g. a chart of accidents, congestion and air quality.
Change Selection Mode to a Single Row. Define an action to map the neighborhood name to a view state parameter. This action occurs on a click inside the Data Grid; set the Trigger Column to use the wildcard, *.
| value | setting |
|---|---|
| Selection Mode | Single Row |
ACTIONS
| value | setting |
|---|---|
| Trigger Column | * |
| Trigger Action | Click |
| Source Column | name |
| > | view state parameter: name |

Create a neighborhood name view state.
I want to learn more about actions

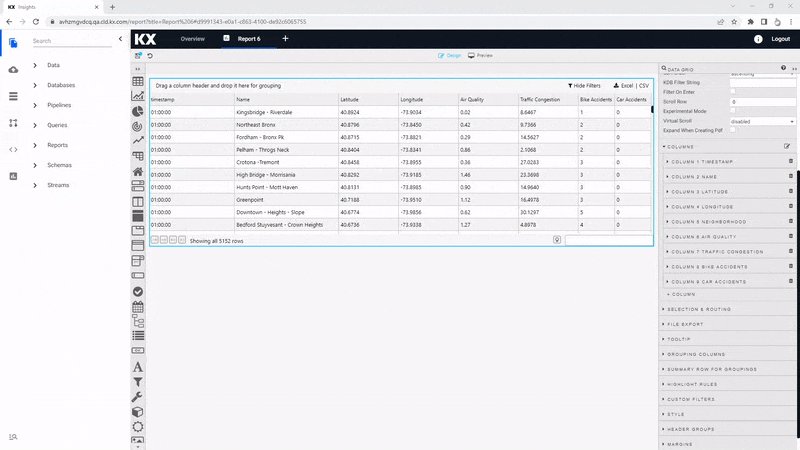
Completed health Data Grid with color highlighting for number of accidents.
Add Data Source
- Create a new data source and name it
crime - Select
APIfrom the editor - Define API properties; note, the data set is for March 31st 2022:
| value | setting |
|---|---|
| table | crime |
| startTS | 2022-03-31 00:00:00.000000000 |
| endTS | 2022-03-31 23:59:00.000000000 |
Execute,ApplythenSelect Itemto apply the data to the Data Grid. This step will close the query editor.
Requires an active database and running pipeline
To build a view, the crime pipeline must be running and the insights-demo is active.
Basics
Keep grouping enabled and add column filters
| value | setting |
|---|---|
| Filtering | Column Filters |
| Enable Grouping | Check |
| Custom Layout | Check |
Custom Filters
Use Selection filters for descriptive columns and DateTime for timestamps.
| value | setting |
|---|---|
| incident_time | DateTime |
| nypd_precinct | Selection |
| borough | Selection |
| patrol_borough | Selection |
| radio_code | Selection |
| crime_in_progress | Selection |
| call_timestamp | DateTime |
| displatch_timestamp | DateTime |
| arrival_timestamp | DateTime |
| closing_timestamp | DateTime |
I want to learn more about filtering
Columns
Ensure descriptive columns have sufficient width to display their information
| column | Display Name | Min Width | Text Align | Format | Precision | Date Format | Time Format | Range Color | Template | Hidden |
|---|---|---|---|---|---|---|---|---|---|---|
| event_id | Event | 80 | Left | General | - | - | - | - | - | - |
| incident_time | Time of Incident | 100 | Left | Time | - | - | `HH |
- | - | - |
| nypd_precinct | Precinct | 60 | Left | Number | 0 | - | - | - | - | - |
| borough | Borough | 100 | Left | General | - | - | - | - | - | - |
| patrol_borough | Patrol Borough | 200 | Left | Number | - | - | - | - | - | - |
| call_x_geo | Call x-cord. | - | - | Number | - | - | - | - | Yes | |
| call_y_geo | Call y-cord. | - | - | Number | - | - | - | - | - | Yes |
| radio_code | Radio Code | 80 | Left | Number | - | - | - | - | - | - |
| description | Crime Description | 300 | Left | General | - | - | - | - | - | - |
| crime_in_progress | Crime in Progress? | 100 | Left | General | - | - | - | - | - | |
| call_timestamp | Call Time | 100 | Left | Time | - | - | HH:mm:ss |
- | - | - |
| dispatch_timestamp | Displatch Time | 100 | Left | Time | - | - | HH:mm:ss |
- | - | - |
| arrival_timestamp | Arrival Time | 100 | Left | Time | - | - | HH:mm:ss |
- | - | - |
| closing_timestamp | Close Time | 100 | Left | Time | - | - | HH:mm:ss |
- | - | - |
| latitude | Latitude | - | - | Number | - | - | - | - | - | Yes |
| longitude | Longitude | - | - | Number | - | - | - | - | - | Yes |
Highlight Rules
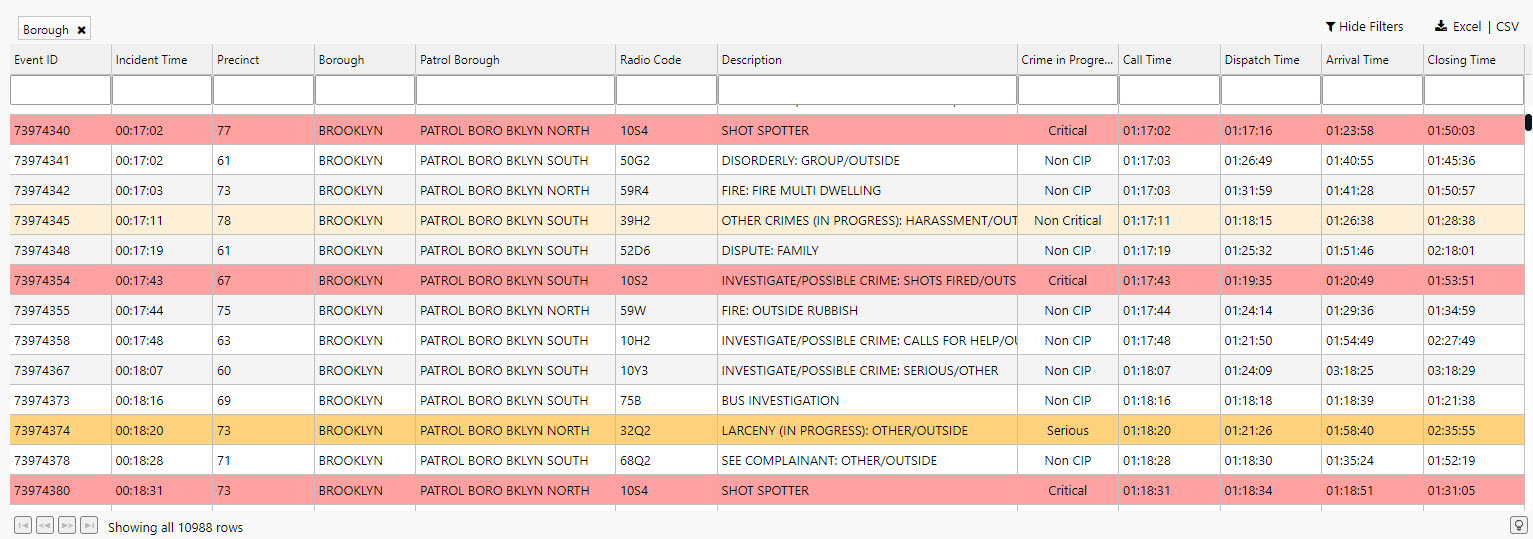
Add color highlights to give context to the seriousness of reported crime. Use wildcard, * to apply a highlight to the entire row.
| value | critical | serious | non-critical |
|---|---|---|---|
| Name | Critical | Serious | Non Critical |
| Target | * | * | * |
| Condition Source | crime_in_progress | crime_in_progress | crime_in_progress |
| Condition Operator | == | == | == |
| Condition Value | Critical | Serious | Non Critical |
| Background Color | #ffa1a1 | #ffd27d | #fcefd6 |
I want to learn more about highlight rules

Reported crime in NY precincts; serious crimes highlighted in red.
I want to learn more about Data Grids
Data Form
Create custom queries with Data Form; Data Form exposes view state parameters to change in the View; for example, startTS and endTS parameters.
Click-and-drag a Data Form into the Report.
Viewstate Parameters
To create a view state parameter, click on the Parameter property under Viewstate Parameters to open the view state parameter dialog.

A view state property of Data Form.
Create view states for:
startTS and endTS
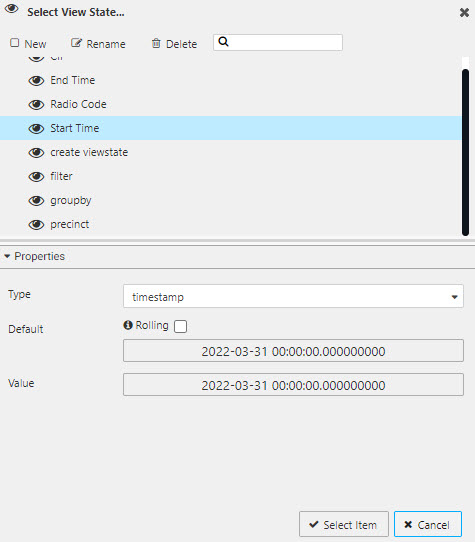
Click New to create view states for Start Time and End Time. Set time to type timestamp. Use the deployment date for default startTS and endTS; use a SQL query to find the deployment date for weather, subway or health data sets.

'Start Time' view state parameter.
Start Time
| value | setting |
|---|---|
| Type | timestamp |
| Default | 2022-07-28T00:00:00.000000000 |
| Value | 2022-07-28T23:59:00.000000000 |
Use the deployment date for Default and Value yyyy-mm-dd.
| value | setting |
|---|---|
| Type | timestamp |
| Default | 2022-03-31 00:00:00.000000000 |
| Value | 2022-03-31 00:00:00.000000000 |
End Time
| value | setting |
|---|---|
| Type | timestamp |
| Default | yyyy-mm-dd 23:59:00.000000000 |
| Value | yyyy-mm-dd 23:59:00.000000000 |
Use the deployment date for Default and Value yyyy-mm-dd.
| value | setting |
|---|---|
| Type | timestamp |
| Default | 2022-03-31 23:59:00.000000000 |
| Value | 2022-03-31 23:59:00.000000000 |
Use View State Parameters in Data Source
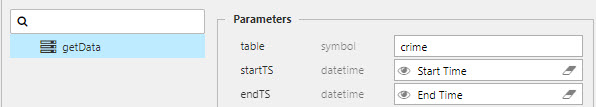
Replace startTS and endTS values with their corresponding view state parameters in the data editor:

Use Start Time and End Time view states for startTS and endTS in the Data Grid data editor.
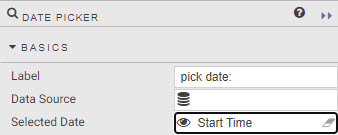
Date Picker
Date Picker is a time-specific input; map Start Time or End Time view states to the Selected Date property under the list of Basics options.

Date Picker setup for date view states.
[I want to learn more about Date Pickers] (https://code.kx.com/dashboards/datepicker.html)
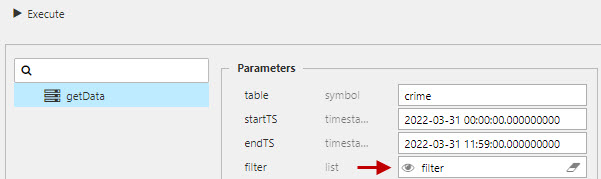
Filter
Use the filter property of the data editor.
- Create a view state of type
List(named "filter") and assign to thefilterproperty of data editor in Data Grid.

Assign a view state of type List to the filter property of the data editor.
- Add a Data Form
- Map the created "filter" view state to Viewstate
Parameterof Data Form. - Switch
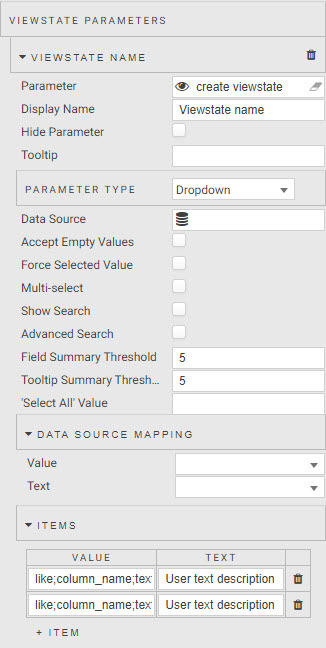
Parameter TypetoDropdown - Add
Itemscorresponding to the selected values.
There is a special case for defining the Value for Items which uses the following structure as determined by the getData API.
=;column_name;value
| item | setting |
|---|---|
= |
matches numeric values, use like for text values. |
column_name |
data column name referenced in the database. |
value |
filter value; numeric for =, text for like. |

Data Form setup for a dropdown filter.
Filter values by data set:
| value | settings |
|---|---|
| Parameter | Direction view state parameter |
| Display Name | Direction |
ITEMS
| value | text |
|---|---|
| like;direction_id;inbound | Inbound |
| like;direction_id;outbound | Outbound |
| value | settings |
|---|---|
| Parameter | CIP view state parameter |
| Display Name | Crime In Progress |
ITEMS
| value | text |
|---|---|
| like;crime_in_progress;Critical | Critical |
| like;crime_in_progress;Non CIP | Not in Progress |
| like;crime_in_progress;Non Critical | Not Critical |
| like;crime_in_progress;Serious | Serious |
| value | settings |
|---|---|
| Parameter | Car Accident view state parameter |
| Display Name | Number of Car Accidents |
ITEMS
| value | text |
|---|---|
| =;caracccnt;0 | None |
| =;caracccnt;1 | One |
| =;caracccnt;2 | Two |
| =;caracccnt;3 | Three |
| =;caracccnt;4 | Four |
| =;caracccnt;5 | Five |
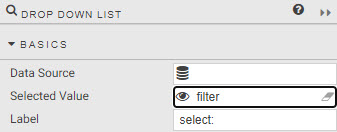
Drop Down List
Drop Down List is a self-contained dropdown compoent. Assign the filter view state parameter to Selected Value property listed under Basics. Define Items as for data form.

A Drop Down List for filter.